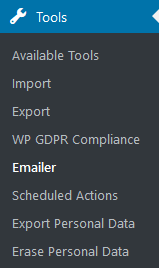
Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
We also recommend to check our video tutorials and articles.
If you have any questions that are beyond the scope of this help file, please feel free to post your questions on our support forum at https://themerex.net/support/.
Please Note! Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately, we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, then you should ask for help from a developer.
IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive and also because most of our customers often just do not request it.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
Bundled Plugins
The theme package contains a number of bundled plugins. Please click here to view the list of plugins that come included into the theme.
If a new version of a bundled plugin is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plugins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Getting Support
We strive to provide best tech support ever :-). To get free assistance please use our tickets system. We will respond as soon as possible (within 24 - 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Before submitting a ticket please be sure you checked this documentation file, our video tutorials and articles page. Most of the issues that may arise have already been resolved and answered.
Please Notice!
To get tech support you will need your purchase code. To get the code please go to your ThemeForest "Downloads" page and click on theme download link.
Here you should stick with the last option and download text file containing your license details and purchase code proving your order. Please check this link for more information on this matter.

Please note that as authors of this theme (template) we do provide support only for the theme-related (template related) features and for the issues related strictly to this theme (template). We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration (due to incompatibility issues of an additional plugins integration/functionality that might interfere with theme's pre-installed plugins or any other reasons) or any other compatibility issues that might arise.
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher (for WooCommerce plug-in PHP 7.0 +). If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click demo data installation feature.
For full compatibility with WordPress 5.8 we recommend installing Classic Widgets Editor (not provided with the theme).
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M or 512M for creating custom color schemes with LESS CSS compiler.
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Installation
Unpacking the theme
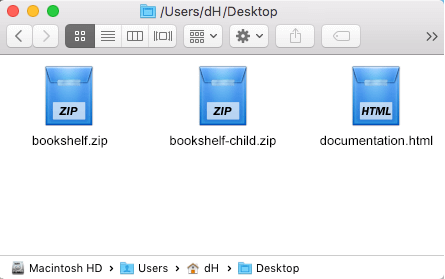
Before installing the theme please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

If you try to install the wrong files you will get missing style.css file error. This is the most common error meaning you are trying to install incorrect package.
To install "Bookshelf" theme you need to have a working version of WordPress already installed. For information in regards to installing the WordPress platform please see the WordPress Codex or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend you to update your WordPress to the latest stable version. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
-
via FTP:
- Log into your web server with FTP client software
- Unzip the bookshelf.zip file and ONLY use the extracted /bookshelf theme folder
- Upload the extracted /bookshelf theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse... (Choose file in Safari/Chrome), select the "bookshelf.zip" and click Install Now button.
- After successful installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
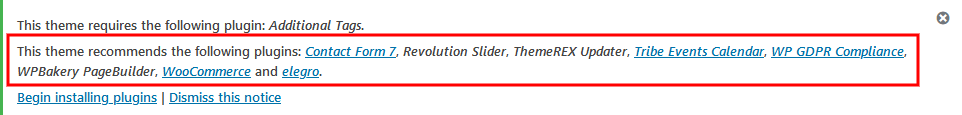
- After the theme's activation you will be prompted to install recommended
plugins: Contact Form 7, Revolution Slider, ThemeREX Updater, Tribe Events Calendar, WP GDPR Compliance, WPBakery PageBuilder, WooCommerce and elegro.

All these plugins are included into the theme's archive or optionally can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as on demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugin installation and importing demo data - this may affect your site content and structure. Please read the Demo Content article for details. - A new menu item Appearance -> Theme Options will appear.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Plugins Installation
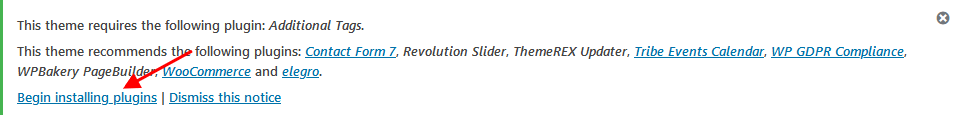
In order to make the theme look exactly as at demo page you need to install recommended plugins. Click on Begin installing plugins link. Please be aware that Additional tags plugin is required for this theme to work properly.

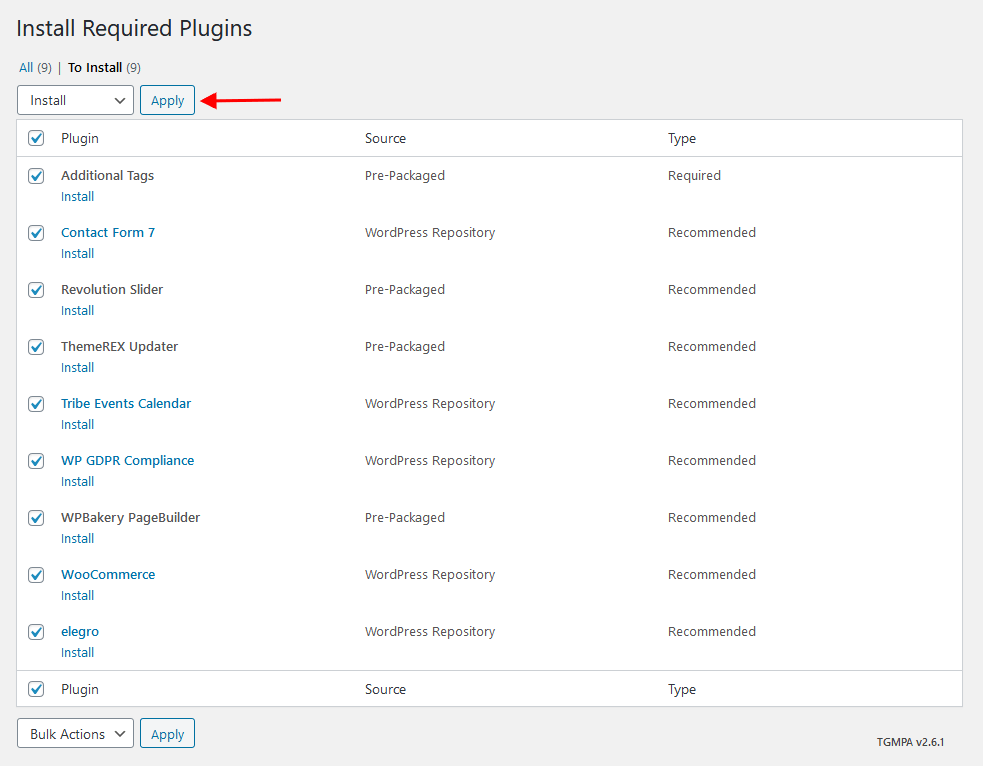
You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take few minutes, please be patient and do not refresh the page.

Attention! Please be aware that we do not include LearnDash LMS plugin into the theme's package. It is for demonstration purposes only. In case you want to use this plugin you need to purchase it separately. Nevertheless, it is fully compatible with our theme.
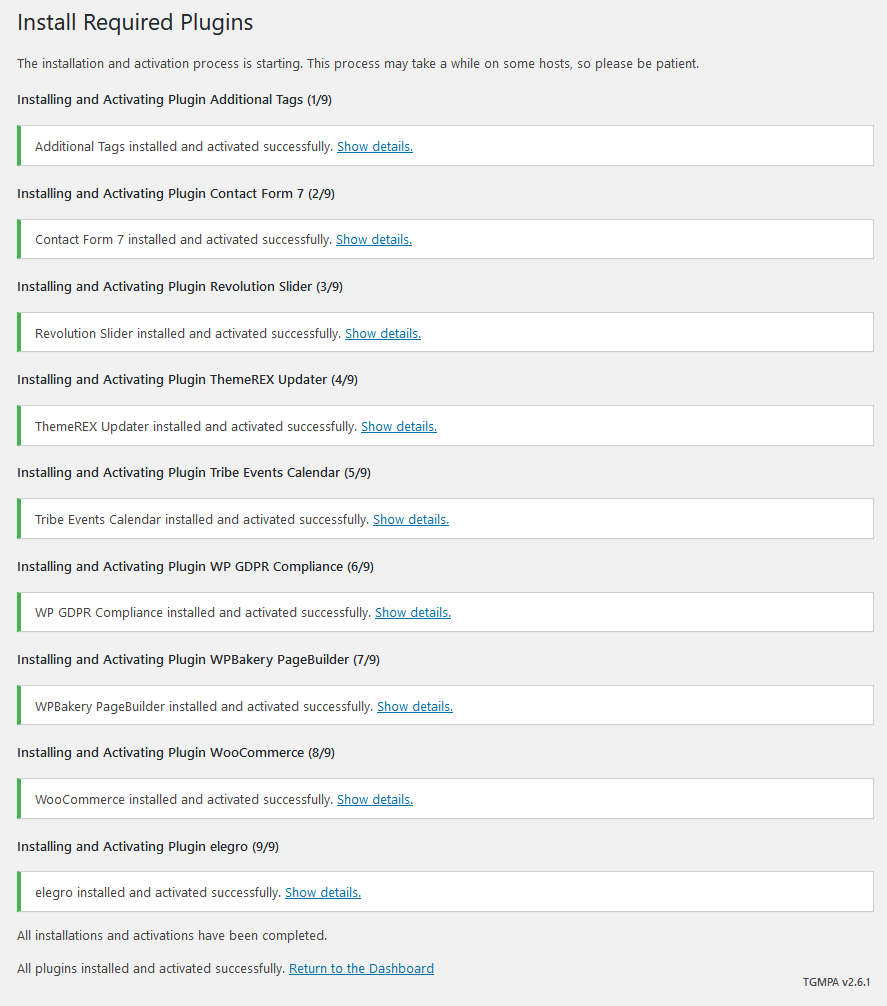
After installation you will see this notification informing that plugins were installed successfully.

Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built using WPBakery Page Builder and should be customized using WPBakery Page Builder ONLY.
IMPORTANT: It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex.
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost (That was the requirement of the ThemeForest team). We recommend activating a child theme before demo data installation.
In the theme pack you will see materials for the child theme. It’s located in the "bookshelf-child.zip" archive. You can install the child theme the same way as you install the main theme (see above in the section "Installation").
A few recommendations on how to use Child Theme from ThemeREX:
- Almost all files from the main theme can be replaced in the theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "bookshelf-child" folder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will
complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done so that when updating the theme, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there.
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use, and you can get precise copy of our demo website in just 1 click, really.
Before installing demo data make sure you have installed all required plugins, please refer to Plugins installation section of this document for details.
To import demo content into a WordPress site follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install Additional Tags plugin - click on "Begin installing plugins" and
install it on the corresponding page.
IMPORTANT: The rest of recommended plugins (Revolution Slider, WPBakery Page Builder) are not mandatory for installation of demo content.

- Go to Appearance -> Install Demo Data:

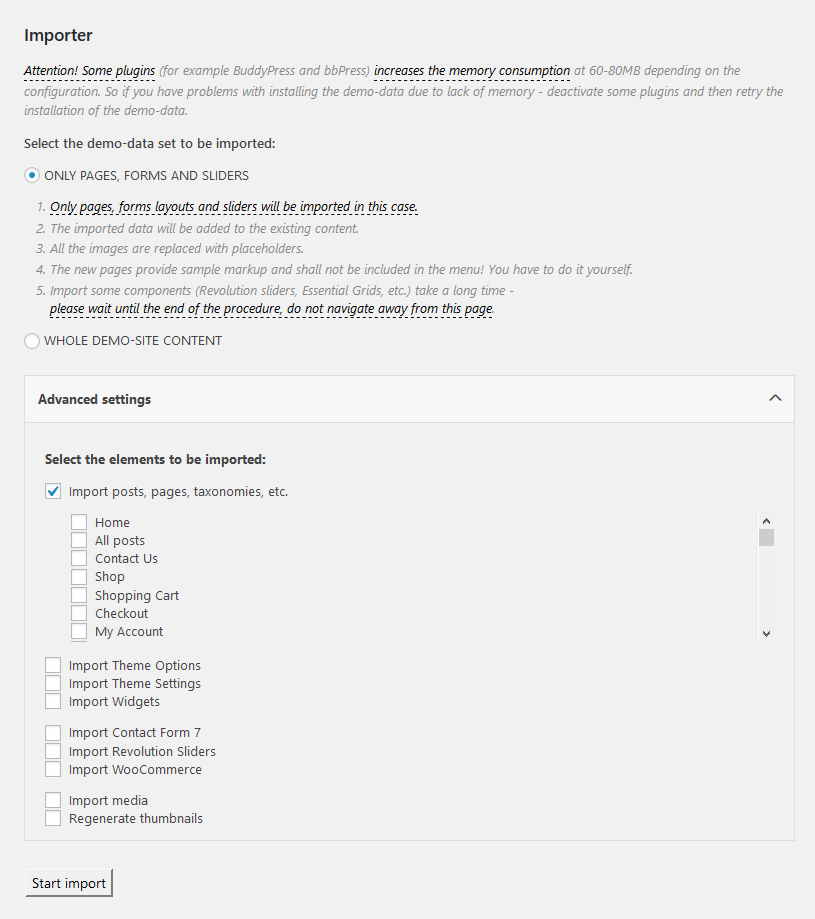
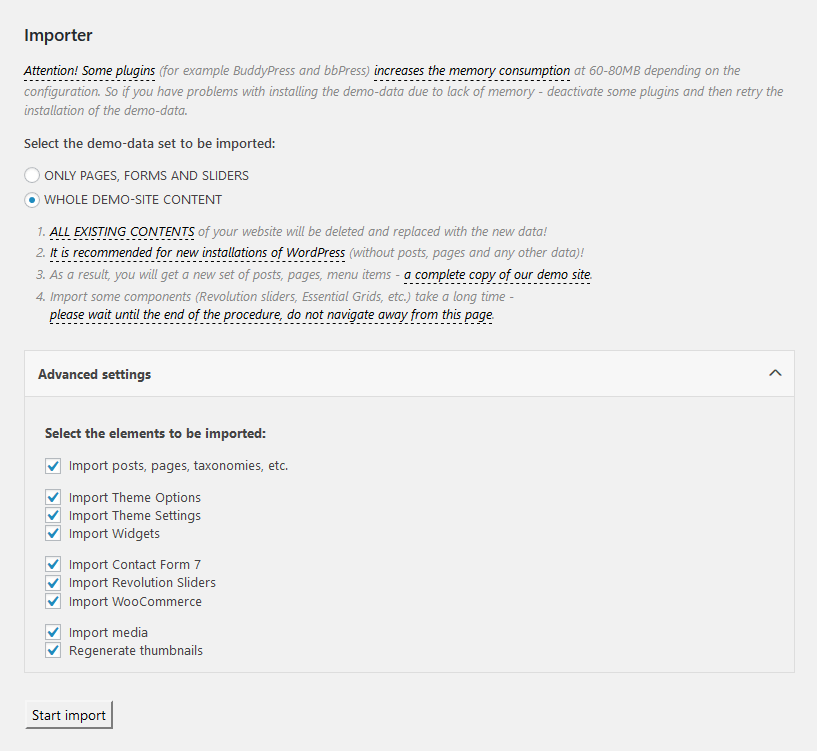
- On the page that showed up please set the required parameters.
- Only pages, forms and sliders - Allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built.
- Whole demo-site content - Allows you to import whole demo content. It is recommended for new installations of WordPress.
IMPORTANT: When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install.


- Click on "Start Import" button.
IMPORTANT: Please wait while demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page.
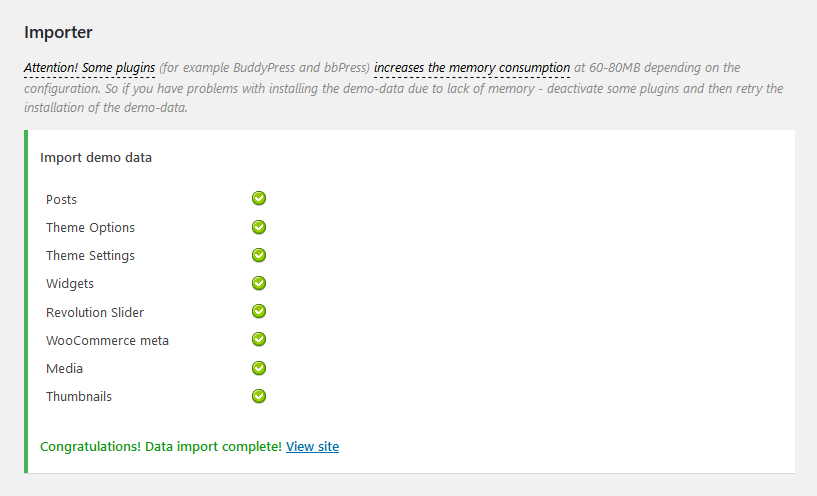
- After the data is successfully imported you will see the "Congratulations" message:

In 99.9% it works fine, but if something went wrong and data was not imported, please repeat the procedure described above. The system will find the last item imported successfully and you will be able to continue the import.
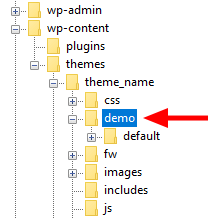
In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/bookshelf directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please contact our support team at https://themerex.net/support/. Our tech support operators will assist you.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.9.2 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
-
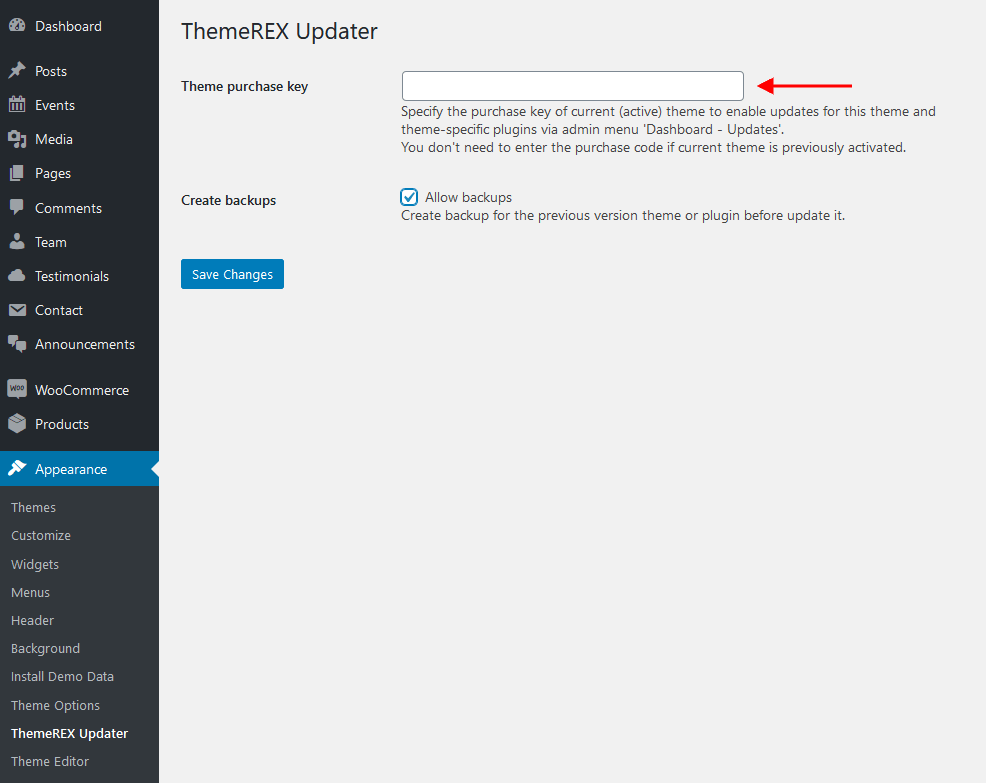
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
-
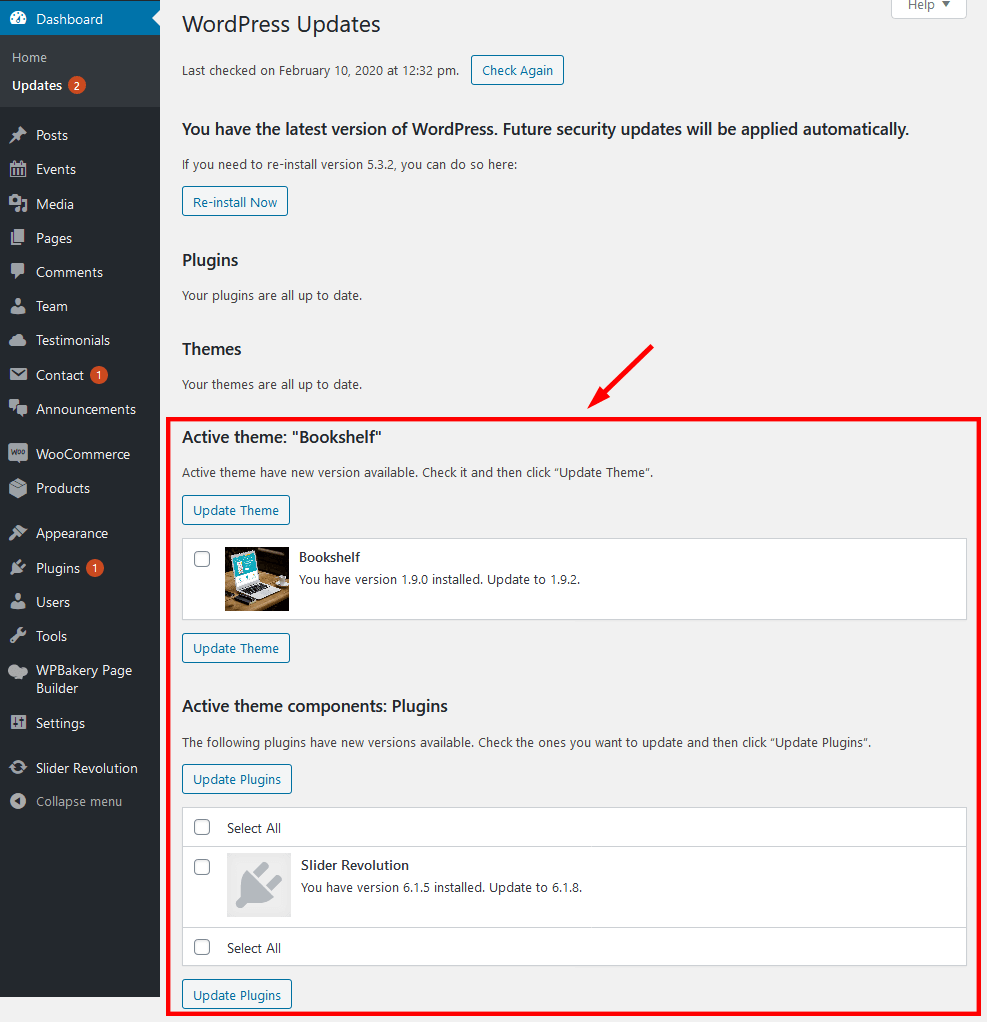
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plugin, theme, etc.) and click on Update button.
-
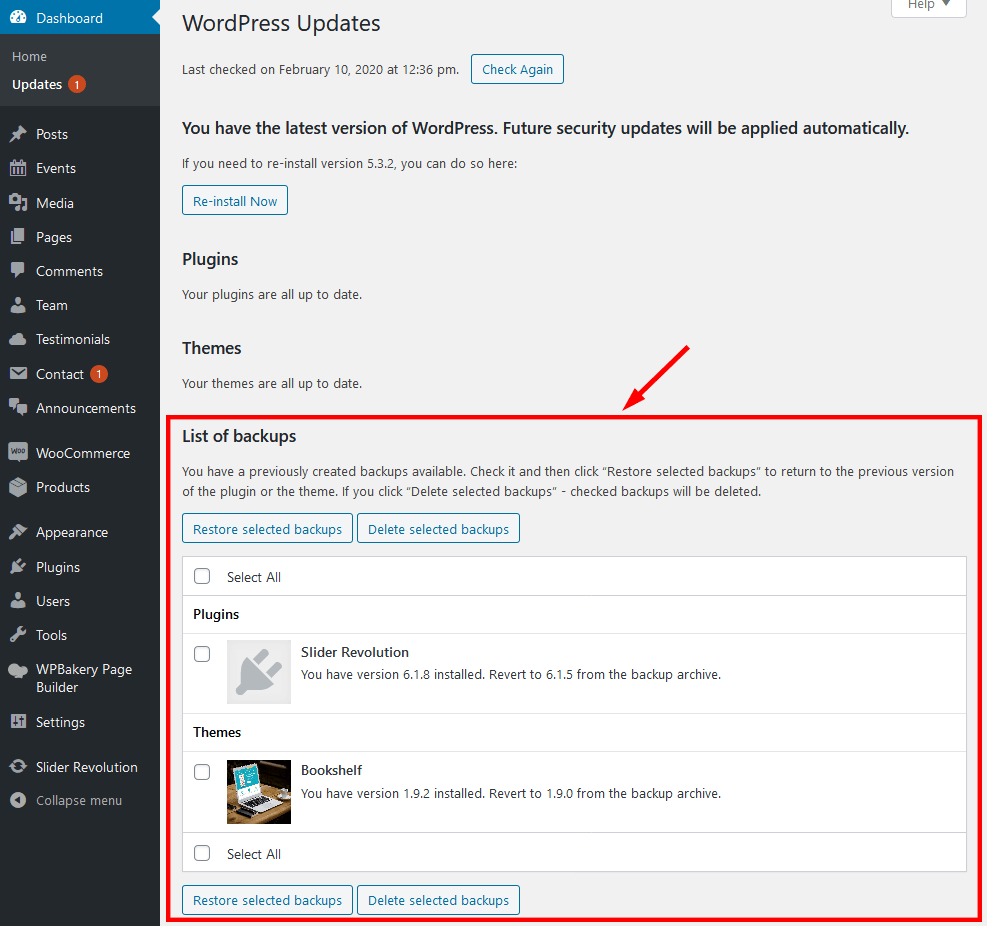
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using FTP client
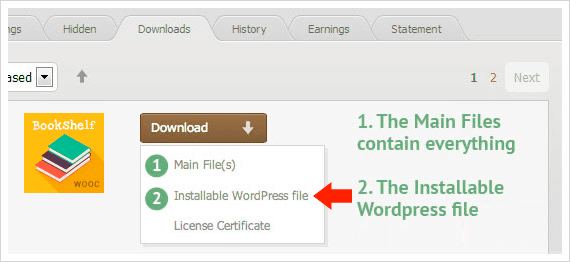
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.

- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to themes folder.
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update Additional Tags plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
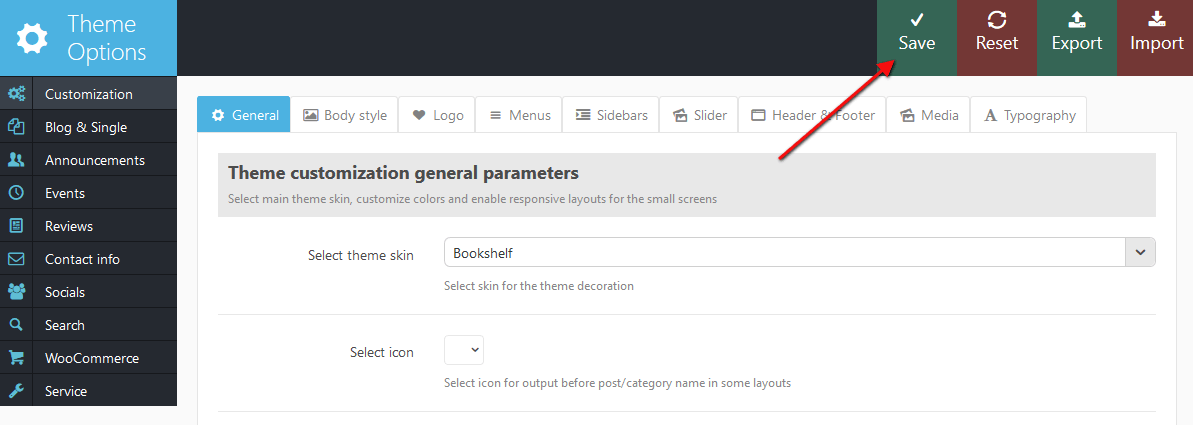
Save Theme Options
In case color styles/schemes, for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just navigate to Theme Options -> Customization -> General tab and click on "Save" button.

Quick Start
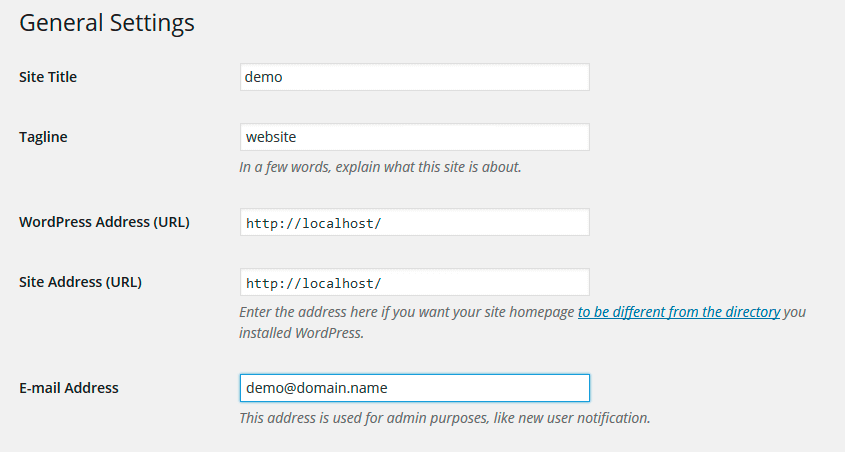
After the theme's activation and demo content import we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
To change your site title and tagline, go to Settings -> General. Please note, these parameters are important for search engines.

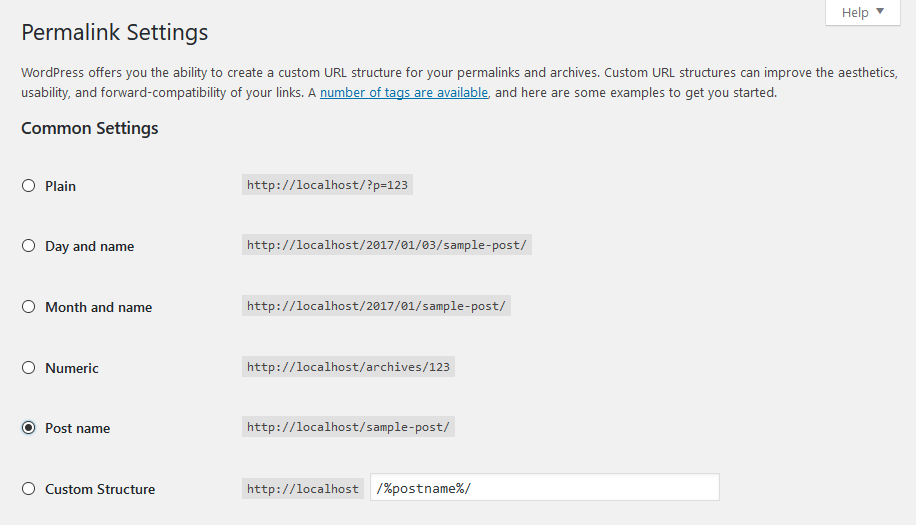
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to the example below.

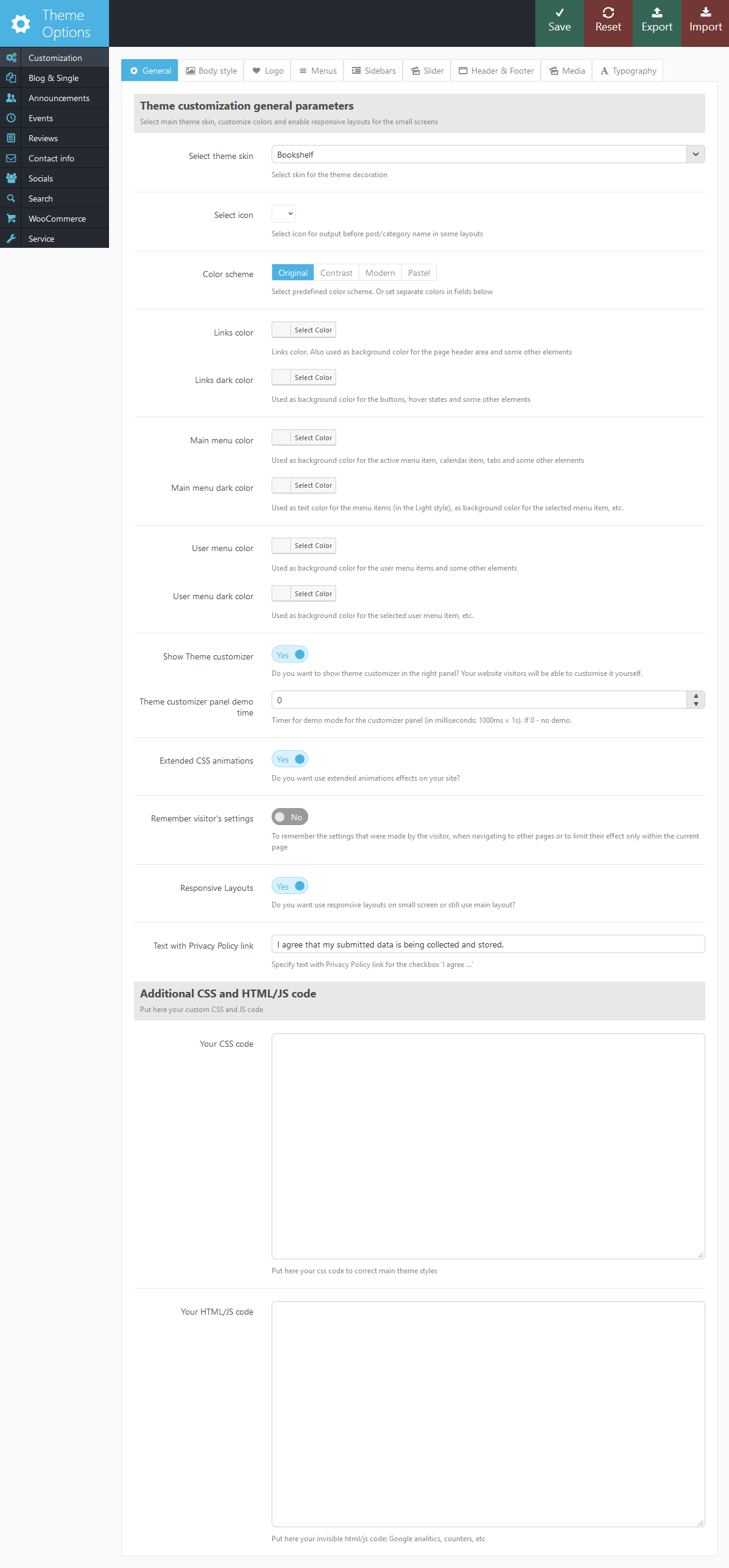
Now let's navigate to Appearance -> Theme Options. It gives you control over most of theme settings from one place. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. We will take a closer look at them a bit later. Now just a few words about how it all works to give you an idea of our Settings Inheritance System
IMPORTANT: One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page components (posts), and many more for the required category or for each post separately. In other words you can set global styles and then change them for each page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.
How is works
First, you should navigate to Appearance - Theme Options and set global options that will work throughout the entire site. These
settings will be default for all categories, pages and posts of the theme:

As we have mentioned above, most of global theme settings can be overridden in the categories, pages and posts. For example, you
need to change style of blog stream page for category that contains Portfolio type posts. Navigate to that category, click the edit button and at the bottom of the page change appearance settings according to your needs:

From now on all the posts in this category and its sub-categories will be displayed in the style of "Portfolio (4 columns)". However hover-effect "Dir" will be preserved for them. Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in Theme Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from Theme Options.
If you want to change the appearance of individual post in the category you should find that post, click the "edit" button and set custom parameters. You can find "Post Options" at the bottom of the post edit page. These parameters will override both category settings and global settings defined in Theme Options panel.

Homepage
Now, let's proceed with creating our home page. You can create as many options of the main page, as you want.
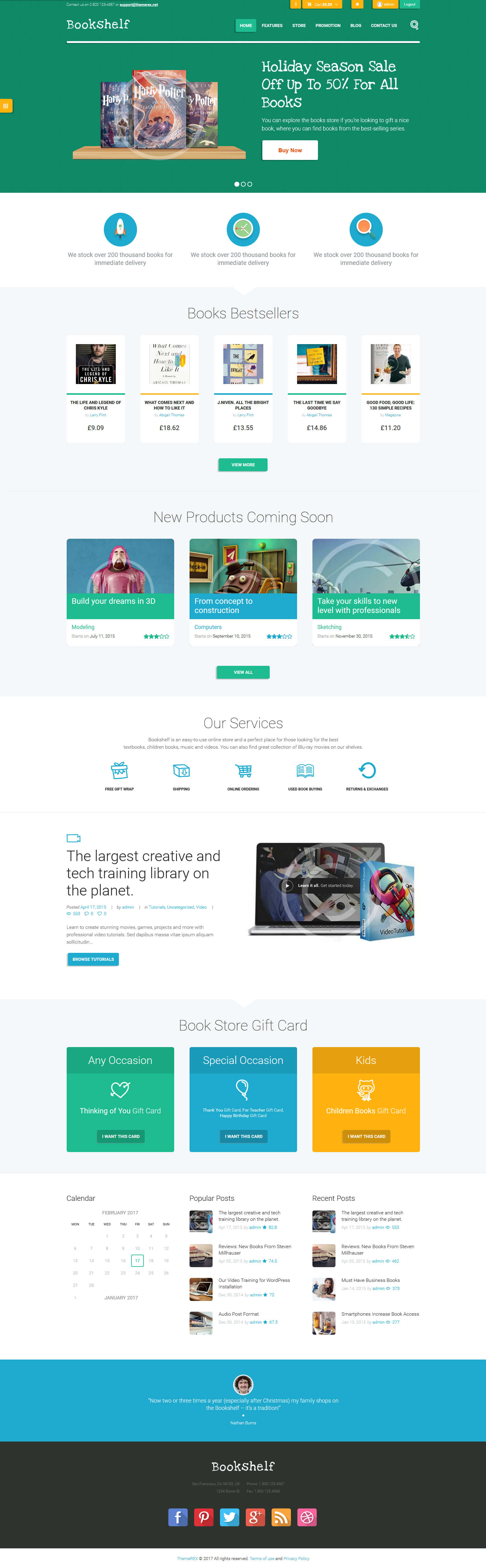
We will show you how to configure one of our Homepages, which is "Home 1" (just the same one as on our demo). Feel free to create your own custom homepage layouts.
Home 1
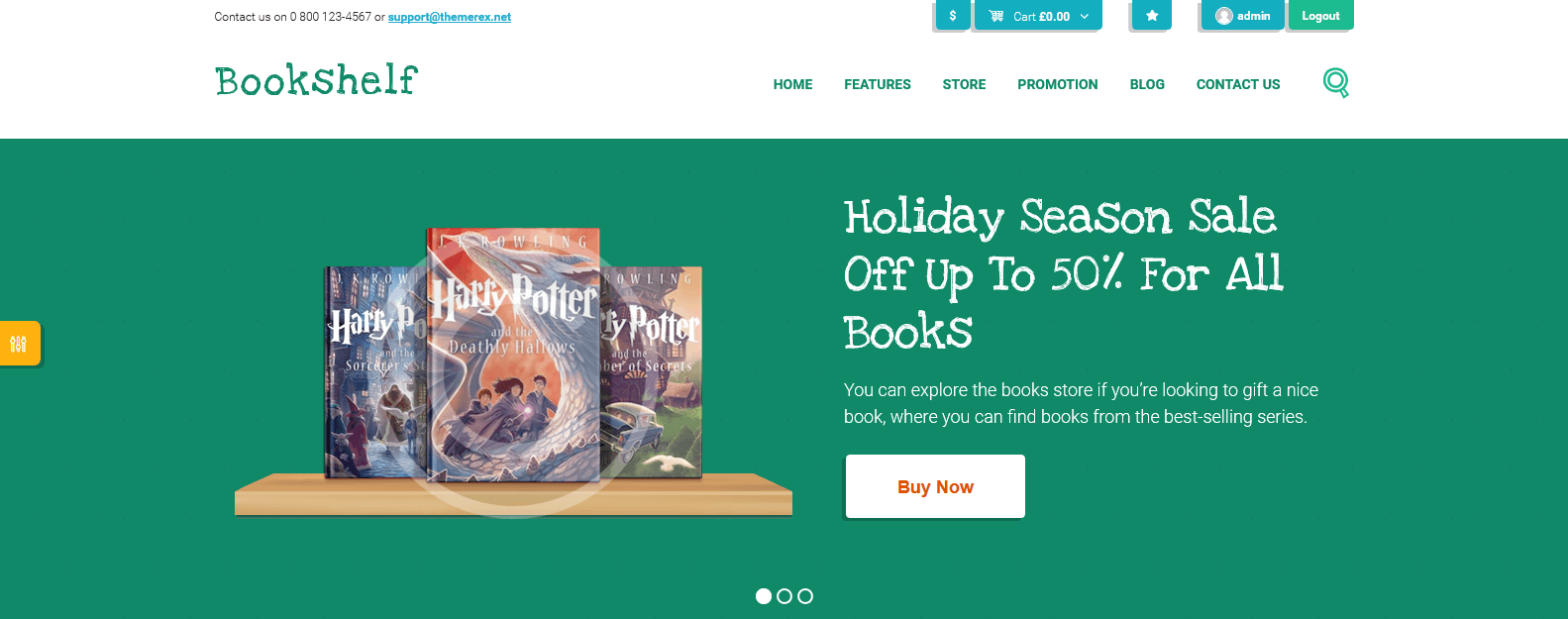
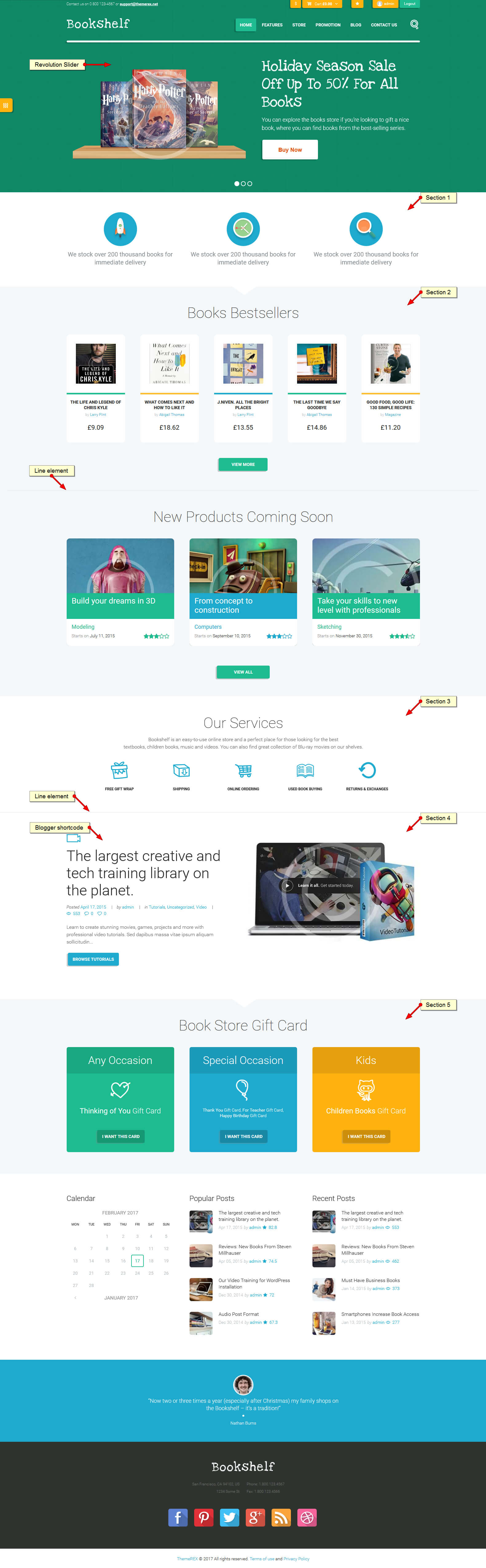
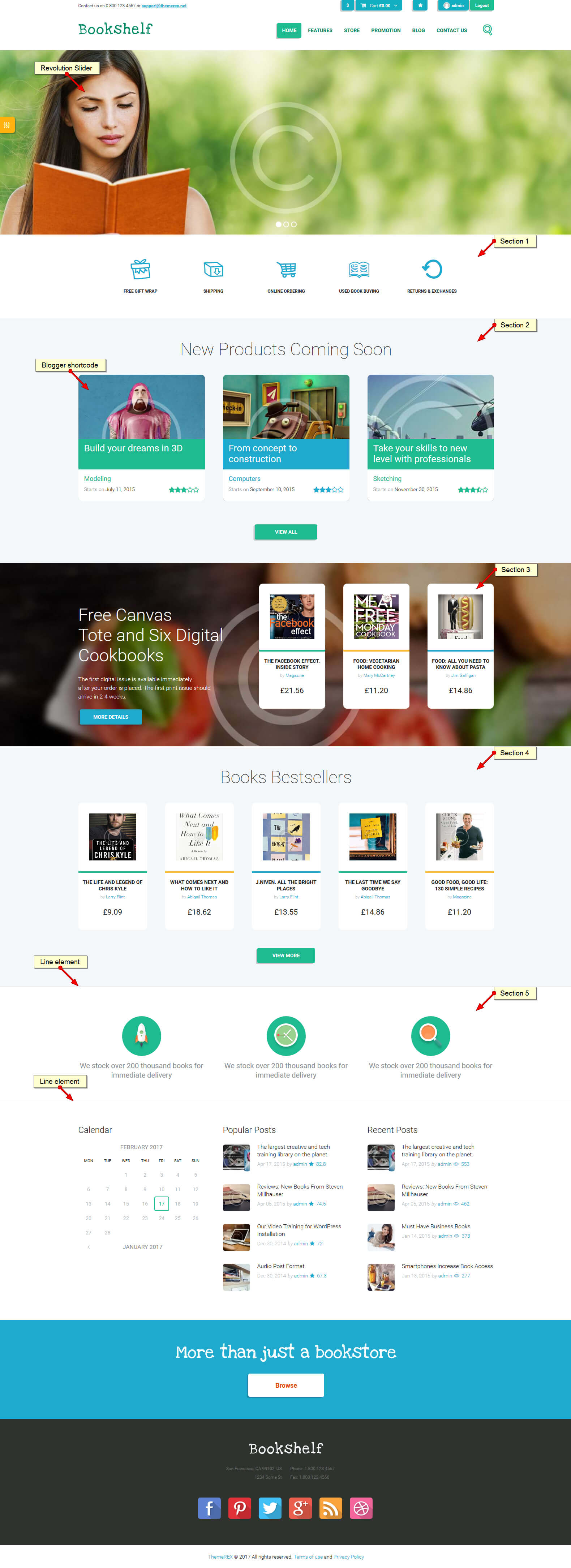
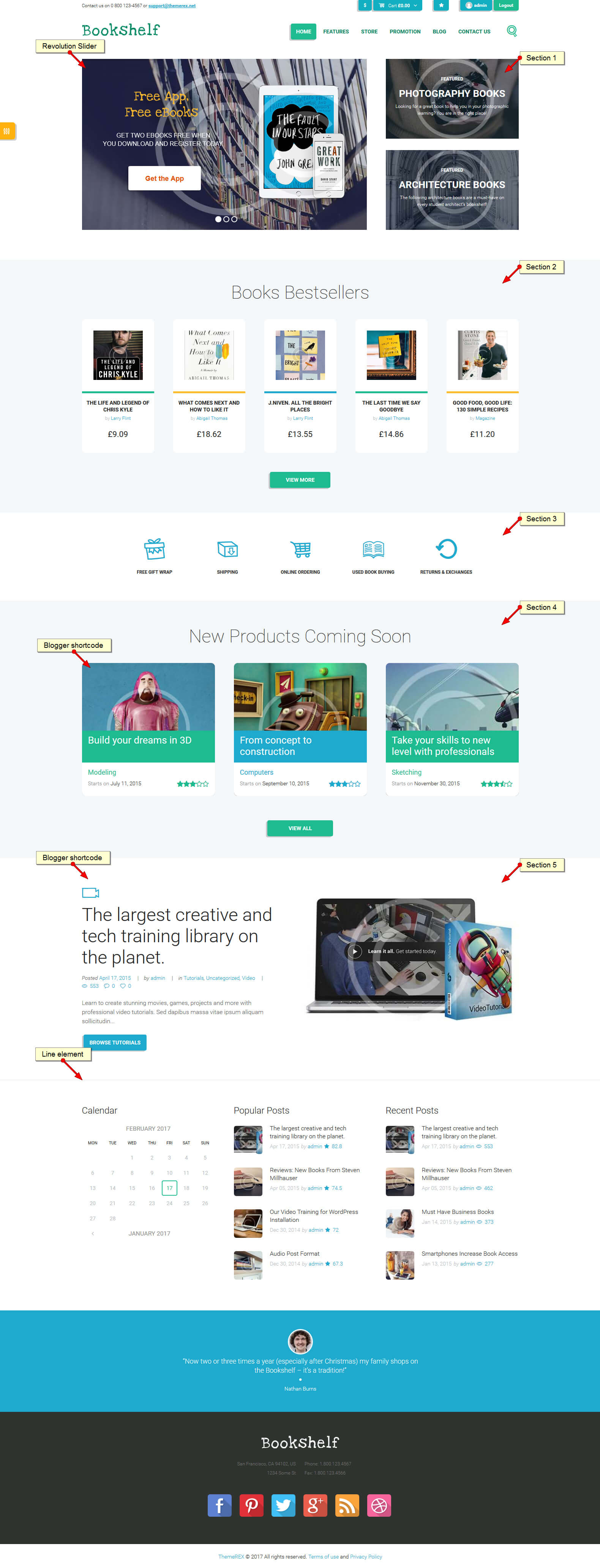
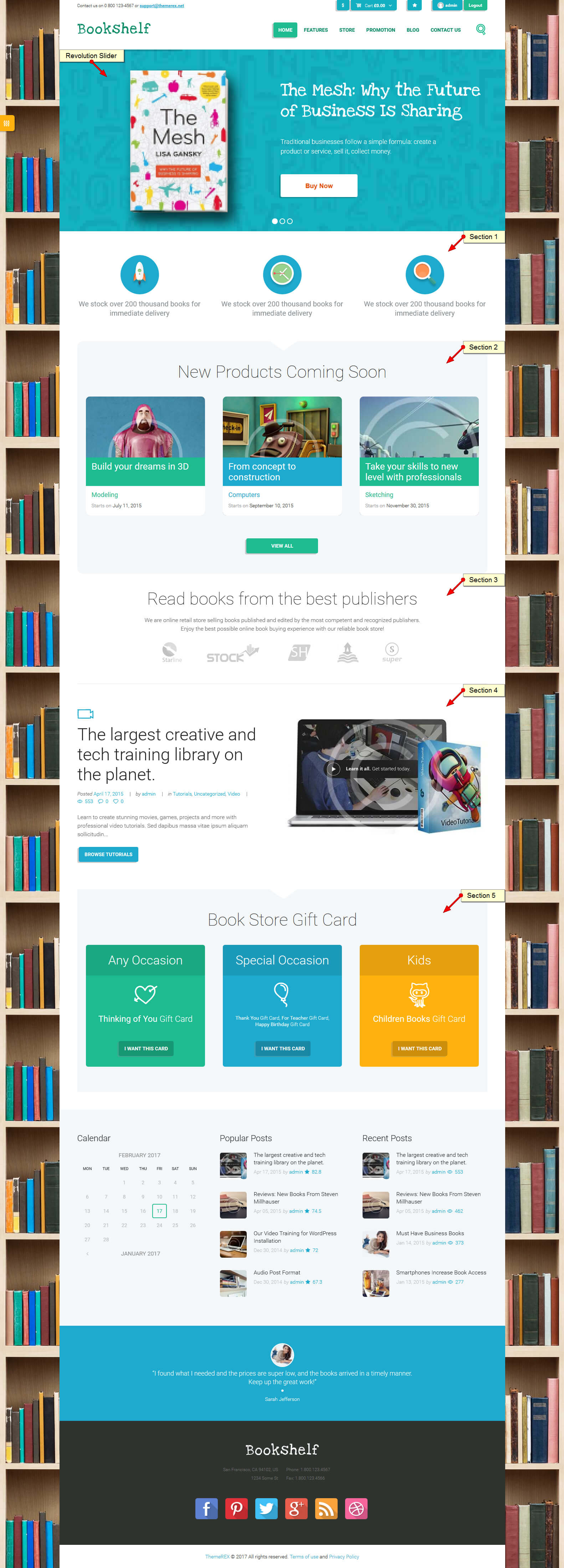
The picture below demonstrates the page style we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home).
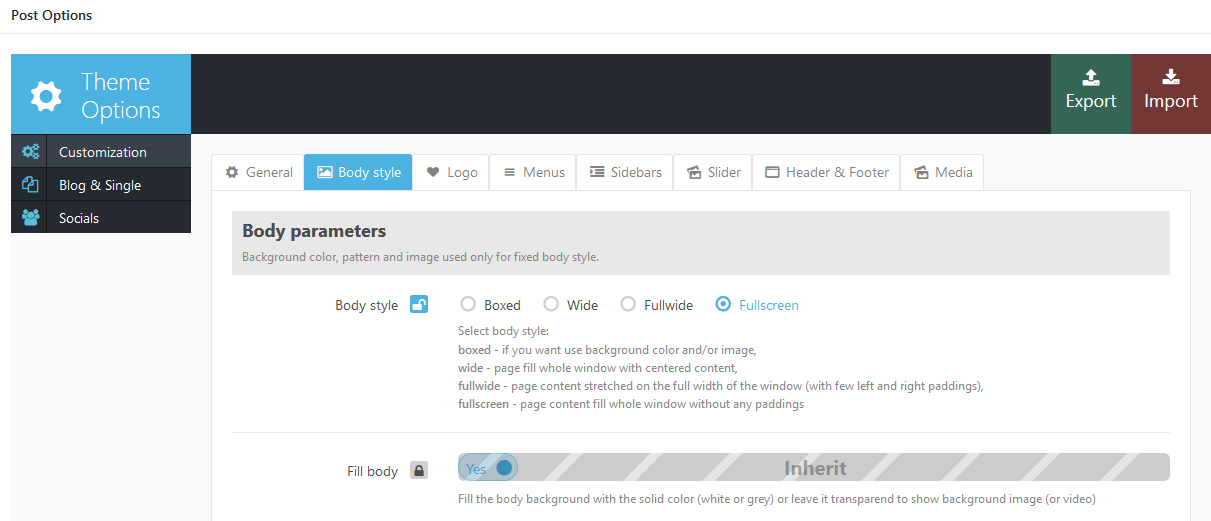
- Navigate to Post Options > Customization > Body Style section and enable/disable (depends on the default settings) the necessary options (Body Parameters, etc). See the example below.
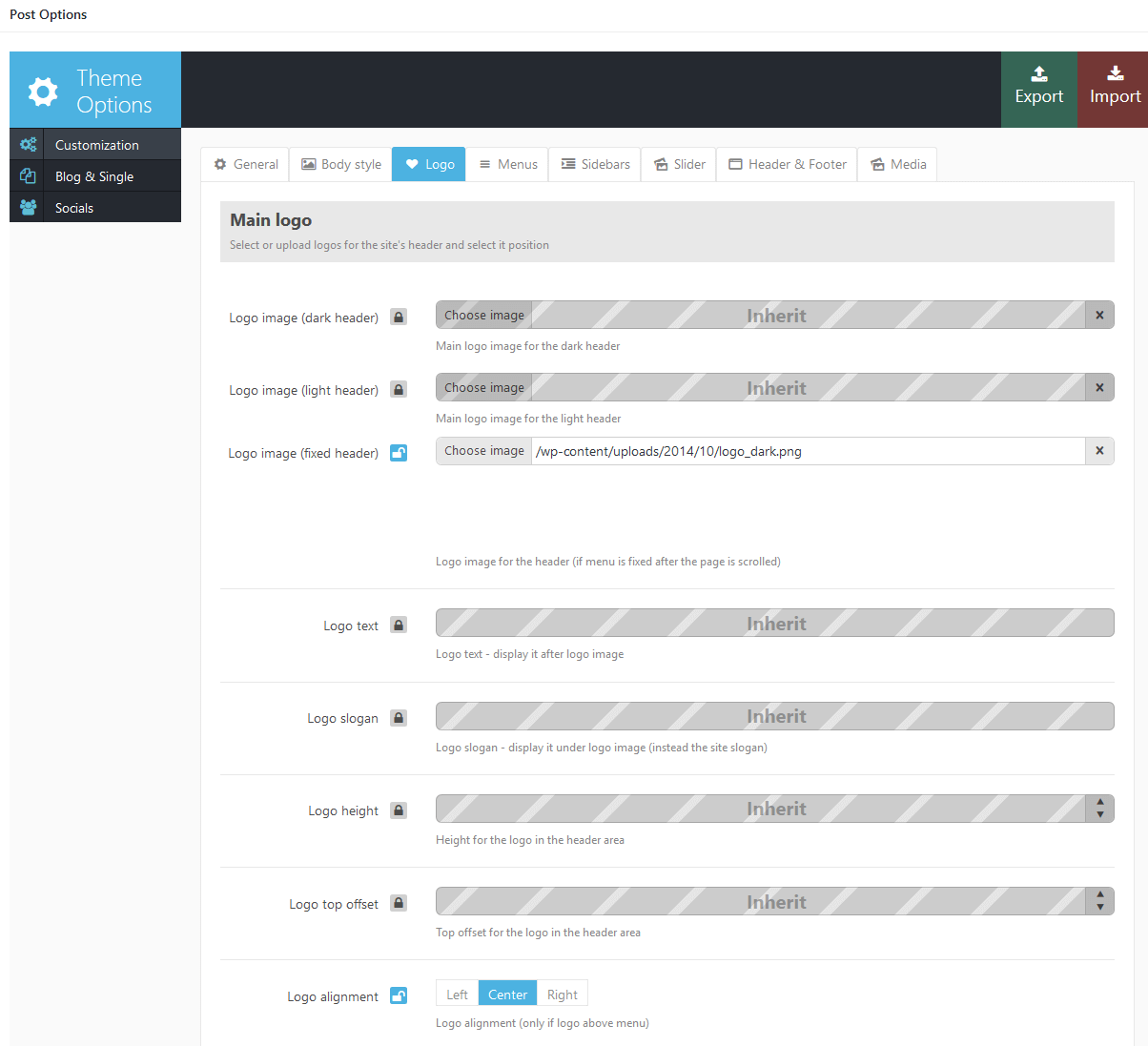
- Proceed to Post Options > Customization > Logo section and and set the options according to the screenshot below.
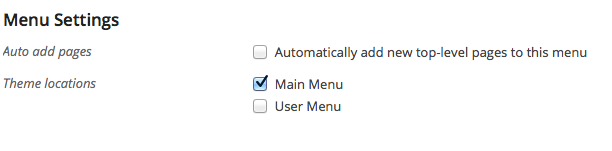
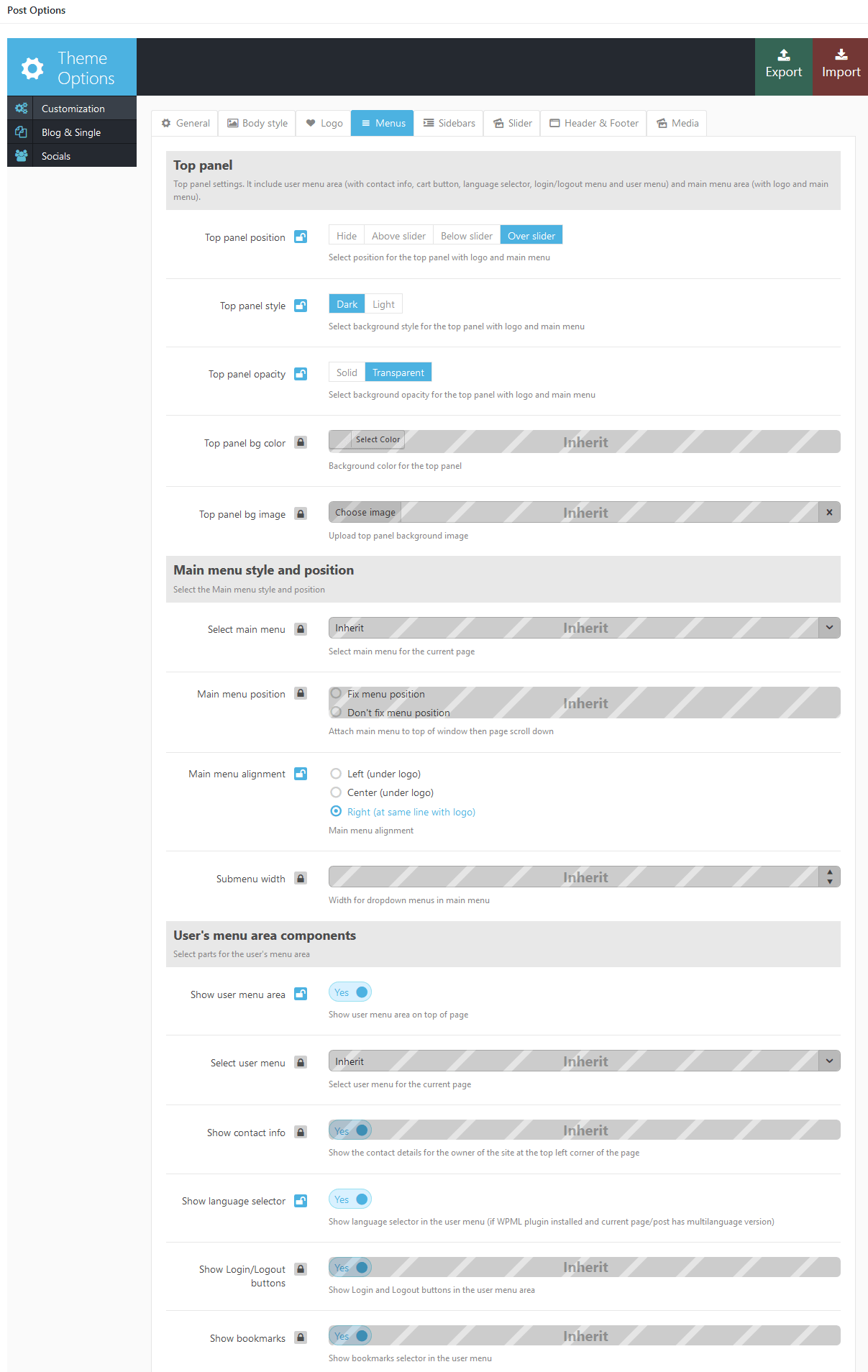
- Navigate to Post Options > Customization > Menus ssection and and set the options according to the screenshot below.
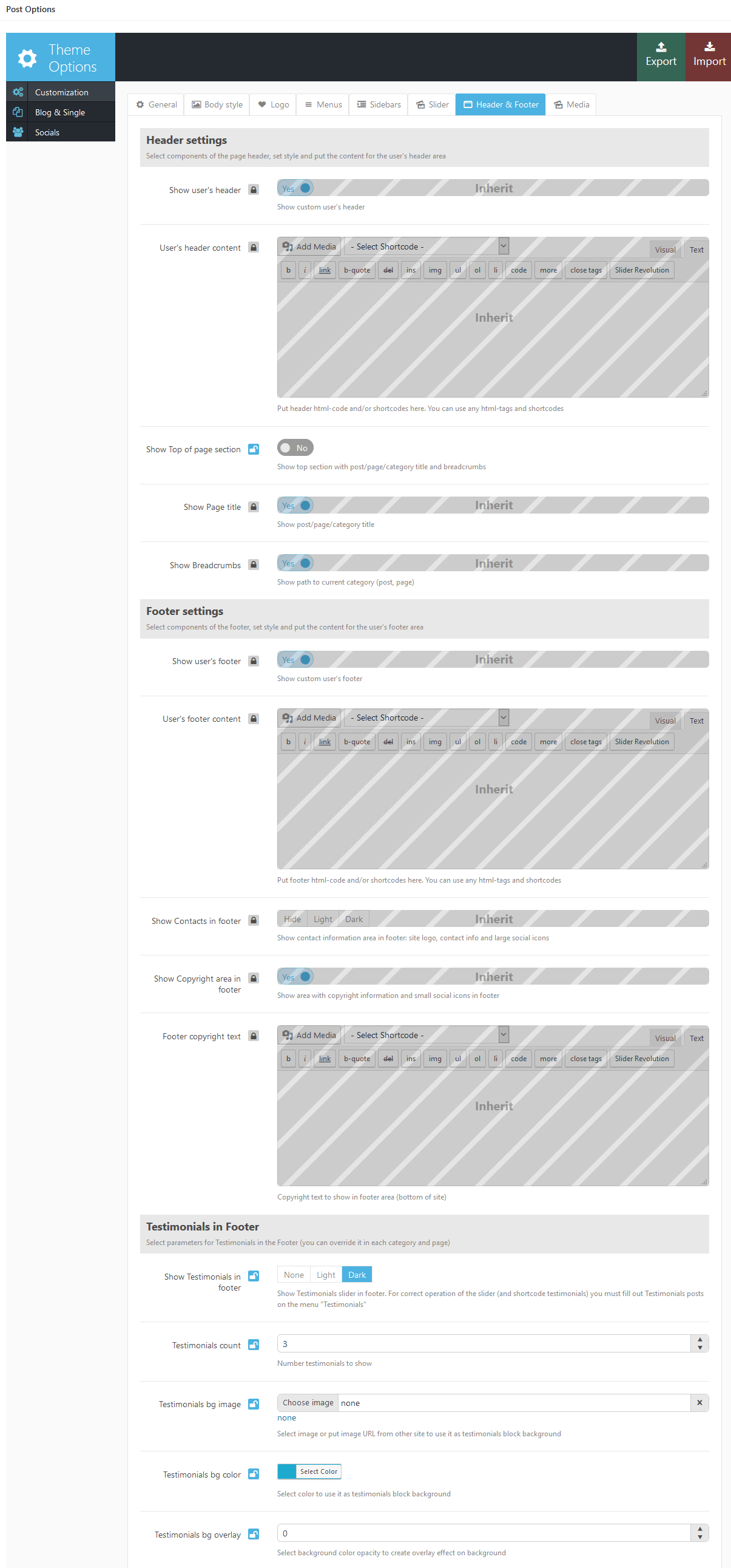
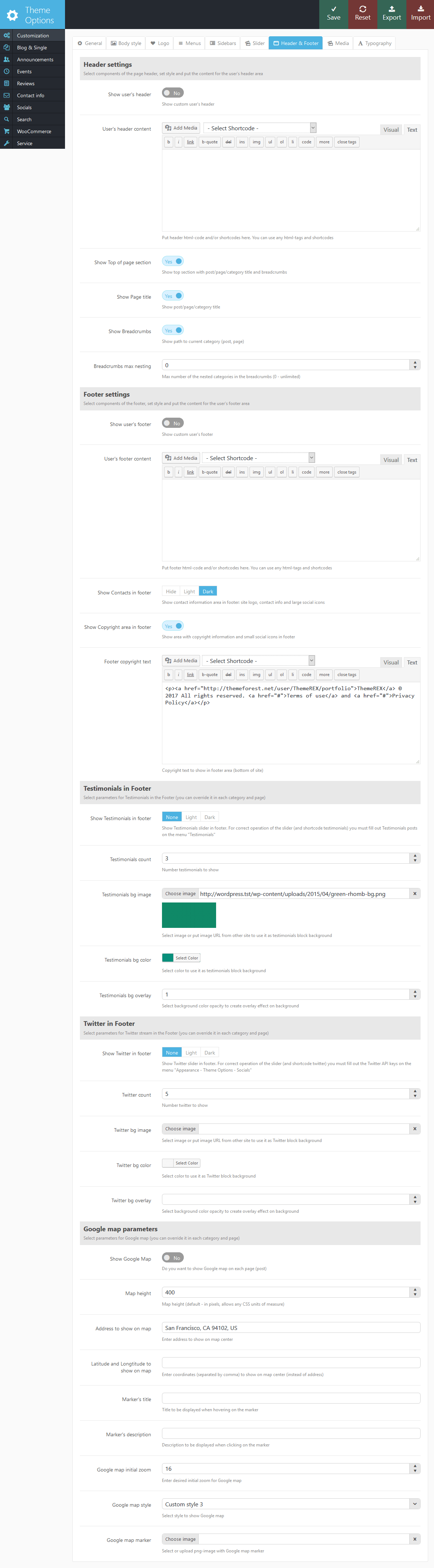
- Go to Post Options > Customization > Header & Footer section and disable the following options: Show Page title, Show Breadcrumbs. See the screenshot below.
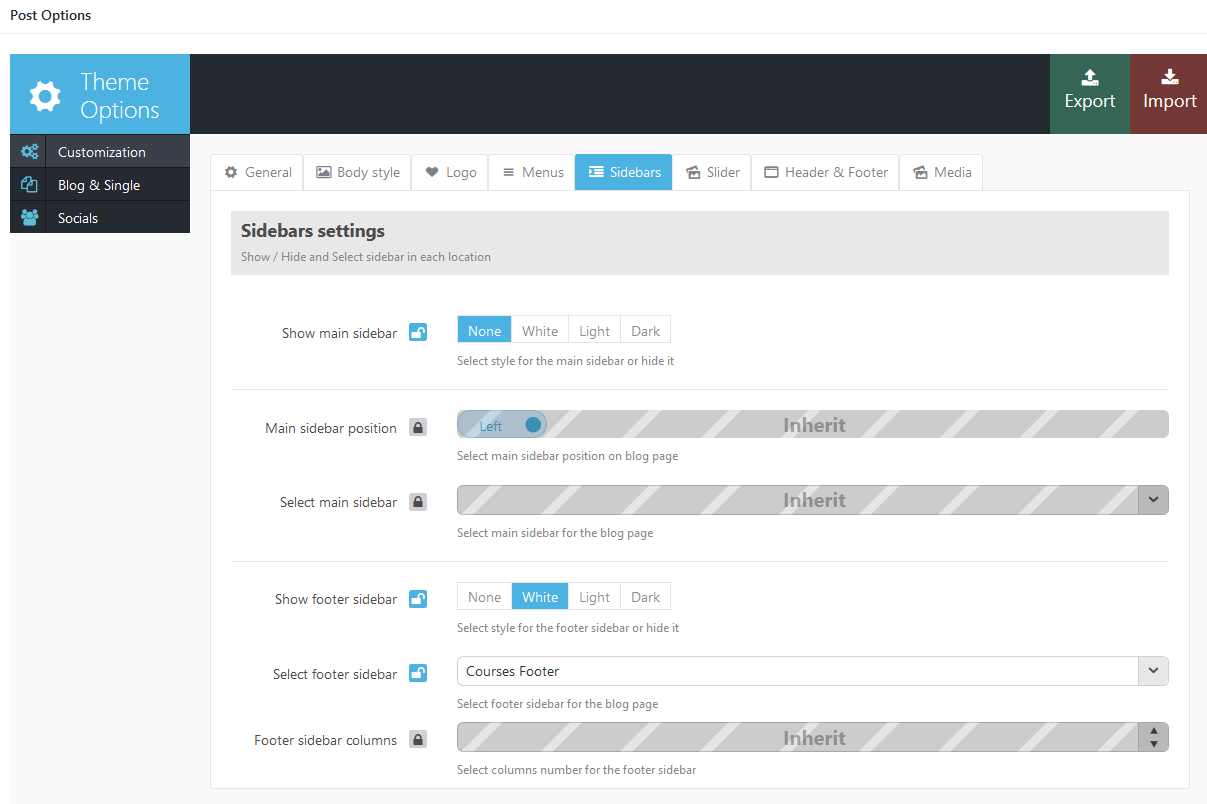
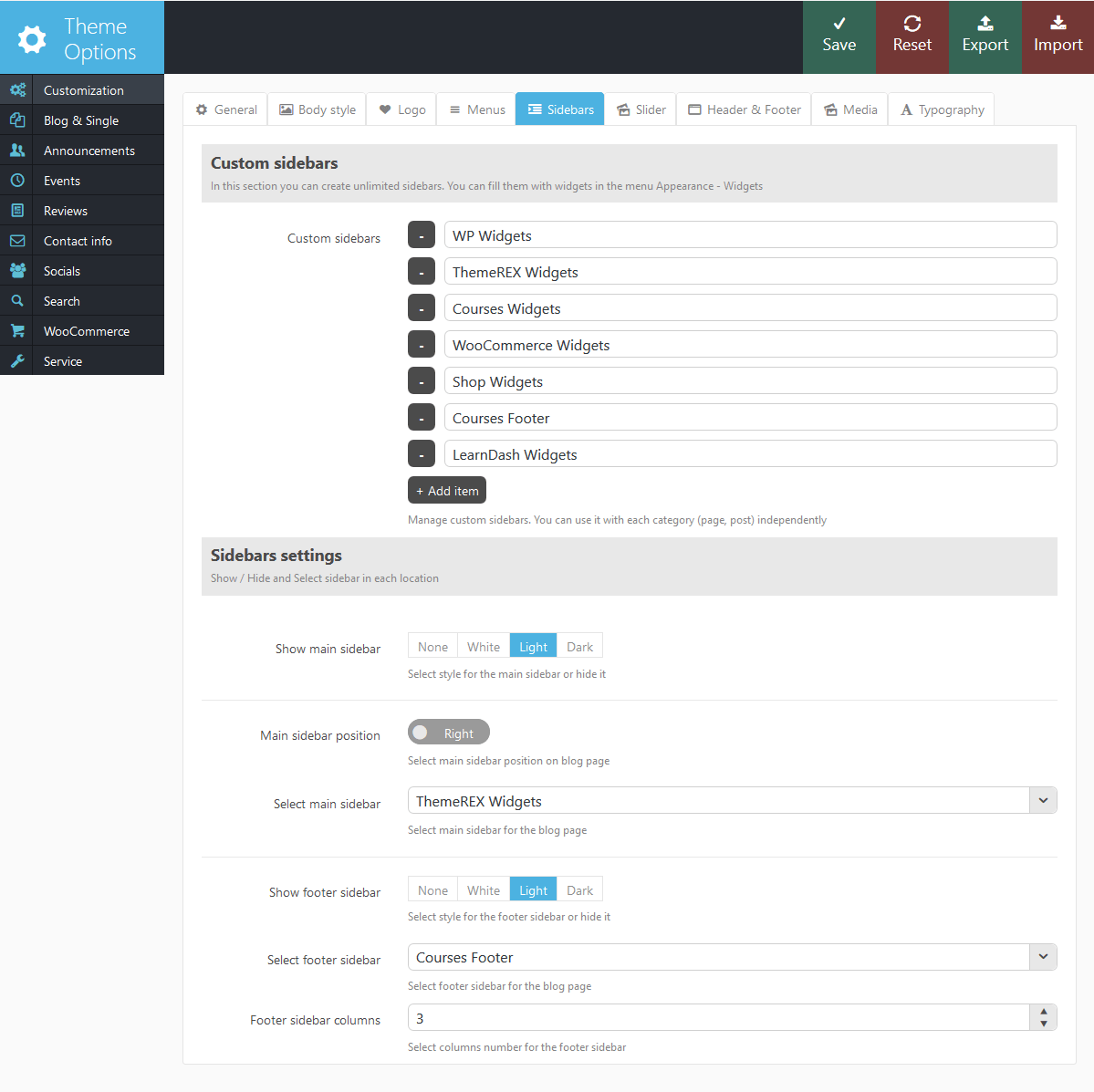
- In the Post Options > Customization > Sidebars tab choose "None" option for the "Show main sidebar".
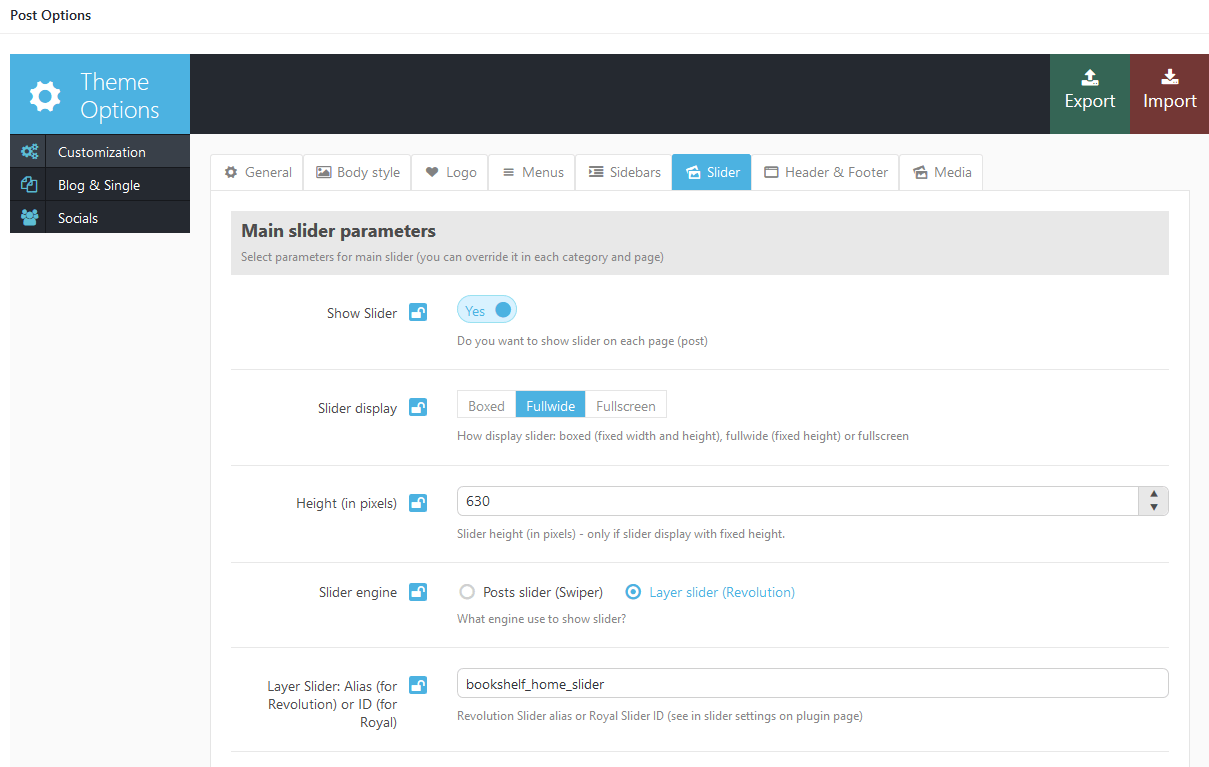
- Now let's add a slider. To do this go to the Post Options > Customization > Slider tab and enable "Show Slider" option. Then select the necessary "Slider Engine" and the slider itself in the "Revolution Slider: Select slider" field.
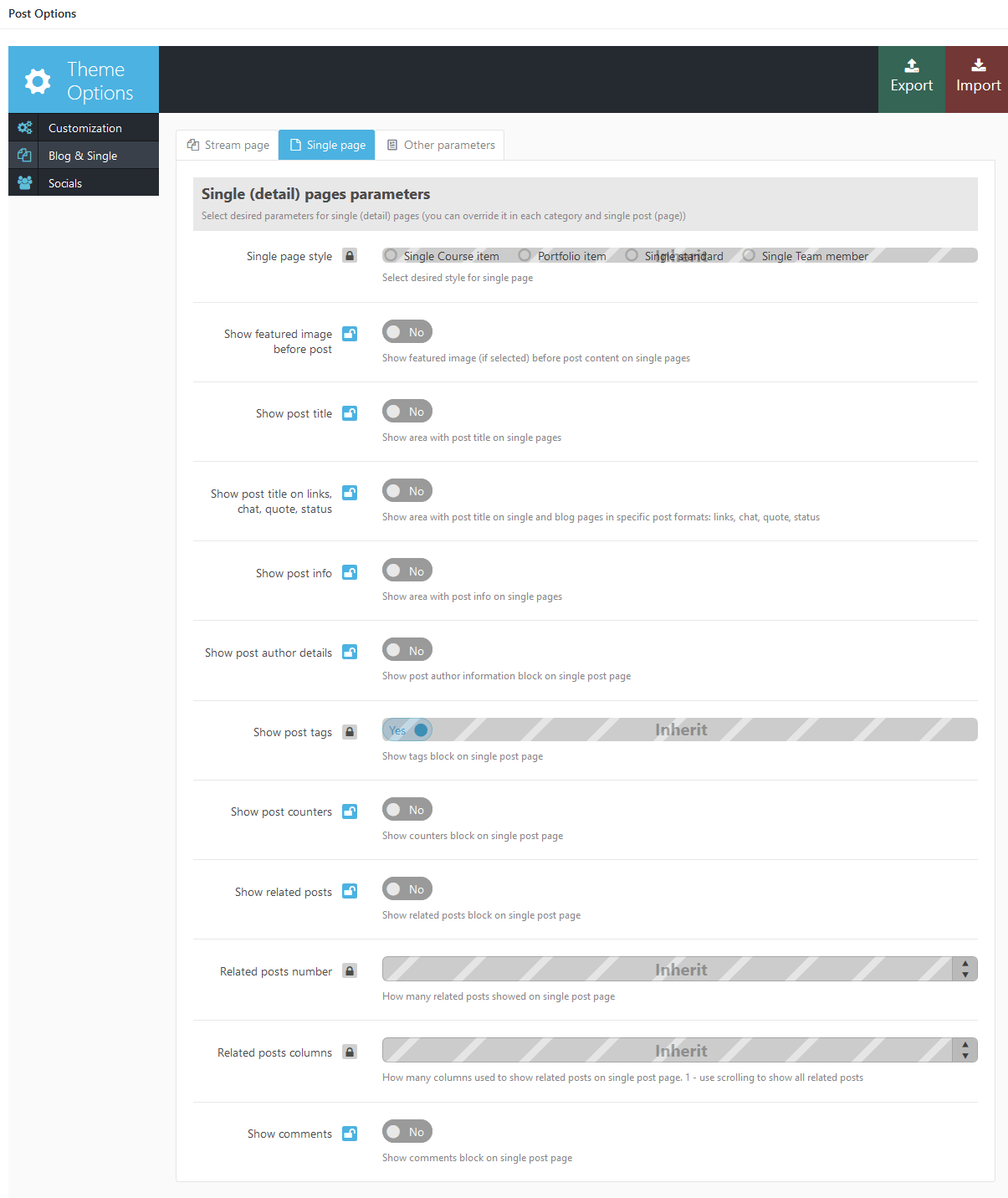
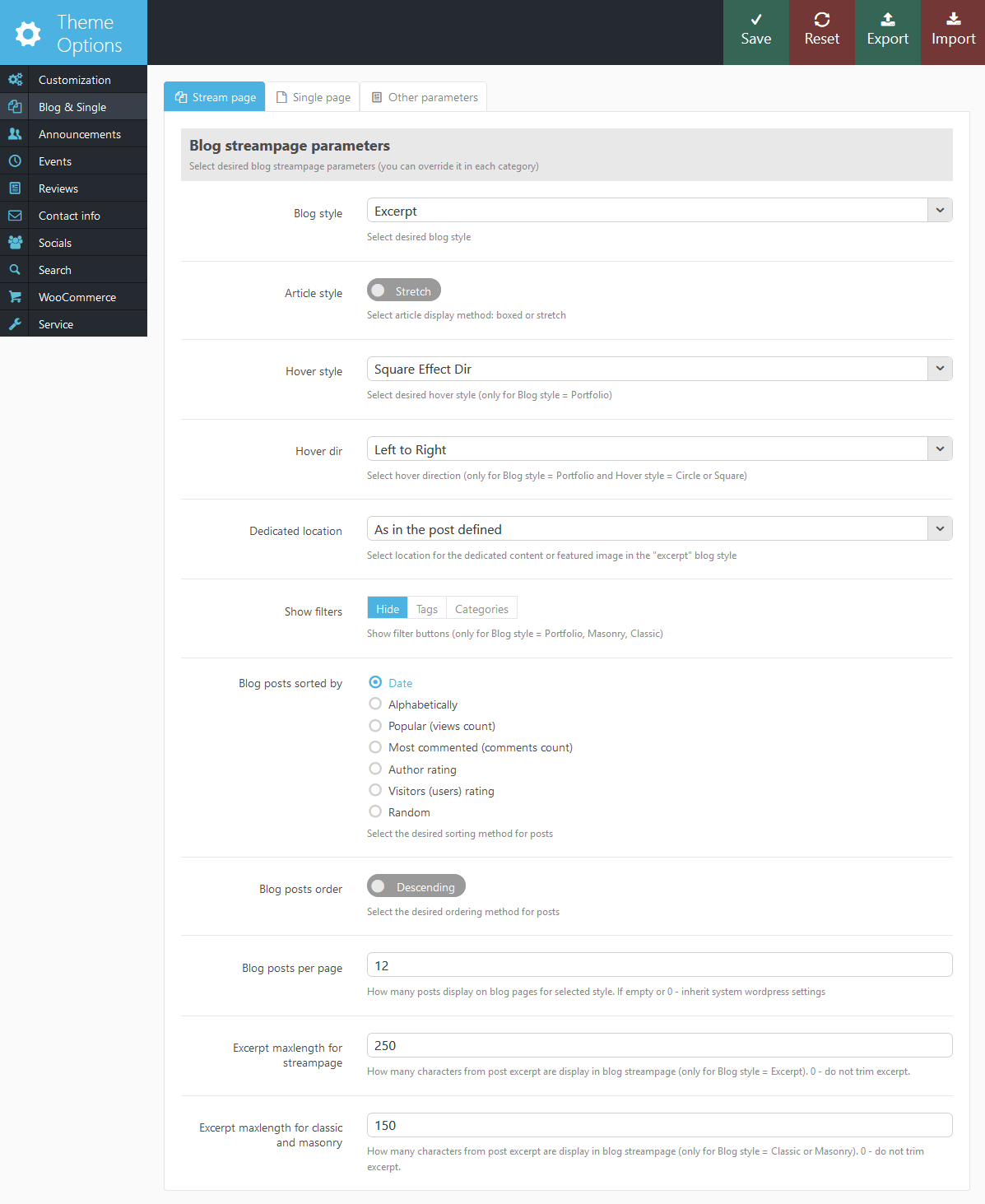
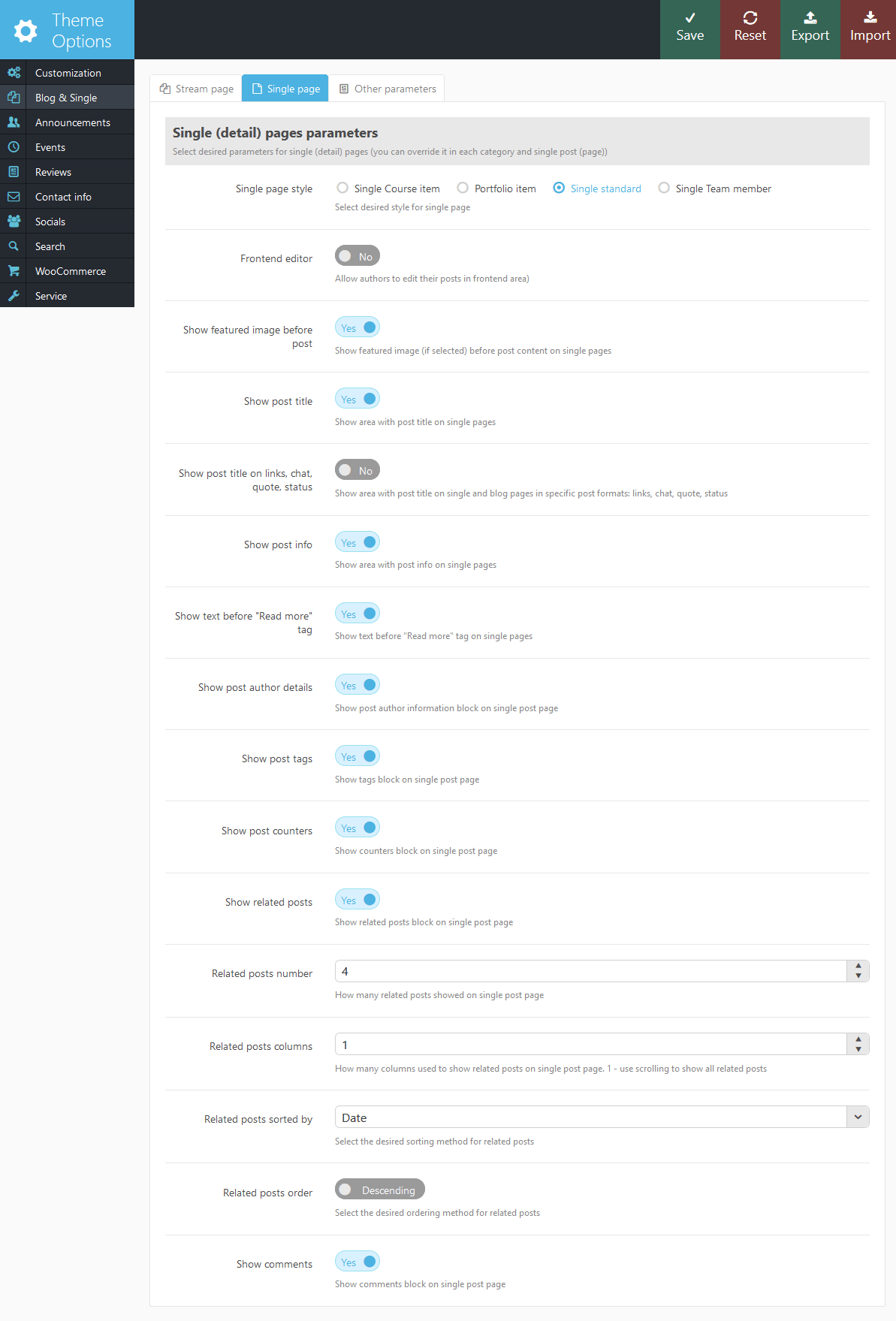
- Once it's done go to the Blog & Single > Single page section and disable all the parameters like it is shown on the screenshot below.







Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
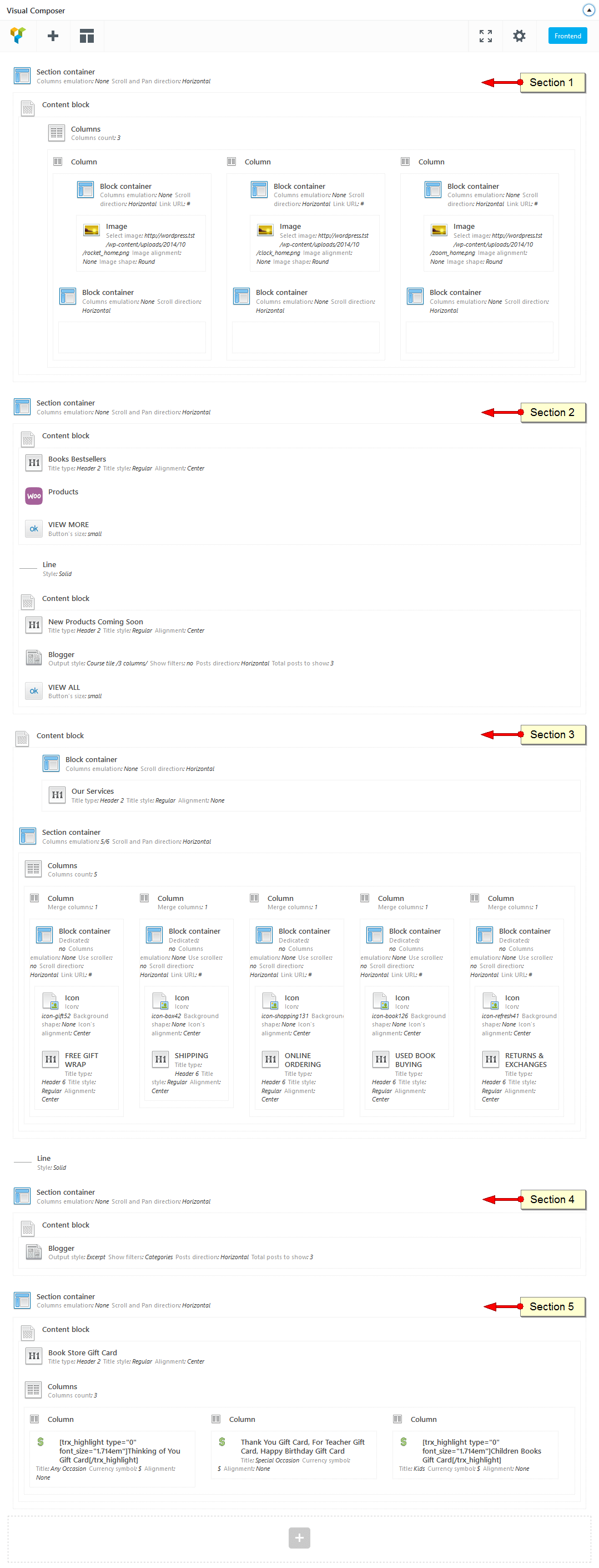
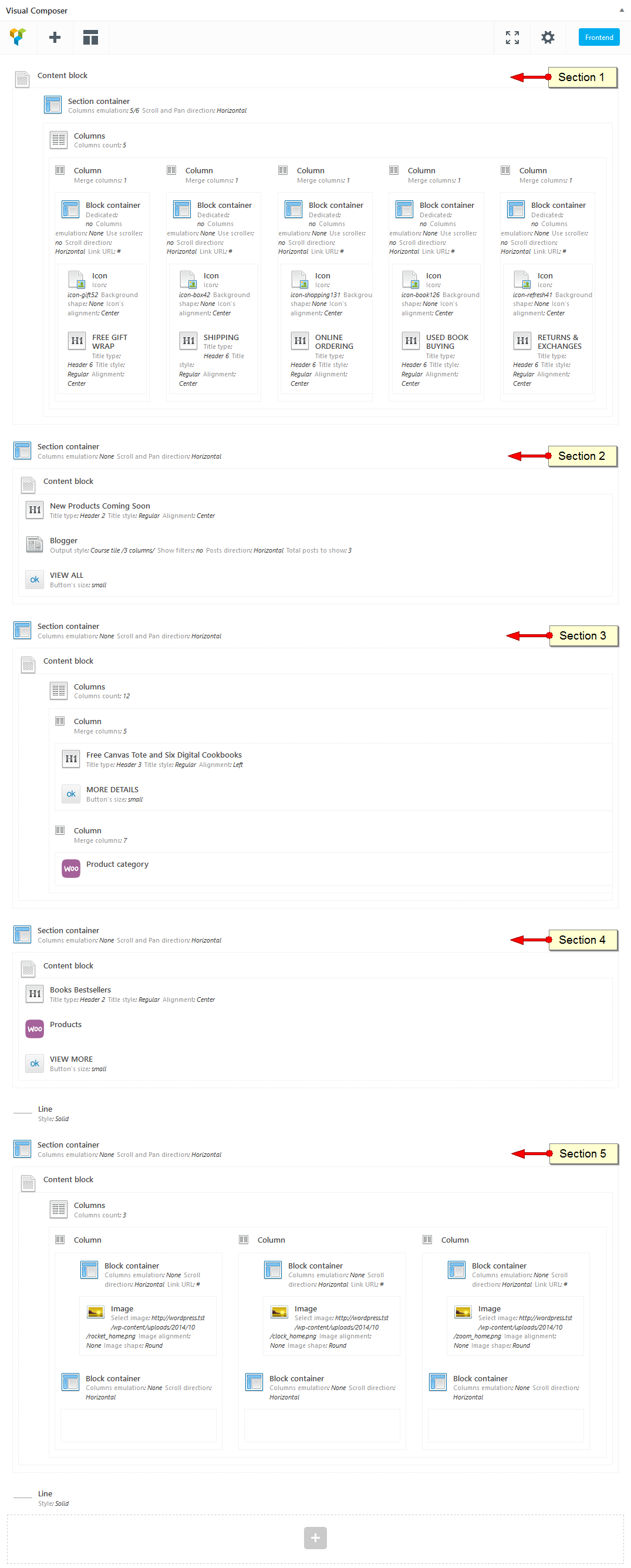
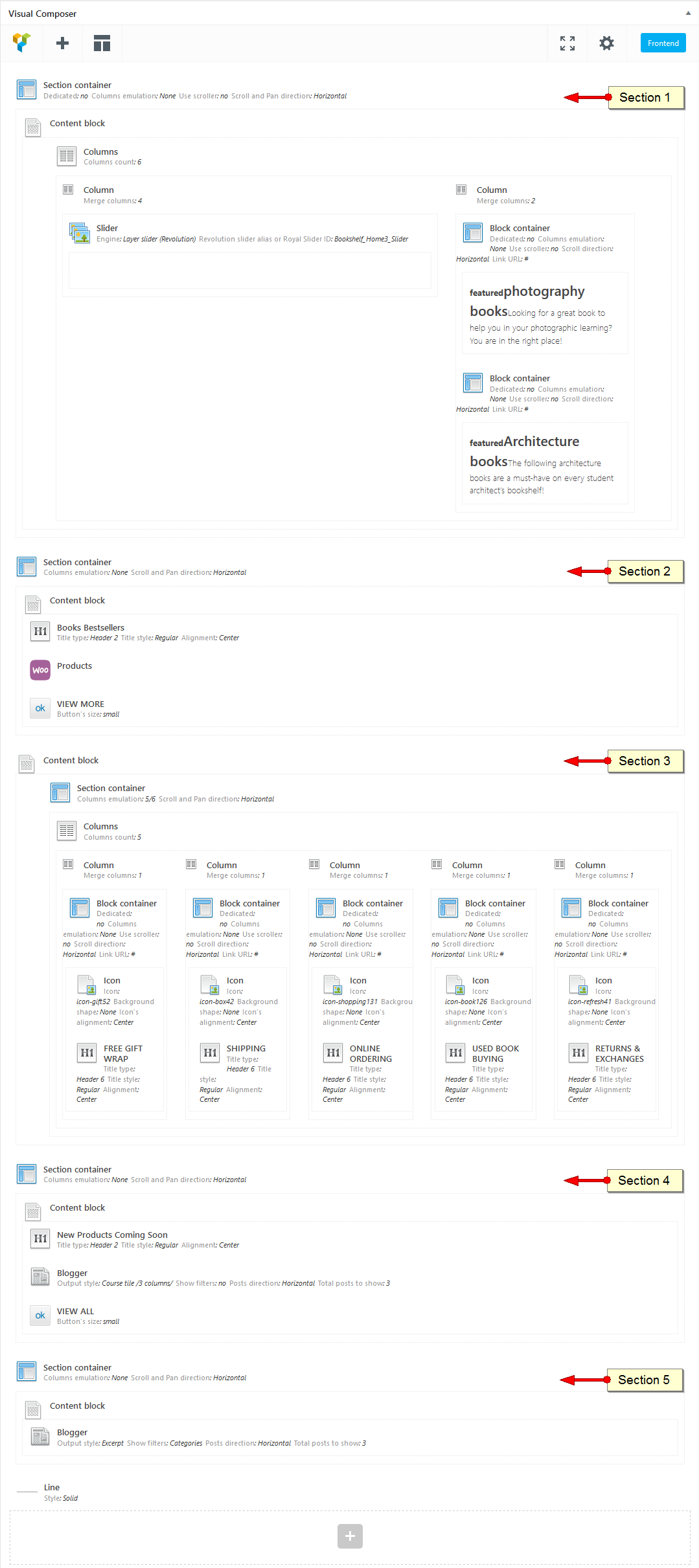
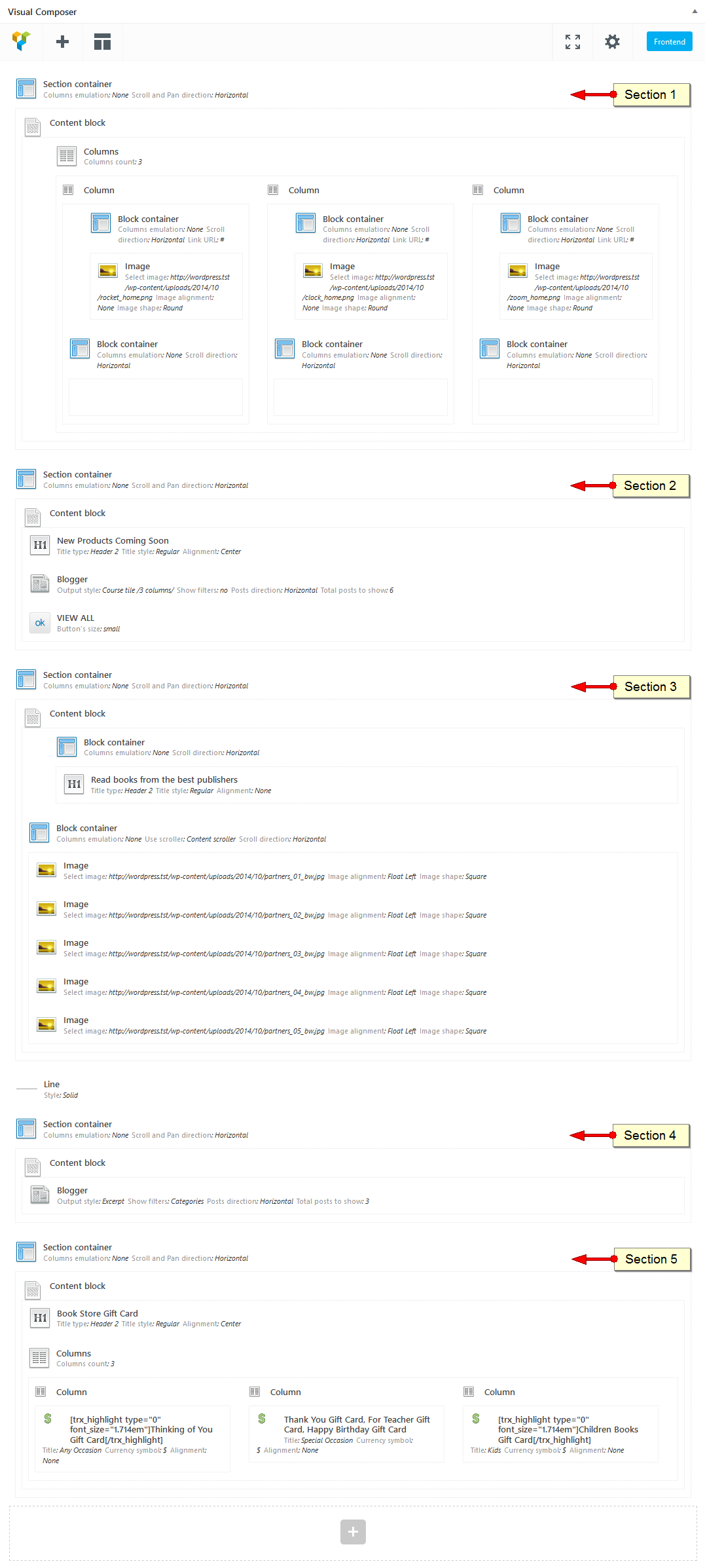
The whole page is build with the following elements: Rows, Block containers, Content blocks, Gaps, Columns and Blogger shortcode. On the below screenshots you can see which backend section corresponds to a frontend section.
Here is how it looks on the frontend:

And here is how it looks in the WPBakery Page Builder's backend editor:

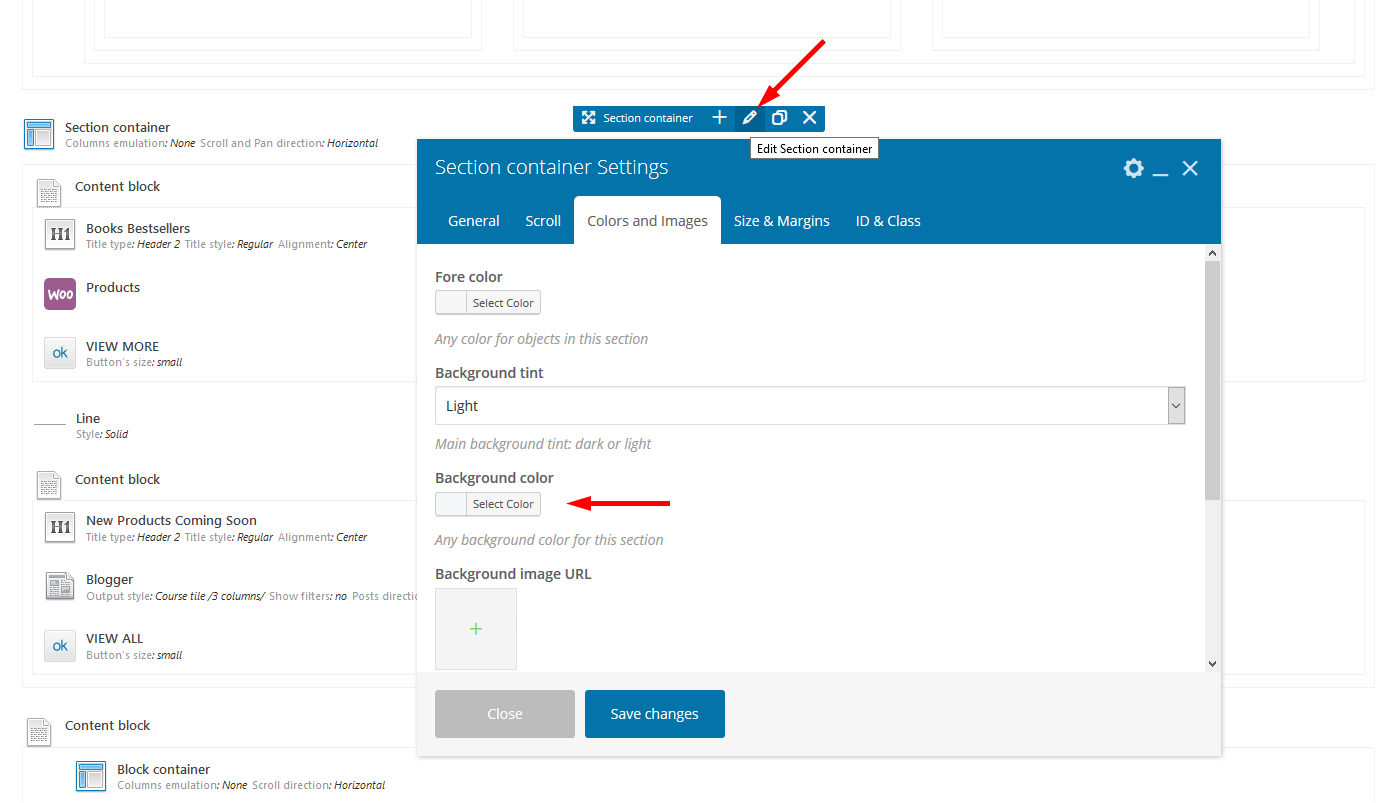
The background color for the page blocks can be customized in the Section Container Settings > Colors and Images tab in the WPBakery backend editor.

If you are wondering what the raw Home page code looks like, here it is:
[trx_section animation="zoomIn"] [trx_content top="4em" bottom="4em" class="color-icons-wrap"] [trx_columns count="3" fluid="yes"] [trx_column_item align="center"] [trx_block class="colored-icons blue" link="#"][trx_image url="/wp-content/uploads/2014/10/rocket_home.png" shape="round"][/trx_block] [trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block][/trx_column_item] [trx_column_item align="center"] [trx_block class="colored-icons blue" link="#"][trx_image url="/wp-content/uploads/2014/10/clock_home.png" shape="round"][/trx_block] [trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block][/trx_column_item] [trx_column_item align="center"] [trx_block class="colored-icons blue" link="#"][trx_image url="/wp-content/uploads/2014/10/zoom_home.png" shape="round"][/trx_block] [trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block] [/trx_column_item] [/trx_columns] [/trx_content] [/trx_section] [trx_section bg_tint="light" bg_color="#f4f7f9" class="accent_top" animation="slideInUp"] [trx_content top="2.5em" bottom="4em"] [trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]Books Bestsellers[/trx_title] [products ids="1100,1107,1110,1113,1116" columns="5" orderby="date" order="asc"] [trx_button type="square" style="filled" size="small" bg_style="menu" icon="none" link="?post_type=product" popup="no" top="0" bottom="4" width="9em" align="center"]VIEW MORE[/trx_button] [/trx_content] [trx_line style="solid" top="0" bottom="0"] [trx_content top="3.5em" bottom="2.5em" animation="fadeInUp"] [trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]New Products Coming Soon[/trx_title] [trx_blogger style="courses_3" filters="no" hover="square effect_dir" hover_dir="left_to_right" dir="horizontal" post_type="courses" count="3" columns="3" offset="0" orderby="date" order="desc" rating="yes" only="no" scroll="no" controls="no" location="default" rating="yes" info="no" links="yes" descr="0"] [trx_button type="square" style="filled" size="small" bg_style="menu" icon="none" link="/?page_id=639" popup="no" top="1em" bottom="4" width="10em" align="center"]VIEW ALL[/trx_button] [/trx_content] [/trx_section] [trx_content animation="fadeInUp" bottom="3.5em"] [trx_block align="center" width="75%" top="3.65em" bottom="0"] [trx_title type="2" top="0" bottom="0.25em"]Our Services[/trx_title]Bookshelf is an easy-to-use online store and a perfect place for those looking for the best textbooks, children books, music and videos. You can also find great collection of Blu-ray movies on our shelves.[/trx_block] [trx_section dedicated="" align="center" columns="5_6" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" top="2em" bottom="0" animation="none"] [trx_columns count="5" fluid="no" animation="none"] [trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"] [trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-gift52" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="FREE GIFT WRAP"]FREE GIFT WRAP[/trx_title][/trx_block] [/trx_column_item] [trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"] [trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-box42" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="SHIPPING"]SHIPPING[/trx_title][/trx_block] [/trx_column_item] [trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"] [trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-shopping131" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="ONLINE ORDERING"]ONLINE ORDERING[/trx_title][/trx_block] [/trx_column_item] [trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"] [trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-book126" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="USED BOOK BUYING"]USED BOOK BUYING[/trx_title][/trx_block] [/trx_column_item] [trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"] [trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-refresh41" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="RETURNS & EXCHANGES"]RETURNS & EXCHANGES[/trx_title][/trx_block][/trx_column_item] [/trx_columns] [/trx_section] [/trx_content] [trx_line style="solid" top="0" bottom="0"] [trx_section animation="fadeInUp"] [trx_content top="3.5em" bottom="6.5em"] [trx_blogger style="excerpt" filters="categories" dir="horizontal" post_type="post" ids="1319" columns="2" orderby="date" order="desc" only="no" scroll="no" location="default" rating="no" info="yes" links="yes" readmore="BROWSE TUTORIALS"] [/trx_content] [/trx_section] [trx_section bg_tint="light" bg_color="#f4f7f9" class="accent_top" animation="fadeInUp"] [trx_content top="2.5em" bottom="3em"] [trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]Book Store Gift Card[/trx_title] [trx_columns count="3"] [trx_column_item align="center"] [trx_price_block money="" style="2" period="" icon="icon-heart212" title="Any Occasion" link_text="I WANT THIS CARD" width="100%"][trx_highlight type="0" font_size="1.714em"]<b>Thinking of You</b> Gift Card[/trx_highlight][/trx_price_block] [/trx_column_item] [trx_column_item align="center"] [trx_price_block icon="icon-balloon4" period="" title="Special Occasion" link_text="I WANT THIS CARD" width="100%"]<b>Thank You</b> Gift Card, <b>For Teacher</b> Gift Card, <b>Happy Birthday</b> Gift Card[/trx_price_block] [/trx_column_item] [trx_column_item align="center"] [trx_price_block style="3" icon="icon-octocat" period="" title="Kids" link_text="I WANT THIS CARD" width="100%"][trx_highlight type="0" font_size="1.714em"]<b>Children Books</b> Gift Card[/trx_highlight][/trx_price_block] [/trx_column_item] [/trx_columns] [/trx_content] [/trx_section]
Once you finished with building your page you would need to assign it as Homepage. To do this:
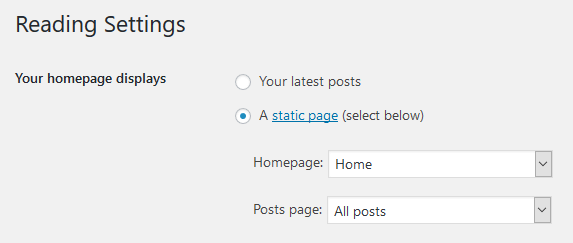
- Select the menu item Settings - Readings

- In the Homepage displays section select "A static page (select below)" option, in the "Front page:" dropdown list choose the page you have already created.
Below you can find another variation of the same Homepage we have described above. Feel free to experiment with different Theme Options settings to make your Homepage stand out from the rest.
Home 2
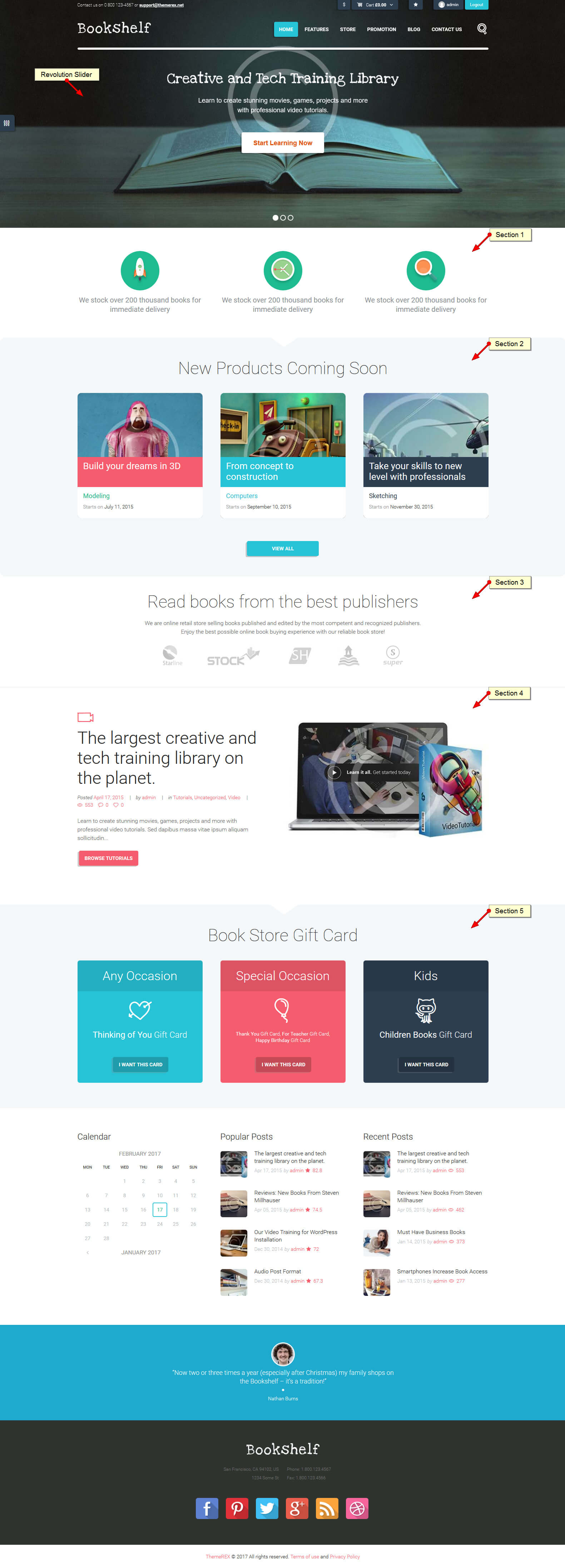
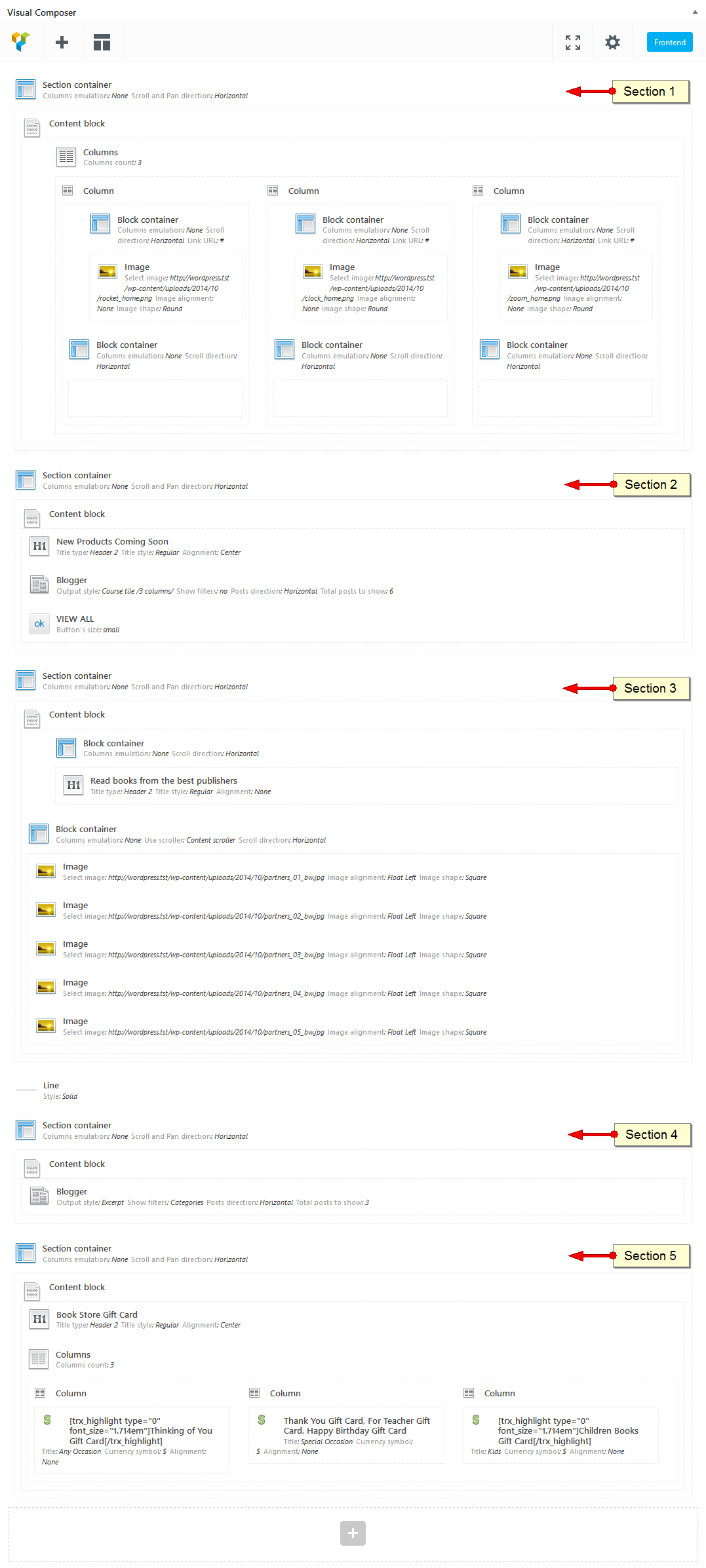
This is how the second version of Homepage looks like.


Raw code (Homepage 2):
[trx_content top="4em" bottom="3.5em" animation="fadeInUp"]
[trx_section dedicated="" pan="" scroll="" scroll_dir="horizontal" scroll_controls="horizontal" bg_tint="none" font_weight="inherit" top="1.5em" bottom="0" align="center" columns="5_6" animation="none"]
[trx_columns count="5" fluid="no" animation="none"]
[trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"]
[trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-gift52" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="FREE GIFT WRAP"]FREE GIFT WRAP[/trx_title][/trx_block]
[/trx_column_item]
[trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"]
[trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-box42" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="SHIPPING"]SHIPPING[/trx_title][/trx_block]
[/trx_column_item]
[trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"]
[trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-shopping131" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="ONLINE ORDERING"]ONLINE ORDERING[/trx_title][/trx_block]
[/trx_column_item]
[trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"]
[trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-book126" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="USED BOOK BUYING"]USED BOOK BUYING[/trx_title][/trx_block]
[/trx_column_item]
[trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"]
[trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-refresh41" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="RETURNS & EXCHANGES"]RETURNS & EXCHANGES[/trx_title][/trx_block][/trx_column_item]
[/trx_columns]
[/trx_section]
[/trx_content]
[trx_section bg_tint="light" bg_color="#f4f7f9" animation="fadeInUp"]
[trx_content top="2.5em" bottom="3em"]
[trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]New Products Coming Soon[/trx_title]
[trx_blogger style="courses_3" filters="no" hover="square effect_dir" hover_dir="left_to_right" dir="horizontal" post_type="courses" count="3" columns="3" offset="0" orderby="date" order="desc" rating="yes" only="no" scroll="no" controls="no" location="default" rating="yes" info="no" links="yes" descr="0"]
[trx_button type="square" style="filled" size="small" bg_style="menu" icon="none" link="/?page_id=639" popup="no" top="1em" bottom="4" width="10em" align="center"]VIEW ALL[/trx_button]
[/trx_content]
[/trx_section]
[trx_section pan="no" animation="fadeInUp" bg_image="/wp-content/uploads/2015/04/blurred-vegetables.jpg" bg_overlay="0" bg_texture="0" css="background-size:cover;"]
[trx_content top="2.5em" bottom="1em"]
[trx_columns fluid="no" count="12"]
[trx_column_item span="5" color="#ffffff"]
[trx_title type="3" align="left" color="#ffffff" top="1.2em"]Free Canvas
Tote and Six Digital
Cookbooks[/trx_title]
The first digital issue is available immediately
after your order is placed. The first print issue should
arrive in 2-4 weeks.
[trx_button type="square" style="filled" size="small" bg_style="link" link="/?p=639" popup="no" left="4" bottom="4" width="10em"]MORE DETAILS[/trx_button]
[/trx_column_item]
[trx_column_item span="7"]
[product_category per_page="3" columns="3" orderby="date" order="desc" category="books" operator="IN" top="1em"]
[/trx_column_item]
[/trx_columns]
[/trx_content]
[/trx_section]
[trx_section bg_tint="light" bg_color="#f4f7f9" animation="fadeInUp"]
[trx_content top="2.5em" bottom="3em"]
[trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]Books Bestsellers[/trx_title]
[products ids="1100,1107,1110,1113,1116" columns="5" orderby="date" order="asc"]
[trx_button type="square" style="filled" size="small" bg_style="menu" icon="none" link="?post_type=product" popup="no" top="0" bottom="4" width="9em" align="center"]VIEW MORE[/trx_button]
[/trx_content]
[/trx_section]
[trx_line style="solid" top="0" bottom="0"]
[trx_section animation="zoomIn"]
[trx_content top="5em" bottom="3.5em" class="color-icons-wrap"]
[trx_columns count="3" fluid="yes"]
[trx_column_item align="center"]
[trx_block class="colored-icons green" link="#"][trx_image url="/wp-content/uploads/2014/10/rocket_home.png" shape="round"][/trx_block]
[trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block][/trx_column_item]
[trx_column_item align="center"]
[trx_block class="colored-icons green" link="#"][trx_image url="/wp-content/uploads/2014/10/clock_home.png" shape="round"][/trx_block]
[trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block][/trx_column_item]
[trx_column_item align="center"]
[trx_block class="colored-icons green" link="#"][trx_image url="/wp-content/uploads/2014/10/zoom_home.png" shape="round"][/trx_block][trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block]
[/trx_column_item]
[/trx_columns]
[/trx_content]
[/trx_section]
[trx_line style="solid" top="0" bottom="0"]
Home 3
Here is the style of the third Home page.


Raw code (Homepage 3):
[trx_section dedicated="no" pan="no" scroll="no" color="#ffffff" bg_overlay="0" bg_texture="0"]
[trx_content]
[trx_columns fluid="no" count="6" top="1em"]
[trx_column_item span="4" align="left" style="z-index: 0;"]
[trx_slider engine="revo" custom="no" bottom="30" alias="Bookshelf_Home3_Slider"][/trx_slider]
[/trx_column_item]
[trx_column_item span="2" align="right"]
[trx_block dedicated="no" pan="no" scroll="no" bg_image="/wp-content/uploads/2015/04/camera.jpg" bg_overlay="0" bg_texture="0" bottom="30" class="hovered-block" align="center" color="#ffffff" link="#"]
[vc_column_text]<span style="font-weight: bold; margin-top: 2.2em;">featured</span><span style="font-size: 1.625em; font-weight: 600;">photography books</span><span style="font-weight: 300; text-transform: none;">Looking for a great book to help you in your photographic learning? You are in the right place!</span>[/vc_column_text]
[/trx_block]
[trx_block dedicated="no" pan="no" scroll="no" bg_image="/wp-content/uploads/2015/04/architecture.jpg" bg_overlay="0" bg_texture="0" class="hovered-block" align="center" color="#ffffff" link="#"]
[vc_column_text]<span style="font-weight: bold; margin-top: 2.2em;">featured</span><span style="font-size: 1.625em; font-weight: 600;">Architecture books</span><span style="font-weight: 300; text-transform: none;">The following architecture books are a must-have on every student architect’s bookshelf!</span>[/vc_column_text]
[/trx_block]
[/trx_column_item]
[/trx_columns]
[/trx_content]
[/trx_section]
[trx_section bg_tint="light" bg_color="#f4f7f9" animation="fadeInUp" top="3em"]
[trx_content top="2.5em" bottom="3em"]
[trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]Books Bestsellers[/trx_title]
[products ids="1100,1107,1110,1113,1116" columns="5" orderby="date" order="asc"]
[trx_button type="square" style="filled" size="small" bg_style="menu" icon="none" link="?post_type=product" popup="no" top="0" bottom="4" width="9em" align="center"]VIEW MORE[/trx_button]
[/trx_content]
[/trx_section]
[trx_content top="1.5em" bottom="2.5em" animation="fadeInUp"]
[trx_section bg_tint="light" bg_color="#fff" align="center" columns="5_6" animation="zoomIn"]
[trx_columns count="5" fluid="no" animation="none" top="1.5em" bottom="0"]
[trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"]
[trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-gift52" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="FREE GIFT WRAP"]FREE GIFT WRAP[/trx_title][/trx_block]
[/trx_column_item]
[trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"]
[trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-box42" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="SHIPPING"]SHIPPING[/trx_title][/trx_block]
[/trx_column_item]
[trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"]
[trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-shopping131" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="ONLINE ORDERING"]ONLINE ORDERING[/trx_title][/trx_block]
[/trx_column_item]
[trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"]
[trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-book126" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="USED BOOK BUYING"]USED BOOK BUYING[/trx_title][/trx_block]
[/trx_column_item]
[trx_column_item span="1" align="none" bg_repeat="" animation="none" class="text-hover"]
[trx_block dedicated="no" pan="no" scroll="no" bg_overlay="0" bg_texture="0" link="#"][trx_icon icon="icon-refresh41" color="#1eaace" bg_style="custom" font_size="3.727em" align="center"][trx_title type="6" style="regular" align="center" font_size="0.750em" font_weight="700" data_hover="RETURNS & EXCHANGES"]RETURNS & EXCHANGES[/trx_title][/trx_block][/trx_column_item]
[/trx_columns]
[/trx_section]
[/trx_content]
[trx_section bg_tint="light" bg_color="#f4f7f9" animation="fadeInUp"]
[trx_content top="3em" bottom="2.5em"]
[trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]New Products Coming Soon[/trx_title]
[trx_blogger style="courses_3" filters="no" hover="square effect_dir" hover_dir="left_to_right" dir="horizontal" post_type="courses" count="3" columns="3" offset="0" orderby="date" order="desc" rating="yes" only="no" scroll="no" controls="no" location="default" rating="yes" info="no" links="yes" descr="0"]
[trx_button type="square" style="filled" size="small" bg_style="menu" icon="none" link="/?page_id=639" popup="no" top="1em" bottom="4" width="10em" align="center"]VIEW ALL[/trx_button]
[/trx_content]
[/trx_section]
[trx_section animation="fadeInUp"]
[trx_content top="4em" bottom="4.5em"]
[trx_blogger style="excerpt" filters="categories" dir="horizontal" post_type="post" ids="1319" columns="2" orderby="date" order="desc" only="no" scroll="no" location="default" rating="no" info="yes" links="yes" readmore="BROWSE TUTORIALS"]
[/trx_content]
[/trx_section]
[trx_line style="solid" top="0" bottom="0"]
Home 4
This is how the fourth version of Homepage looks like.


Raw code (Homepage 4):
[trx_section animation="zoomIn"]
[trx_content top="4em" bottom="4em" class="color-icons-wrap"]
[trx_columns count="3" fluid="yes"]
[trx_column_item align="center"]
[trx_block class="colored-icons green" link="#"][trx_image url="/wp-content/uploads/2014/10/rocket_home.png" shape="round"][/trx_block]
[trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block][/trx_column_item]
[trx_column_item align="center"]
[trx_block class="colored-icons green" link="#"][trx_image url="/wp-content/uploads/2014/10/clock_home.png" shape="round"][/trx_block]
[trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block][/trx_column_item]
[trx_column_item align="center"]
[trx_block class="colored-icons green" link="#"][trx_image url="/wp-content/uploads/2014/10/zoom_home.png" shape="round"][/trx_block]
[trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block][/trx_column_item]
[/trx_columns]
[/trx_content]
[/trx_section]
[trx_section bg_tint="light" bg_color="#f4f7f9" class="accent_top rounded_large" animation="zoomIn"]
[trx_content top="2.5em" bottom="2.5em"]
[trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]New Products Coming Soon[/trx_title]
[trx_blogger style="courses_3" filters="no" hover="square effect_dir" hover_dir="left_to_right" dir="horizontal" post_type="courses" count="6" columns="3" offset="0" orderby="date" order="desc" only="no" scroll="no" controls="no" location="default" rating="no" info="no" links="yes" descr="0"]
[trx_button type="square" style="filled" size="small" bg_style="menu" link="/?page_id=639" popup="no" top="1em" bottom="4" width="12em" align="center"]VIEW ALL[/trx_button]
[/trx_content]
[/trx_section]
[trx_section animation="bounceInUp"]
[trx_content top="2.5em" bottom="2.5em"]
[trx_block align="center" width="75%"]
[trx_title type="2" top="0"]Read books from the best publishers[/trx_title]We are online retail store selling books published and edited by the most competent and recognized publishers.
Enjoy the best possible online book buying experience with our reliable book store![/trx_block]
[trx_block scroll="yes" scroll_dir="horizontal" scroll_controls="no" height="75" top="1.5em" bottom="0"]
[trx_image url="/wp-content/uploads/2014/10/partners_01_bw.jpg" align="left" right="0"]
[trx_image url="/wp-content/uploads/2014/10/partners_02_bw.jpg" align="left" right="0" left="4em"]
[trx_image url="/wp-content/uploads/2014/10/partners_03_bw.jpg" align="left" right="0" left="4em"]
[trx_image url="/wp-content/uploads/2014/10/partners_04_bw.jpg" align="left" right="0" left="4em"]
[trx_image url="/wp-content/uploads/2014/10/partners_05_bw.jpg" align="left" right="0" left="4em"]
[/trx_block]
[/trx_content]
[/trx_section]
[trx_line style="solid" top="0" bottom="0"]
[trx_section animation="fadeInUp"]
[trx_content top="3.5em" bottom="6.5em"]
[trx_blogger style="excerpt" filters="categories" dir="horizontal" post_type="post" ids="1319" columns="2" orderby="date" order="desc" only="no" scroll="no" location="default" rating="no" info="yes" links="yes" readmore="BROWSE TUTORIALS"]
[/trx_content]
[/trx_section]
[trx_section bg_tint="light" bg_color="#f4f7f9" class="accent_top" animation="fadeInUp"]
[trx_content top="2.5em" bottom="3em"]
[trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]Book Store Gift Card[/trx_title]
[trx_columns count="3"]
[trx_column_item align="center"]
[trx_price_block money="" style="2" period="" icon="icon-heart212" title="Any Occasion" link_text="I WANT THIS CARD" width="100%"][trx_highlight type="0" font_size="1.714em"]<b>Thinking of You</b> Gift Card[/trx_highlight][/trx_price_block]
[/trx_column_item]
[trx_column_item align="center"]
[trx_price_block icon="icon-balloon4" period="" title="Special Occasion" link_text="I WANT THIS CARD" width="100%"]<b>Thank You</b> Gift Card, <b>For Teacher</b> Gift Card,
<b>Happy Birthday</b> Gift Card[/trx_price_block]
[/trx_column_item]
[trx_column_item align="center"]
[trx_price_block style="3" icon="icon-octocat" period="" title="Kids" link_text="I WANT THIS CARD" width="100%"][trx_highlight type="0" font_size="1.714em"]<b>Children Books</b> Gift Card[/trx_highlight][/trx_price_block]
[/trx_column_item]
[/trx_columns]
[/trx_content]
[/trx_section]
Home Boxed
This is how the boxed version of Homepage looks like.


Raw code (Home Boxed):
[trx_section animation="zoomIn"]
[trx_content top="1em" bottom="4em" class="color-icons-wrap"]
[trx_columns count="3" fluid="yes"]
[trx_column_item align="center"]
[trx_block class="colored-icons blue" link="#"][trx_image url="/wp-content/uploads/2014/10/rocket_home.png" shape="round"][/trx_block]
[trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block][/trx_column_item]
[trx_column_item align="center"]
[trx_block class="colored-icons blue" link="#"][trx_image url="/wp-content/uploads/2014/10/clock_home.png" shape="round"][/trx_block]
[trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block][/trx_column_item]
[trx_column_item align="center"]
[trx_block class="colored-icons blue" link="#"][trx_image url="/wp-content/uploads/2014/10/zoom_home.png" shape="round"][/trx_block][trx_block top="0.625em" font_size="1.250em" font_weight="400"]<a href="#">We stock over 200 thousand books for immediate delivery</a>[/trx_block]
[/trx_column_item]
[/trx_columns]
[/trx_content]
[/trx_section]
[trx_section bg_tint="light" bg_color="#f4f7f9" class="accent_top rounded_large" animation="zoomIn"]
[trx_content top="2.5em" bottom="2.5em"]
[trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]New Products Coming Soon[/trx_title]
[trx_blogger style="courses_3" filters="no" hover="square effect_dir" hover_dir="left_to_right" dir="horizontal" post_type="courses" count="6" columns="3" offset="0" orderby="date" order="desc" only="no" scroll="no" controls="no" location="default" rating="no" info="no" links="yes" descr="0"]
[trx_button type="square" style="filled" size="small" bg_style="menu" link="/?page_id=639" popup="no" top="1em" bottom="4" width="12em" align="center"]VIEW ALL[/trx_button]
[/trx_content]
[/trx_section]
[trx_section animation="bounceInUp"]
[trx_content top="2.5em" bottom="2.5em"]
[trx_block align="center" width="75%"]
[trx_title type="2" top="0"]Read books from the best publishers[/trx_title]We are online retail store selling books published and edited by the most competent and recognized publishers.
Enjoy the best possible online book buying experience with our reliable book store![/trx_block]
[trx_block scroll="yes" scroll_dir="horizontal" scroll_controls="no" height="75" top="1.5em" bottom="0"]
[trx_image url="/wp-content/uploads/2014/10/partners_01_bw.jpg" align="left" right="0"]
[trx_image url="/wp-content/uploads/2014/10/partners_02_bw.jpg" align="left" right="0" left="4em"]
[trx_image url="/wp-content/uploads/2014/10/partners_03_bw.jpg" align="left" right="0" left="4em"]
[trx_image url="/wp-content/uploads/2014/10/partners_04_bw.jpg" align="left" right="0" left="4em"]
[trx_image url="/wp-content/uploads/2014/10/partners_05_bw.jpg" align="left" right="0" left="4em"]
[/trx_block]
[/trx_content]
[/trx_section]
[trx_line style="solid" top="0" bottom="0"]
[trx_section animation="fadeInUp"]
[trx_content top="3.5em" bottom="4.5em"]
[trx_blogger style="excerpt" filters="categories" dir="horizontal" post_type="post" ids="1319" columns="2" orderby="date" order="desc" only="no" scroll="no" location="default" rating="no" info="yes" links="yes" readmore="BROWSE TUTORIALS"]
[/trx_content]
[/trx_section]
[trx_section bg_tint="light" bg_color="#f4f7f9" class="accent_top" animation="fadeInUp"]
[trx_content top="2.5em" bottom="3em"]
[trx_title type="2" style="regular" align="center" top="0" bottom="0.85em"]Book Store Gift Card[/trx_title]
[trx_columns count="3"]
[trx_column_item align="center"]
[trx_price_block money="" style="2" period="" icon="icon-heart212" title="Any Occasion" link_text="I WANT THIS CARD" width="100%"][trx_highlight type="0" font_size="1.714em"]<b>Thinking of You</b> Gift Card[/trx_highlight][/trx_price_block]
[/trx_column_item]
[trx_column_item align="center"]
[trx_price_block icon="icon-balloon4" period="" title="Special Occasion" link_text="I WANT THIS CARD" width="100%"]<b>Thank You</b> Gift Card, <b>For Teacher</b> Gift Card,
<b>Happy Birthday</b> Gift Card[/trx_price_block]
[/trx_column_item]
[trx_column_item align="center"]
[trx_price_block style="3" icon="icon-octocat" period="" title="Kids" link_text="I WANT THIS CARD" width="100%"][trx_highlight type="0" font_size="1.714em"]<b>Children Books</b> Gift Card[/trx_highlight][/trx_price_block]
[/trx_column_item]
[/trx_columns]
[/trx_content]
[/trx_section]
Main Slider
Now, let's set up the main theme's slider.
Build-in Theme Slider (Swiper)
Built-in theme slider allows you to display Featured images from the posts of this category. You can select a category and specify the number of the posts displayed. This is a rather simple solution that can be optionally used, though we prefer using revolution slider.
Revolution Slider
The theme is fully compatible with an extremely powerful and beautiful plugin - Revolution Slider.
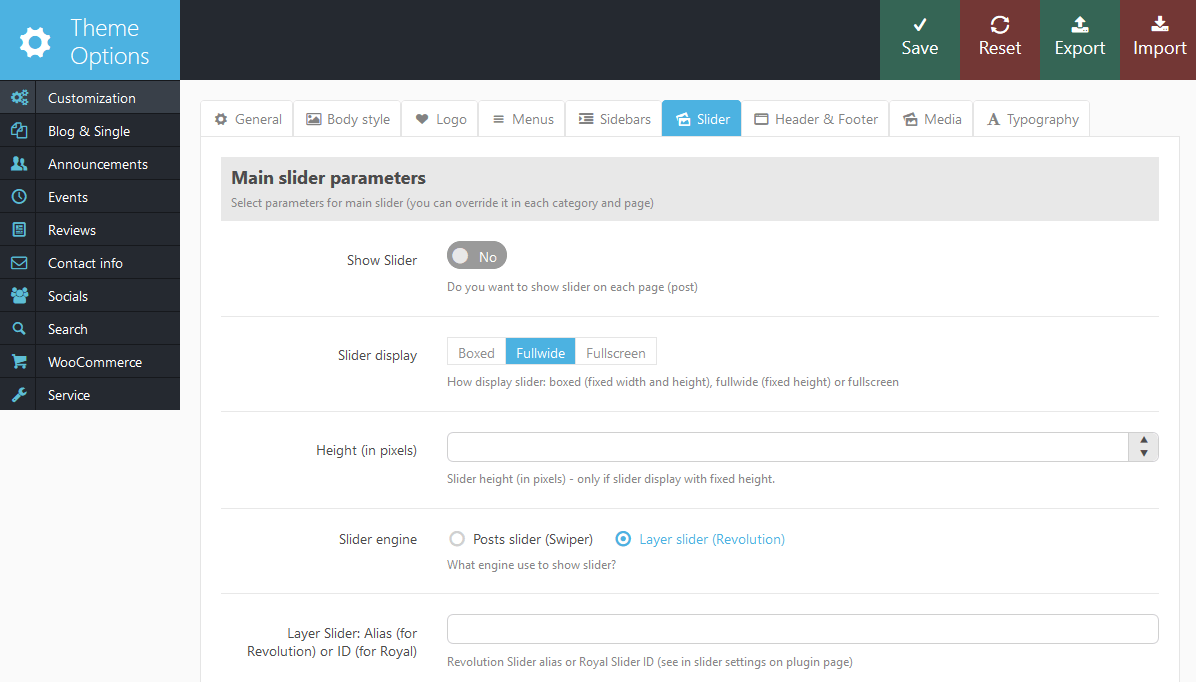
After installation in the admin panel's menu an item Revolution Slider will show up, using which you can create an unlimited number of sliders, and then set any of them as the main slider in the menu Appearance - Theme Options - Customization - Slider. To do this, set Revolution slider in the field Slider Engine, and specify the name of the slider in the Revolution Slider alias field.

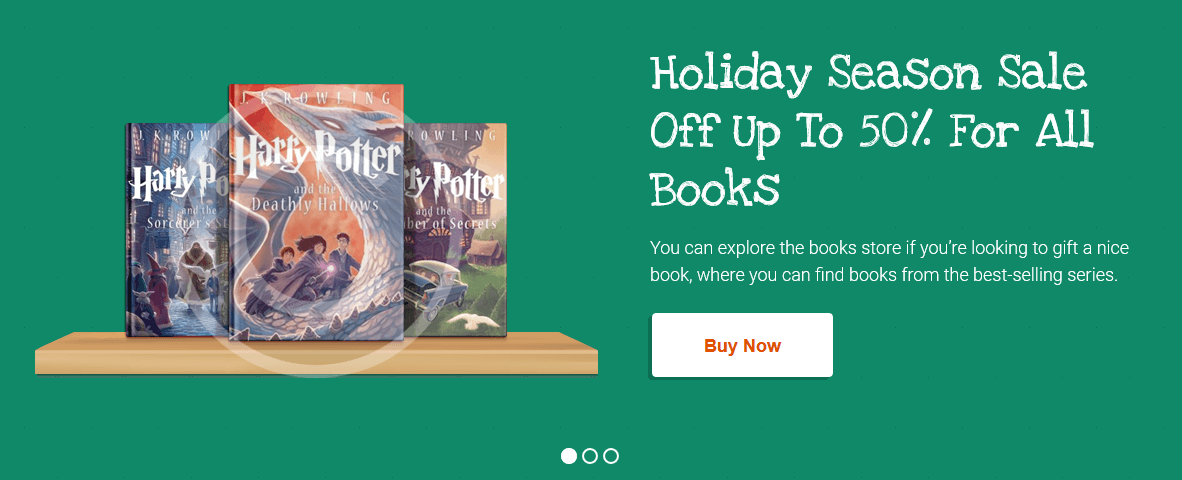
Here's how your Homepage 1 slider might look like.

We highly recommend checking the following links:
Blog
Now that you have finished working on the appearance of the homepage of your website, it is time to start a blog.
Please note that blog is a very handy tool for company news and events page, so it's not just for bloggers. Besides that we use blog functionality to create awesome galleries for your portfolio. To use the blog's functionality in our theme you need to create the blog stream page. To do this you need to:
- Go to Pages under the WordPress menu and then click Add New.
- Put your Title as usual ("Blog streampage" for example)
-
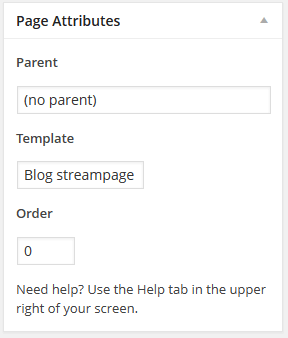
Choose "Blog streampage" as the page's template

- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page, you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog stream page (position and type of sidebars, color scheme for each element on the page etc.)
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Homepage displays select "A static page (select below)", and in the list "Posts page:"choose the page you have created.
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click Add New.
- Put your Title as usual.
- Put Content if needed.
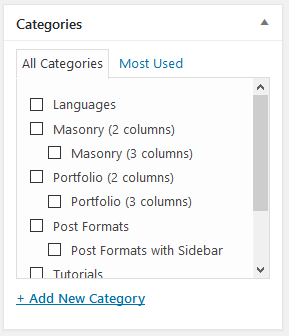
Select one or more categories to the Categories.

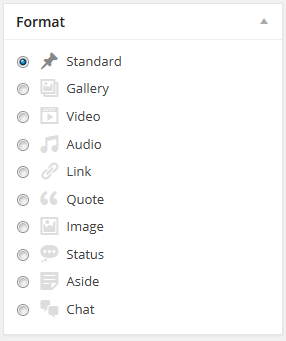
Select desired Post Format.

- Standard - just set the featured image or without featured image.
- Gallery - add a gallery in the post with standard means of WordPress (with Add Media button located above the editor). In the theme settings you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode [video]
- Audio - Add the Audio in the post with the shortcode [audio]
- Link - Add a link to the body of the post.
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally it contains a block of messages - correspondence of two or more people. For pretty formatting you can use the shortcode [trx_chat].
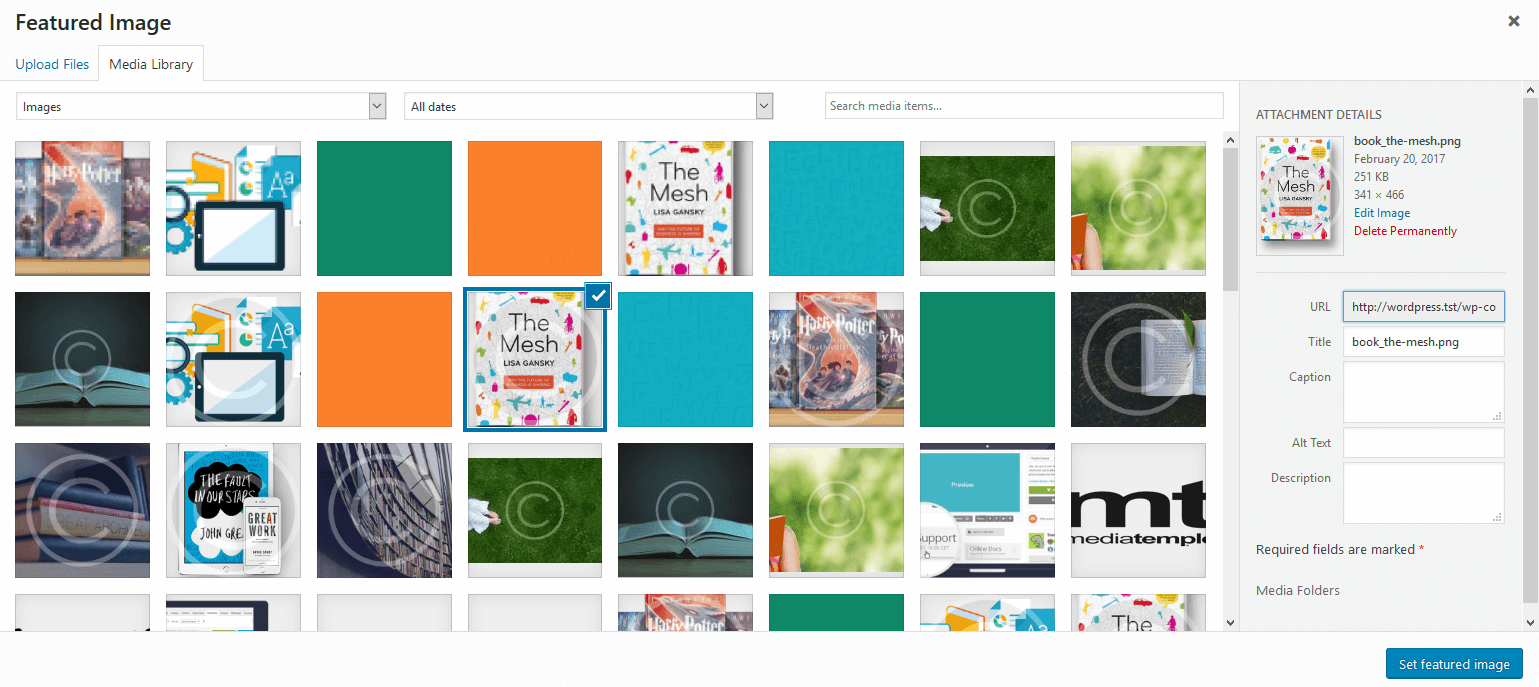
- For every post item it is necessary to upload an image and to set it as featured. Click Set featured image on the right in the Featured Image section:

- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Set featured image.


- IMPORTANT: In the Post Options section you can flexibly customize the appearance and behaviour of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts, a comment block and many more). There are default settings for each post that are specified in the category to which the post belongs. If the settings are not specified in the category, then they are inherited from the overlying category. If there is no settings specified in any of the parental categories, the settings indicated in Appearance - Theme Options - Blog will be used.
- Publish this post.
Portfolio
This section describes how to create portfolio page and add new items.
Our theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
To get started you should create posts category that will contain your portfolio entries and sub-categories.
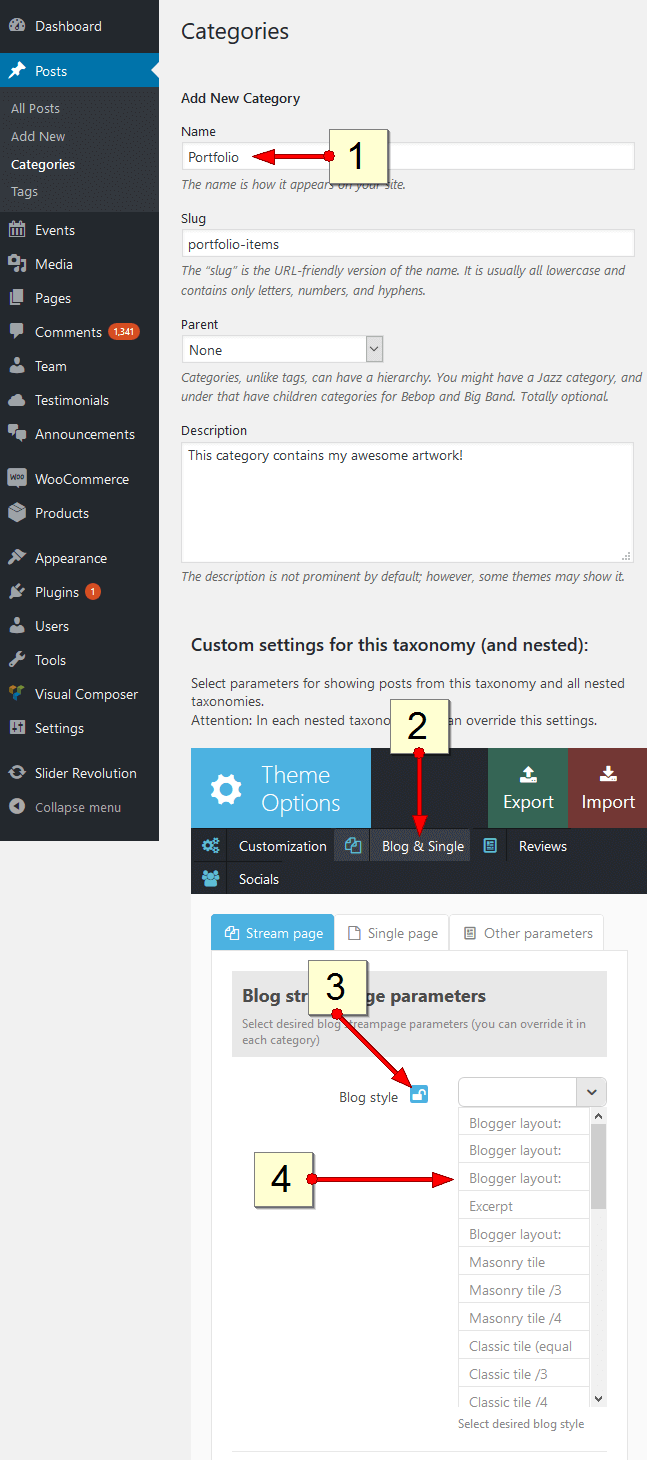
- Navigate to Posts -> Categories -> Add New, name the category and add some description.
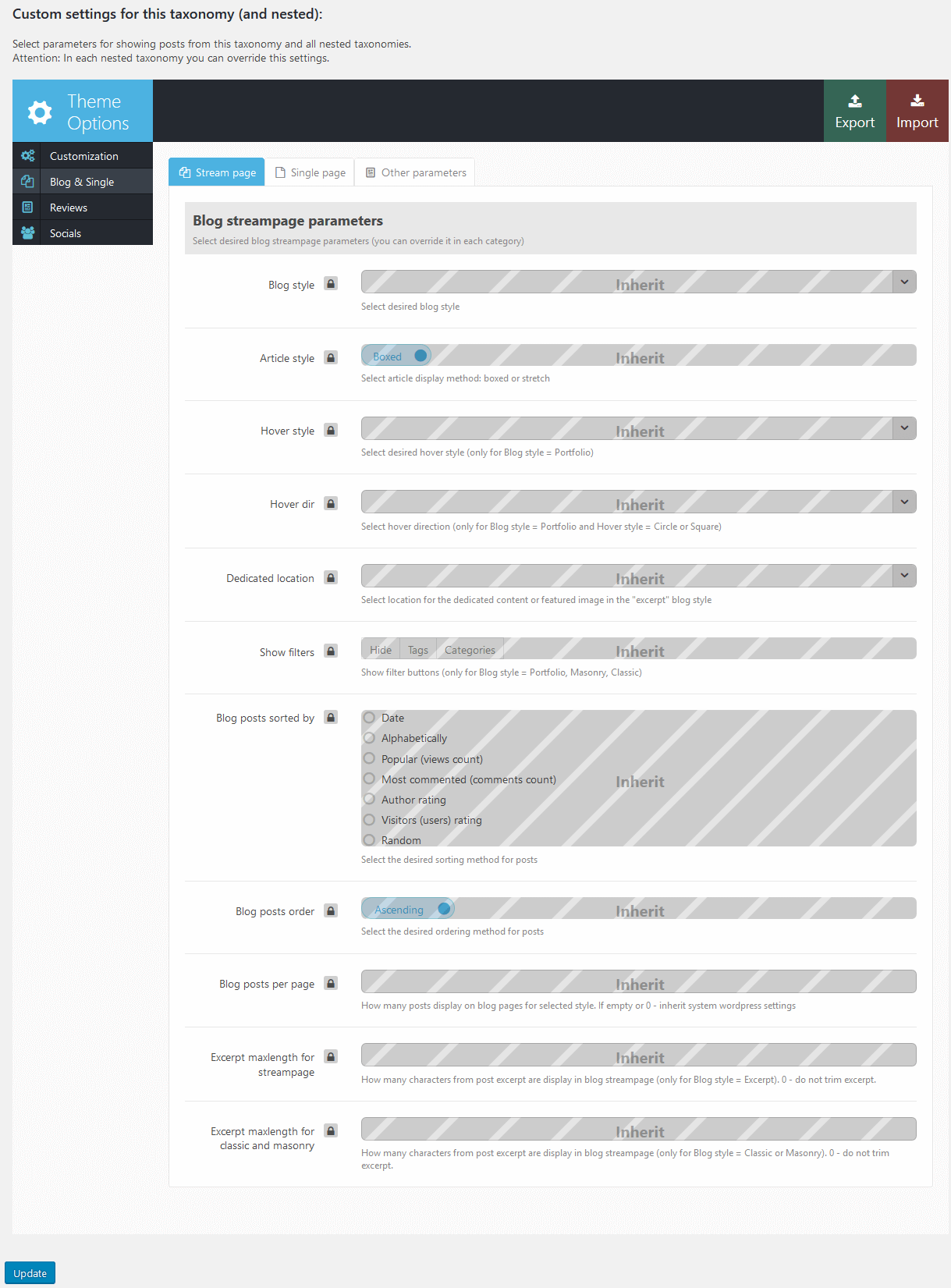
- Go to the bottom of the page and in the section "Custom settings for this taxonomy (and nested)" click on Blog and Single tab.
- Unlock Blog style options.
- Select one of the layouts that suits your needs. Later you can play around with the layouts and hover effects to achieve desired look and feel.

Now we have just created a category that will contain our portfolio items and display them proper way. If you add some sub-categories to this main category, they will inherit parent style unless you choose to override them at category options page. Lets add some portfolio items!
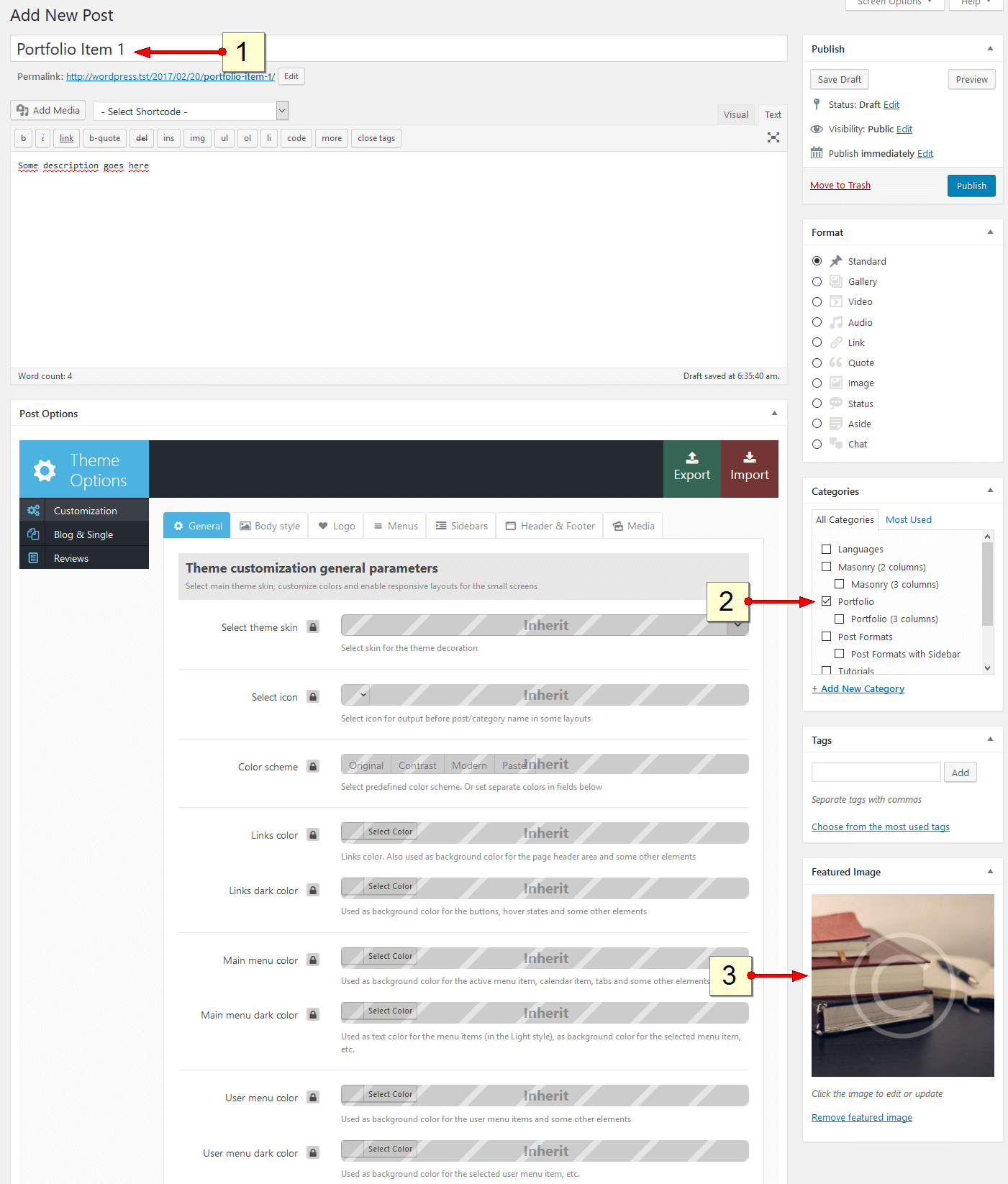
- Go to Posts -> Add New, name the post accordingly
- In the right column find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please note that this featured image will be used as a primary portfolio image so make sure it has a good quality.

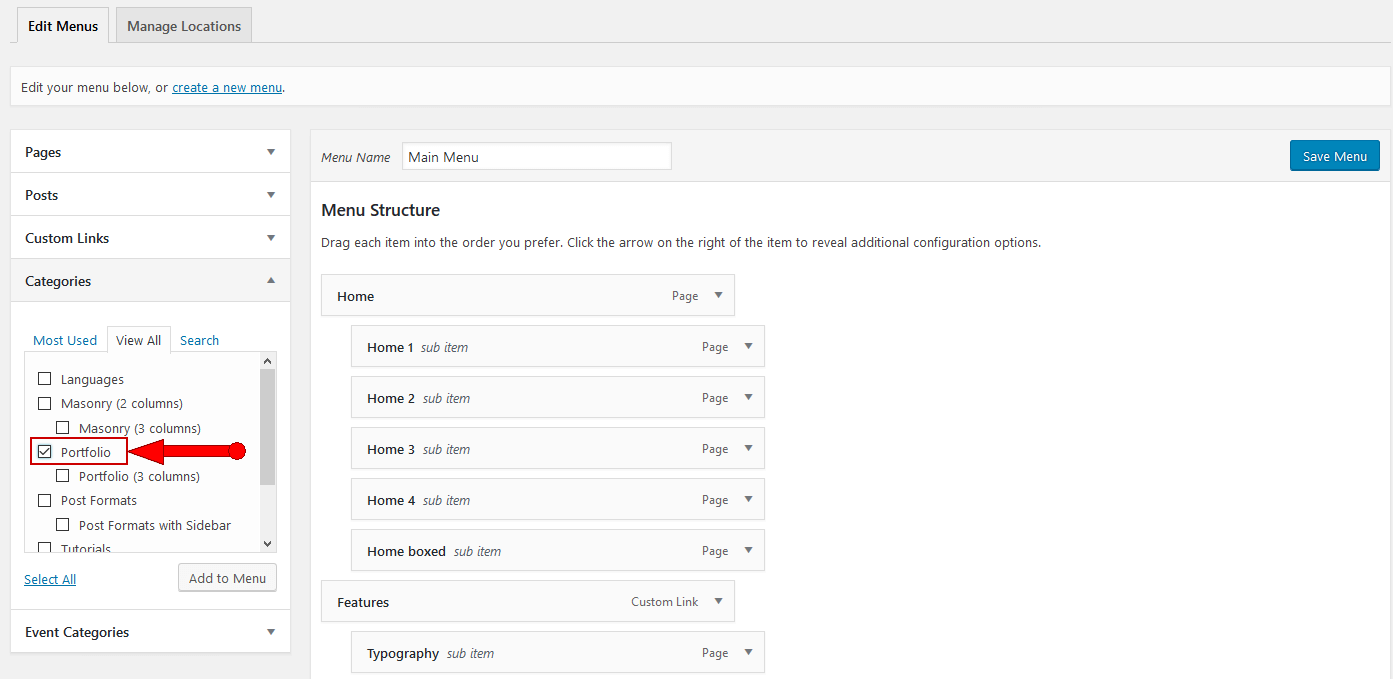
To add portfolio page to main menu navigate to Appearance -> Menus, select newly created category and add it to main (or any other) menu, save the menu and you are done!

Team
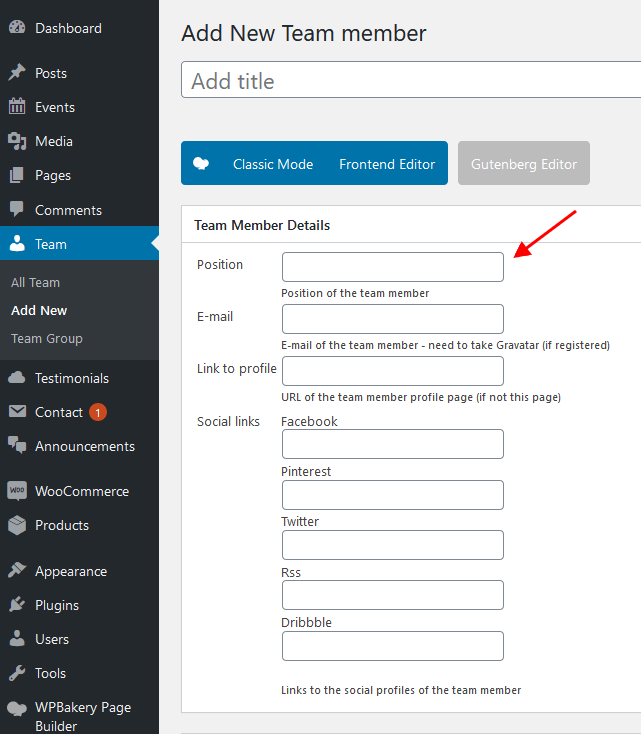
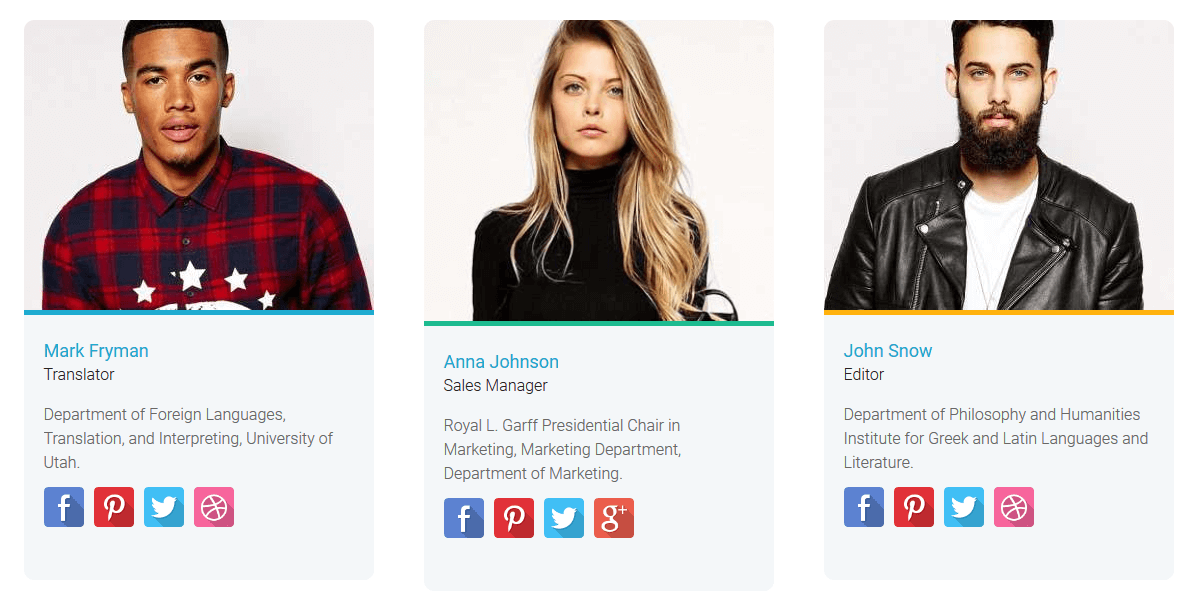
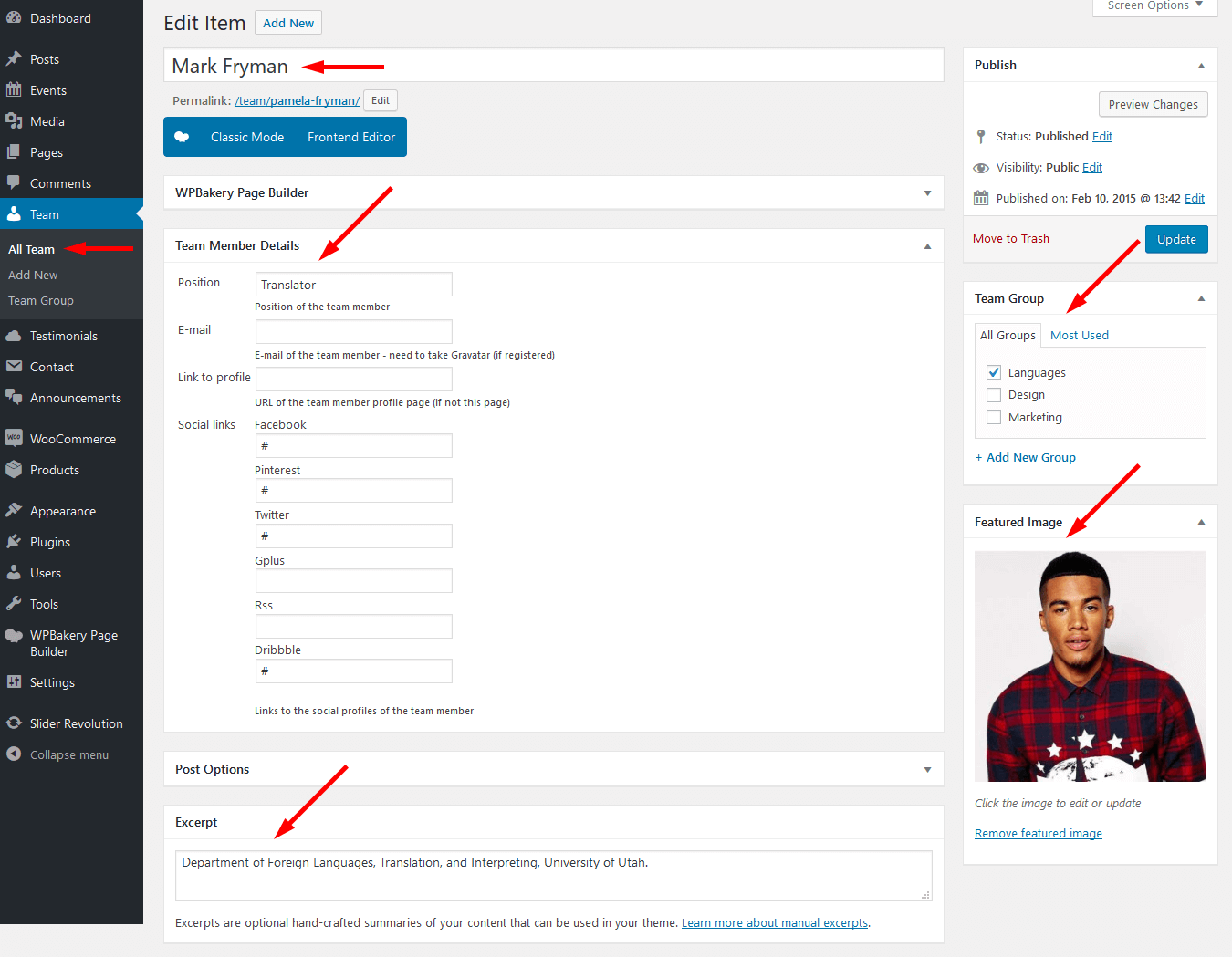
Team is a custom post type used to create team member elements and used for announcements. The list of the staff members is available in Team section.
Additionally, you can use team members and teams in trx_team shortcode or add new members manually. To read more about trx_team shortcode please follow this link.

As you can see above each new team member has extra parameters which are custom link to member profile (can be external URL), social profiles, position etc..
Landing Pages
Landing pages are extremely popular now since they are extremely powerful marketing solutions with high conversion rate. Our themes provide powerful tools helping to create awesome one-page navigation in a blink of an eye.
To create a landing page follow these simple steps:
- Go to Pages -> Add New, give this page a name like "My Landing".
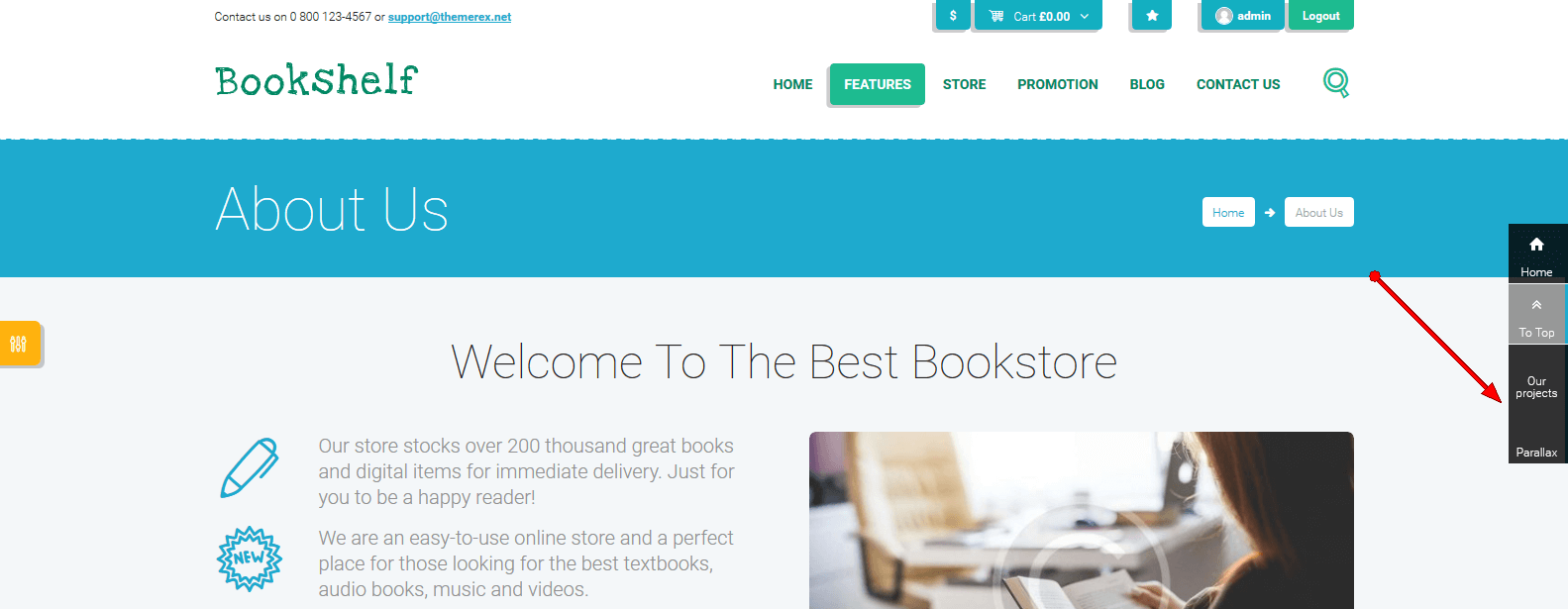
- Enable side "Table of content" menu: Post Options -> Customization -> Menus -> TOC position -> Fixed.

Now we are ready to add menu items. - Lets add some content to the page. In order to obtain a menu item in page navigation menu each content block must be separated with anchor shortcode. Each anchor shortcodes adds new navigation item to Table of Content Menu(see below) and this way organizes page navigation. See example below:
[trx_anchor id="toc_projects" title="Our projects" description="Our projects - |show your works with amazing hovers" icon="icon-briefcase"]
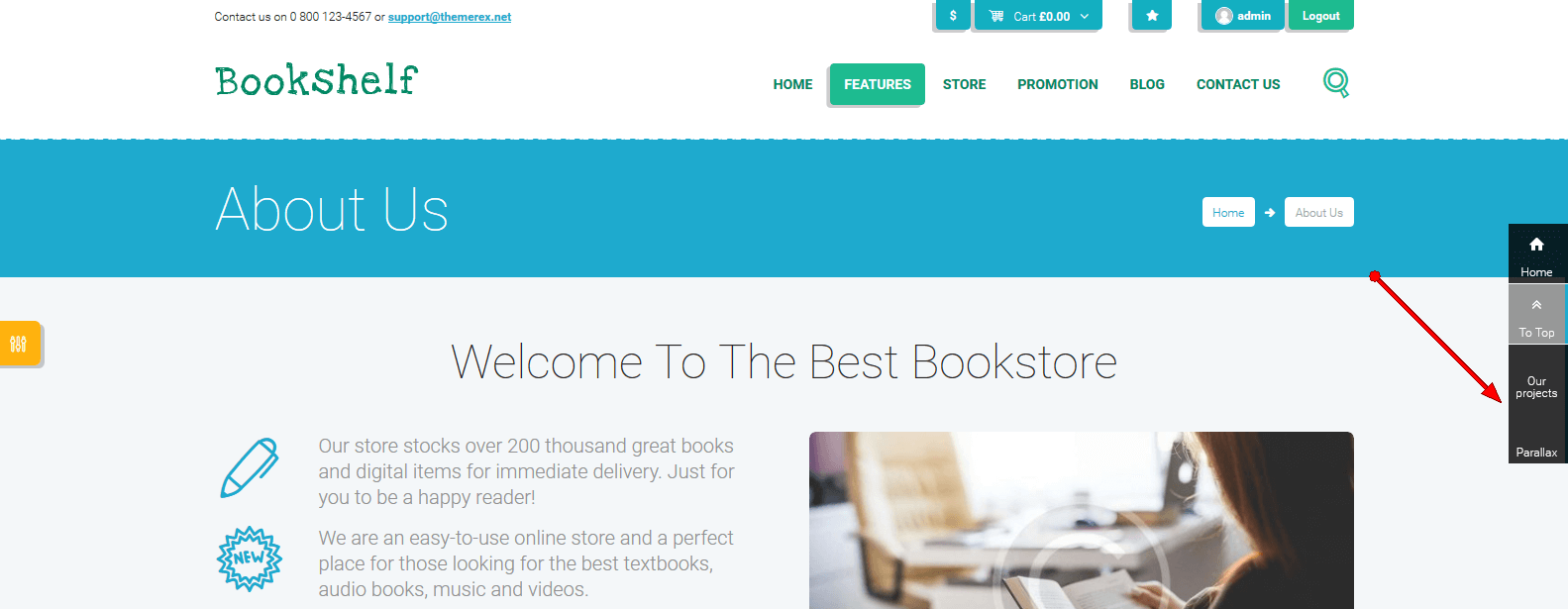
This shortcode creates a menu item named "Our projects", adds a description(displayed when mouse is over) and adds menu item icon. When you click "Our projects" menu item, the page will scroll to the place where this shortcode was inserted. This is a simple and effective way to create navigation menu on landing pages. - Go to Post Options and disable top menu if needed: Post Options -> Customization -> Menus -> Top panel position -> Hide.
This is how you can create awesome landing page or single page website in a few clicks. Once again, the core tool to create page navigation and add page anchors is [trx_anchor] shortcode. The theme scans page content, finds trx_anchor shortcodes and builds menu. To get more information regarding this shortcode please follow this link.
Reviews
We have a special rating system that can be easily integrated into any post or category. See how it works:
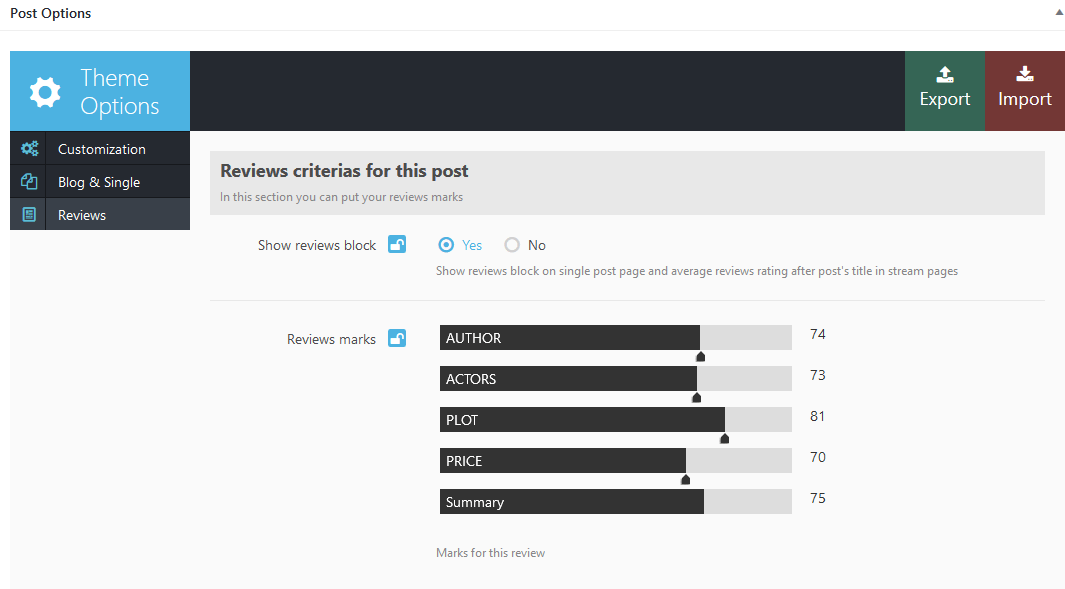
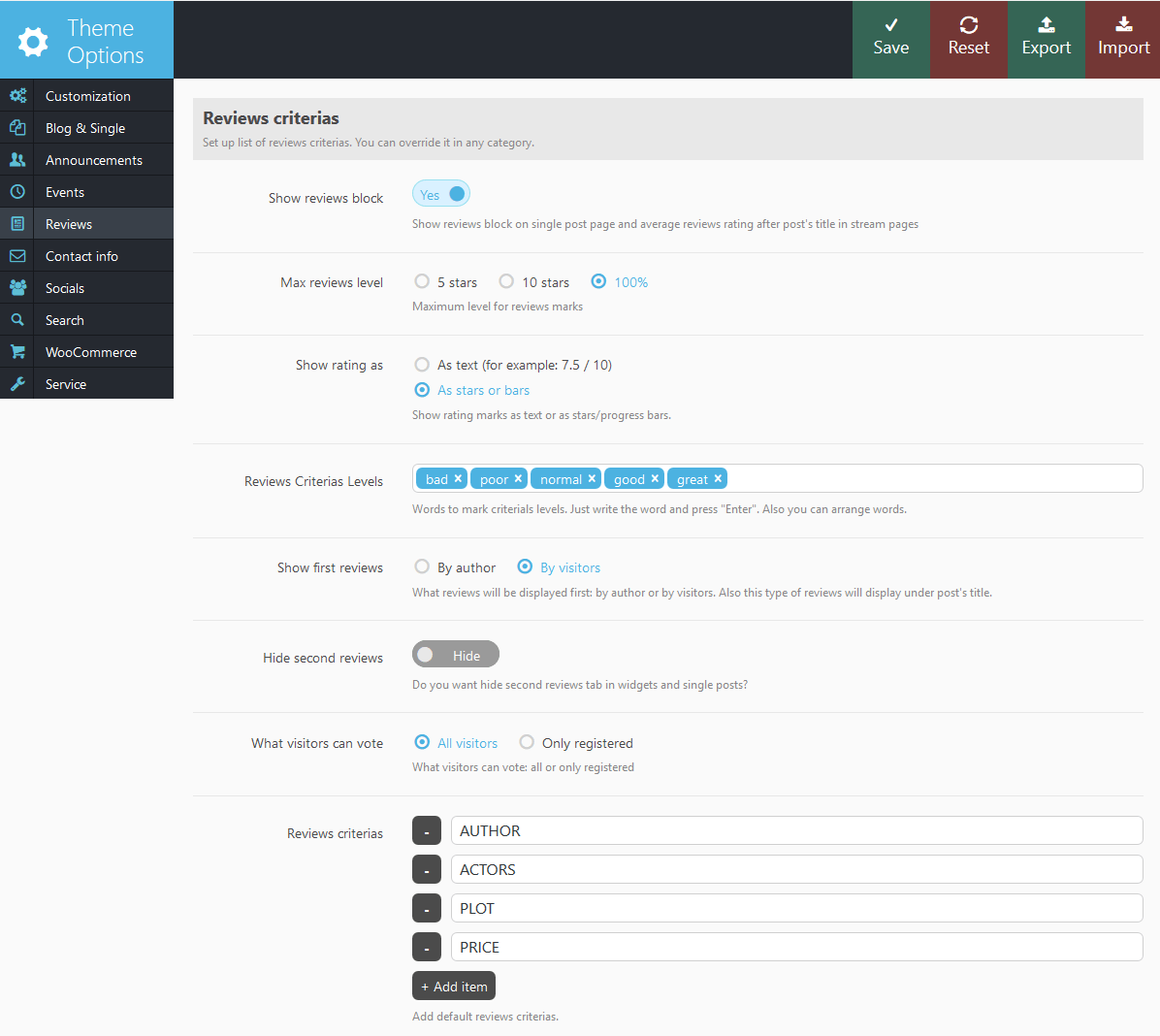
- In Appearance - Theme Options - Reviews add the required number of evaluation criteria. These criteria will be available when editing any post in any category. If your website publishes reviews in only one direction (for example, "Movies"), then you may leave it like this.
- Of course, we understand that to rate different areas (music, movies, technology, etc.) you need a
completely different rating criteria. Therefore, you can override the list of criteria in each category. To
do this, open Posts - Categories, select a category you want to modify, click Edit and
at the bottom of the page find
"Custom settings for this category" in the tab Reviews add new criteria
for evaluation.
IMPORTANT: The criteria established for a category is valid for all the posts in this category and sub-categories in it. -
Now, in any post you can assess the subject of the article in the section Post Options in
the tab Reviews:

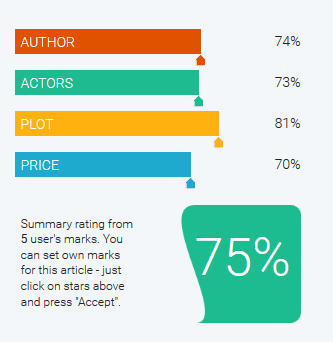
As a result you will see similar reviews panel on post pages

IMPORTANT: If you change the list of categories for the current post, first press "Update" ("Publish" if you save it for the first time) and then proceed with the installation of Review parameters . If your newly selected category is assigned a separate list of Review criteria, it will appear on the tab "Reviews" only after you save (update) the post!
IMPORTANT: In Appearance - Theme Options - Reviews you can choose the rating system for your posts: 5 stars, 10 stars or 100%. You can easily switch from one rating system to another at any moment!
Filter pages
Another great feature of the theme is built in post filters helping to sort posts according to their type of content in a simple and intuitive way. Among other posts you can select pages only containing reviews, Video only, Gallery Only, Audio Only
Lets see an example how to create a page that contains only posts with reviews. To do that we will have to use "Reviews filter". For pages Videos filter, Audios filter or Galleries filter (if needed) configuration should be done the same way.
Only Reviews
Let's set up an "Reviews filter" page. To do this, you need to:
- Go to Pages under the WordPress menu and then click Add New.
- Add page Title as usual ("Only Reviews" for example)
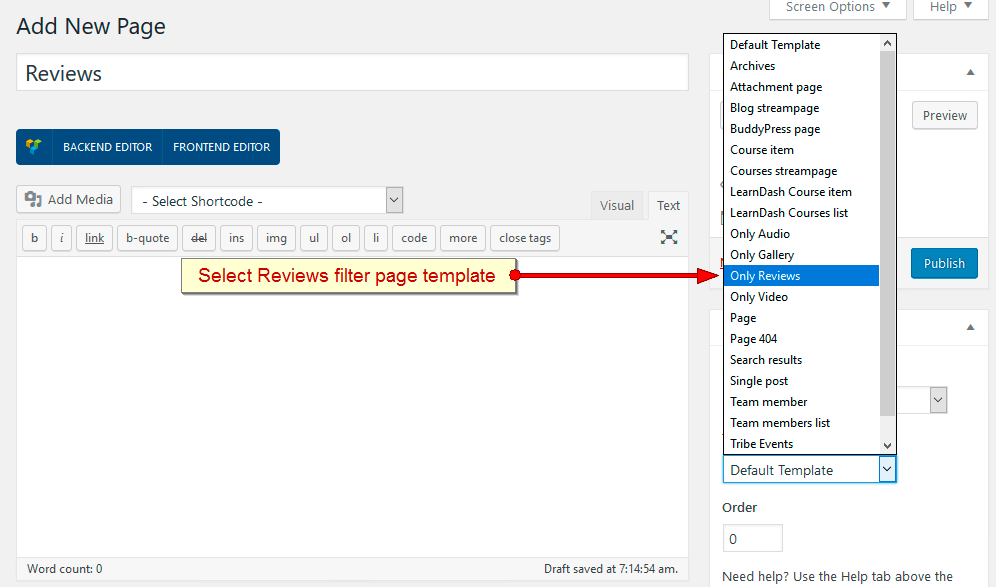
- Choose "Only Reviews" as the page's template
- Publish this page.

Now you can add this page to the menu, and users of your website will be able to pick from the entire number of posts only those containing Reviews; as for you, you will be able to set individual style of the page display.
Other filters
Video filter page, as well as gallery, announcements, team members and others are similar to "Only Reviews"(see above). You can use the same procedure to create other filter pages.
Custom pages
Now we can prepare the other pages of our blog. This is not required, but if you want to change the display settings on Page 404, Archive pages or Search results, you have to create separate pages and customize them.
Consider the example of the Page 404. For pages Archive pages or Search results (if needed) configuration should be done the same way.
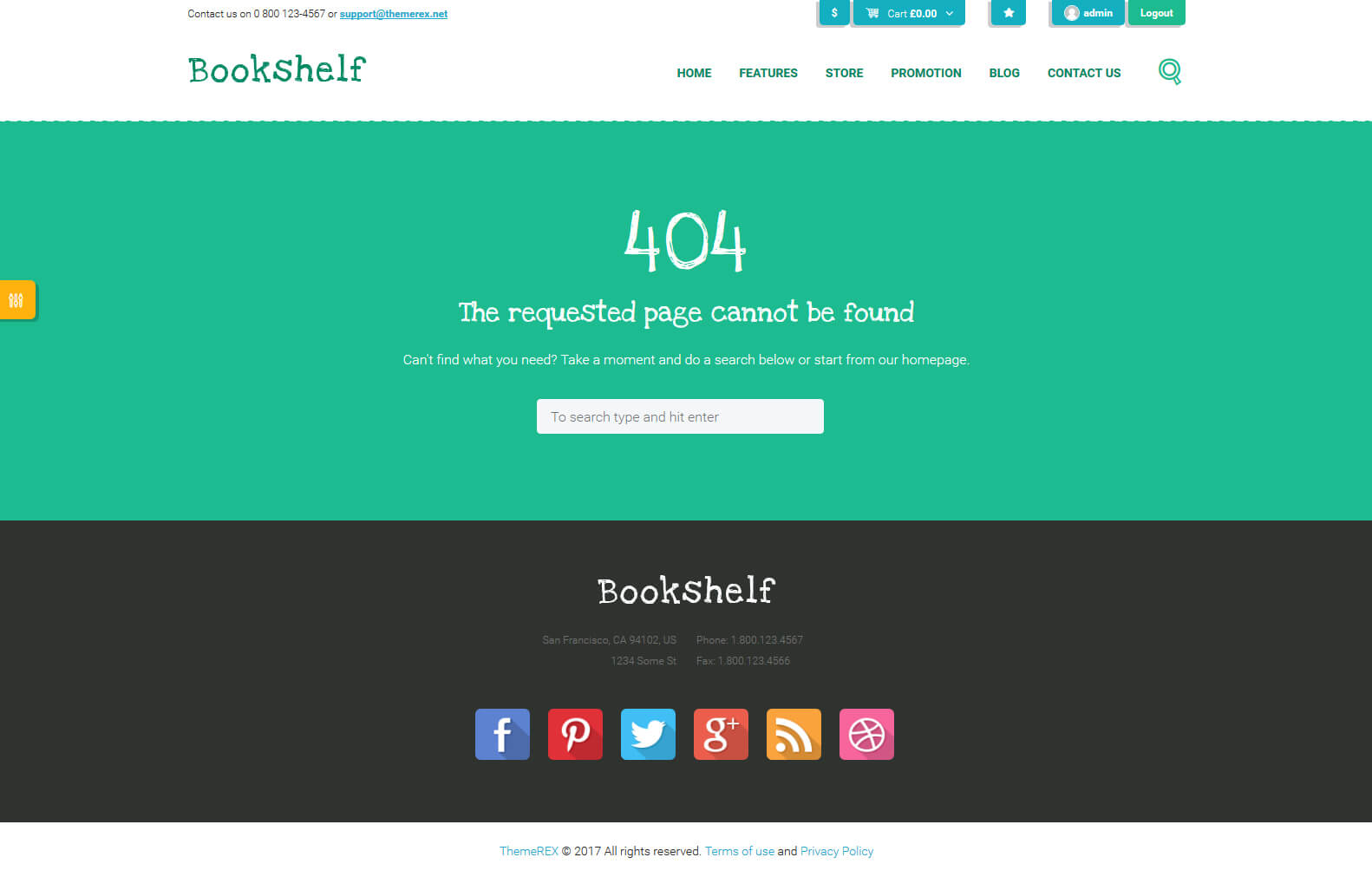
Page 404
Let's set up an error 404 page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Page 404" for example)
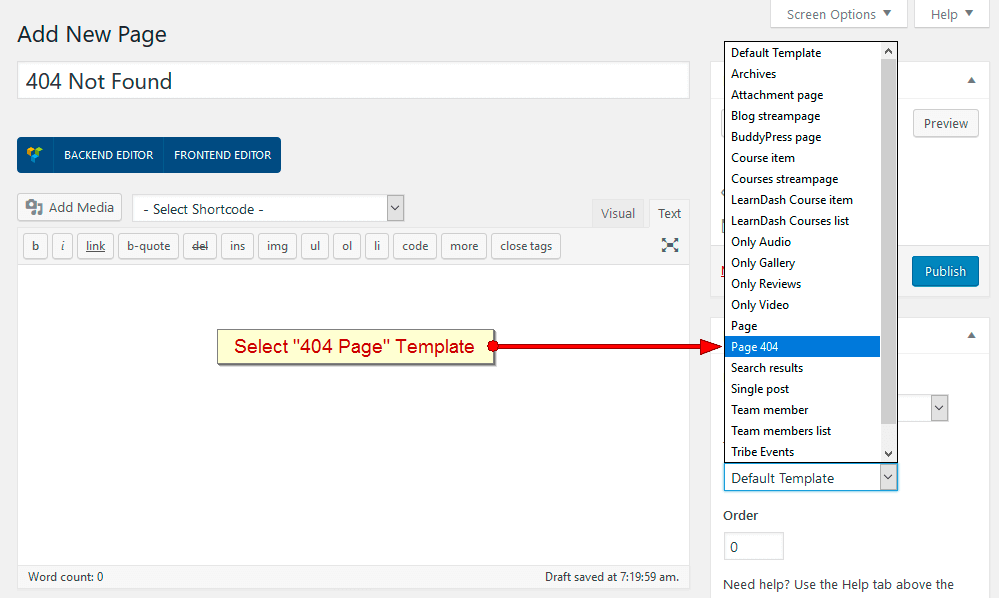
- Choose "Page 404" as the page's template

- In "Page Options" area we set up the display of this page:
- We are hiding the header area of the page - Customization -> Header & Footer in the field "Show Top of page section" choose "No".
- We are hiding the right sidebar - Customization -> Sidebars in the field "Show main sidebar" select "None (without sidebar)".
- We are hiding the additional info of the page - Blog & Single -> Single Page in the field "Show post info" choose "No".
- We are removing details of (author, related posts, comments) - Blog & Single -> Single Page select "No" in corresponding fields.
- Publish this page.
As a result, when you try to open a non existing page on your site, you will see page containing this message:

NOTICE! You can not preview 404 page using WordPress View page or Preview changes button. You should
type incorrect site URL to see 404 page.
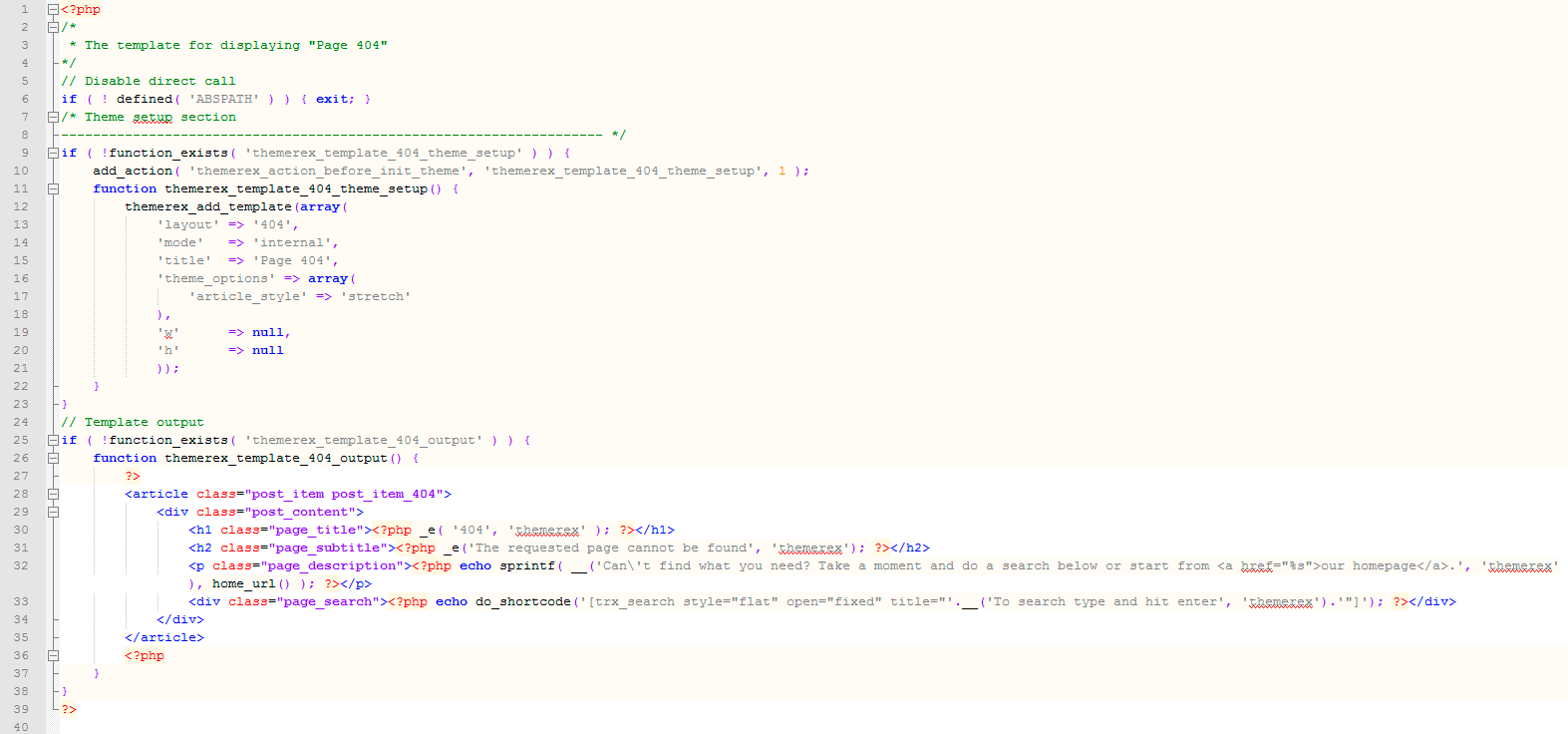
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open the root folder of your theme and find /templates folder.
This folder contains post-layout-404.php file. You can open it in any text editor and change HTML code according to your needs.

Archives
Archives Page Setup is similar to "Page 404"(see above)
Search results
Archives Search Results is similar to "Page 404"(see above)
Theme Options
Now, let's talk about the theme's settings: Appearance - Theme Options. Here you will get the full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
Customization
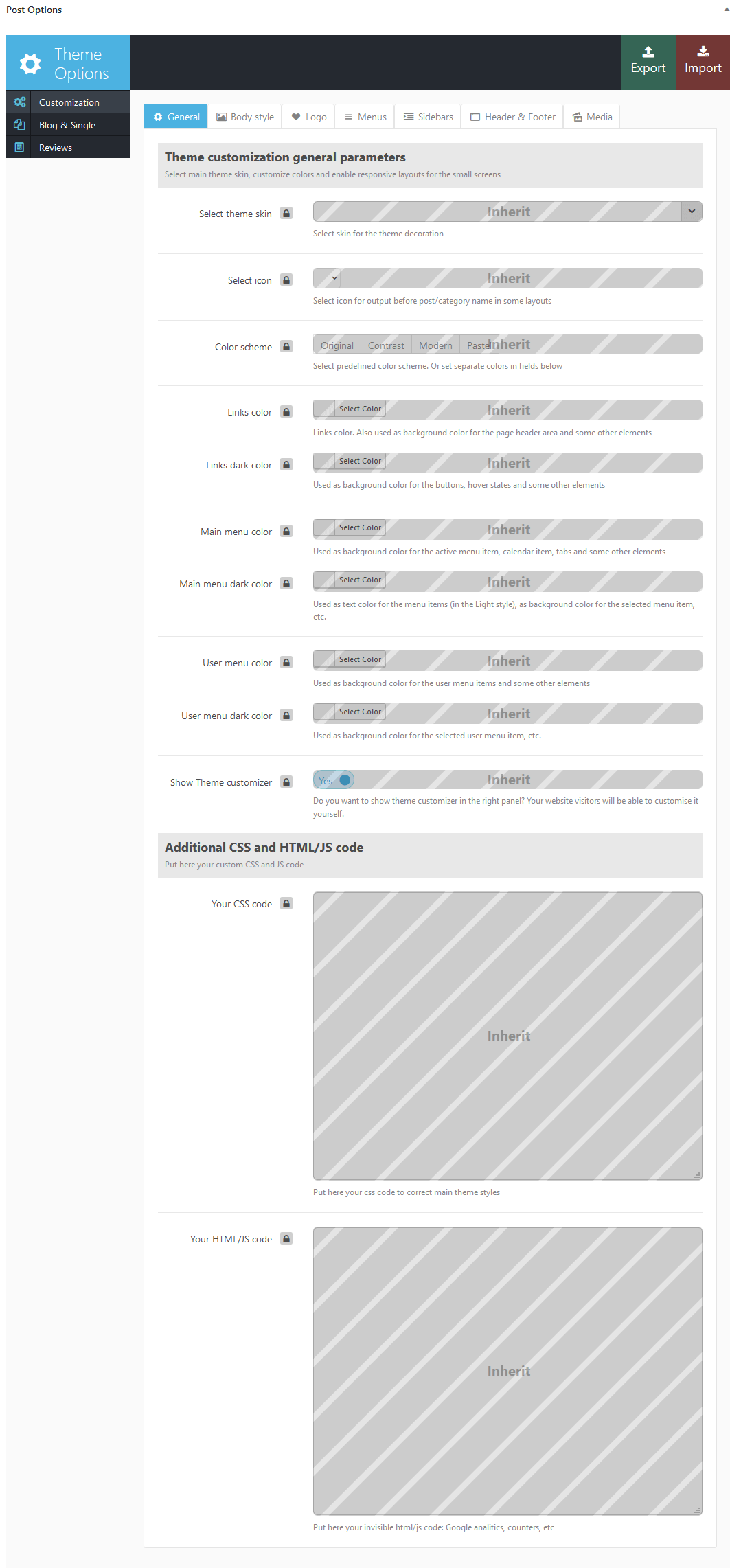
In this section you can customize your theme:
All the options in this partition are divided into sections:
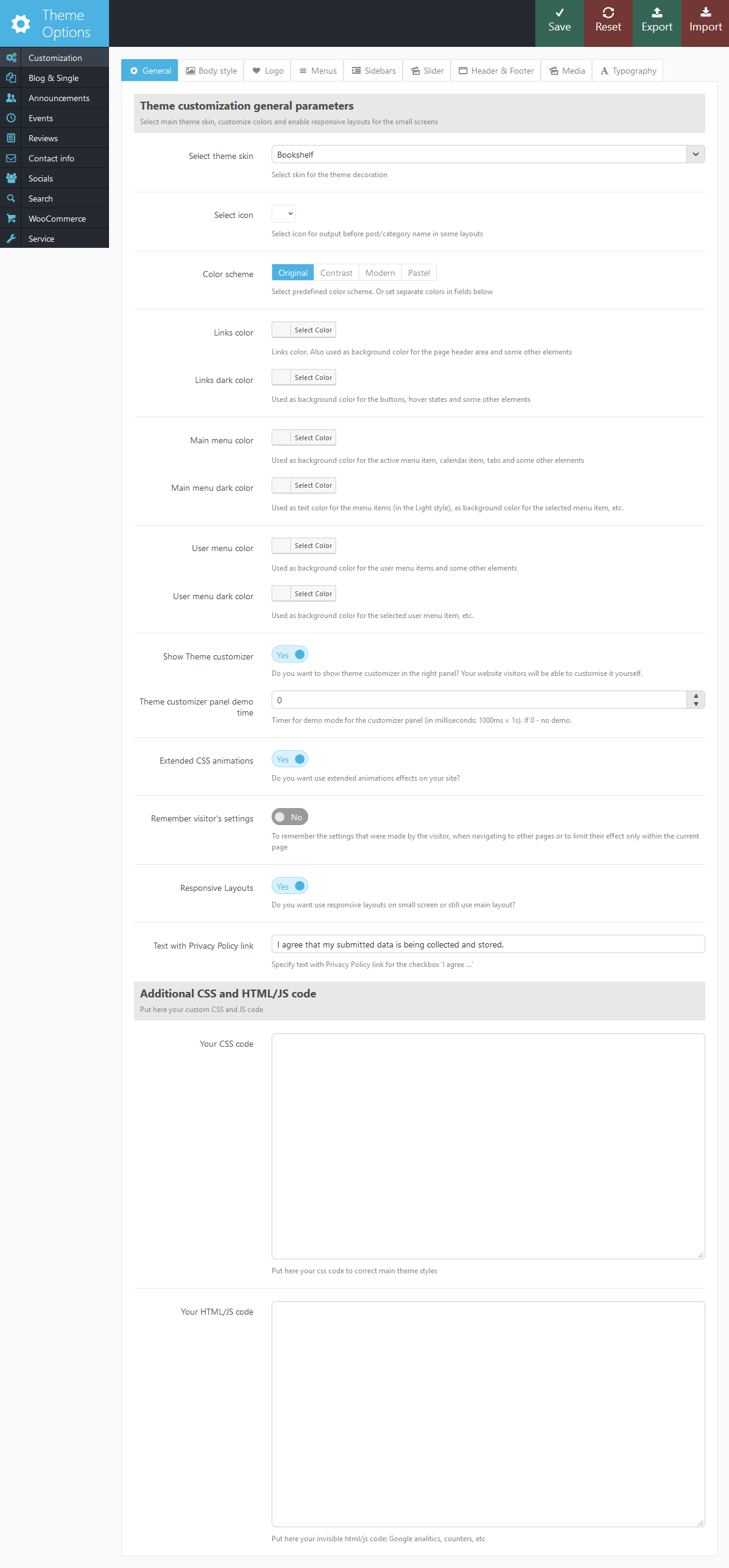
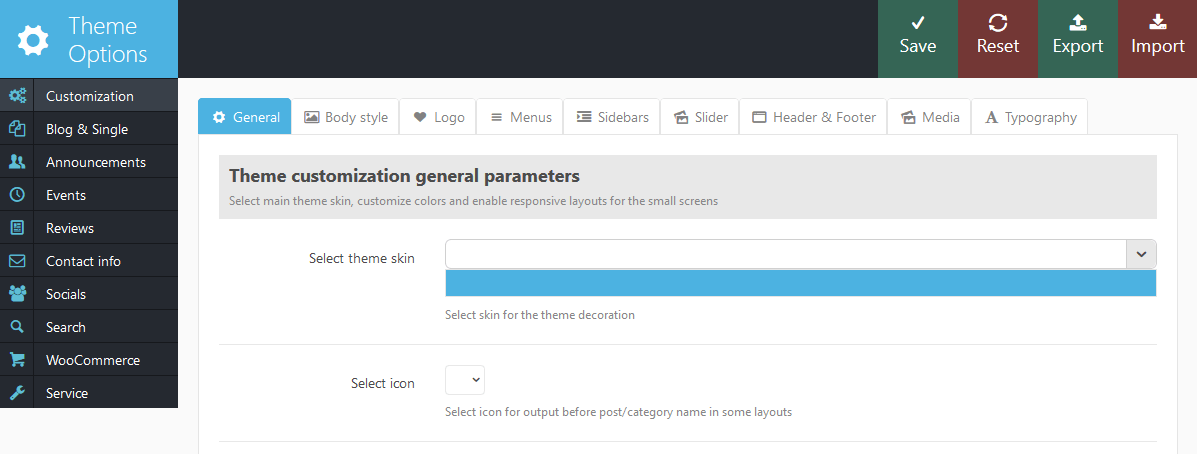
General

- Select Theme skin - Allows you to specify main theme skin to site decoration.
- Select icon - Select icon for output before post/category name in some layouts. You can override this icon later on custom page options.
- Color scheme - Select predefined color scheme.
- Links color - Used for links color and also as background color for the page header area and some other elements
- Links dark color - Used as background color for the buttons, hover states and some other elements
- Main menu color - background color used for the main menu and some other elements.
- Main menu dark color - Used as text color for the menu items (in the Light style), as background color for the selected menu item, etc.
- User menu color - Used as background color for the active menu item, calendar item, tabs and some other elements
- User menu dark color - user menu color for dark color scheme
- Show Theme customizer - Whether you need to display for visitors the customization window to select the background settings (background color, pattern or image)
- Theme customizer panel demo time - set the period in seconds to display theme customizer.
- Extended CSS animations - Enable or disable extended CSS animation effect
- Remember visitor's settings - Whether you need to remember the settings that were made by the visitor, when navigating to other pages or to limit their effect only within the current page?
- Responsive Layouts - Does your site have to use different layouts for different devices or should it be displayed in full size everywhere?
-
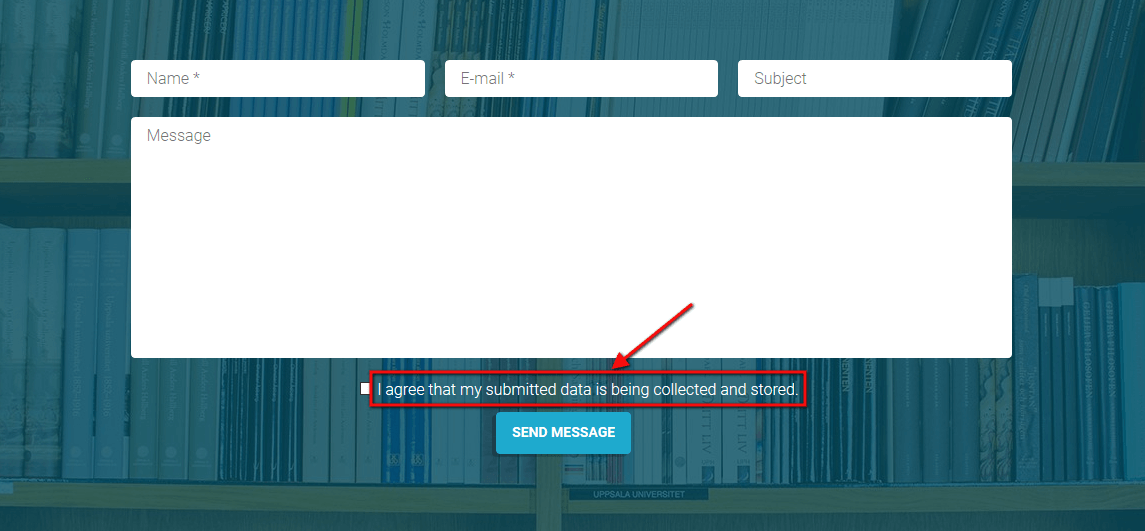
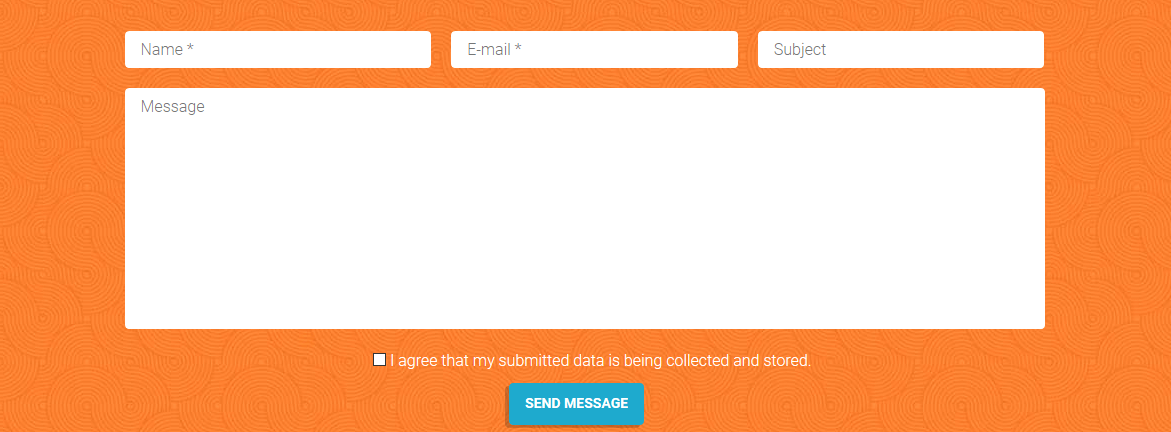
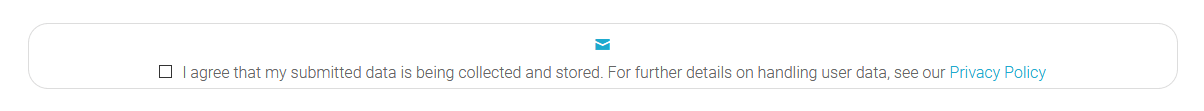
Text with Privacy Policy link - Specify the text for the checkbox in a default form (built using trx_contact_form shortcode), registration form (Appearance > Theme Options > Customization > Menus > Show Login/Logout buttons) and in subscription form (built using trx_emailer shortcode). This text will be displayed before the Privacy Policy link.

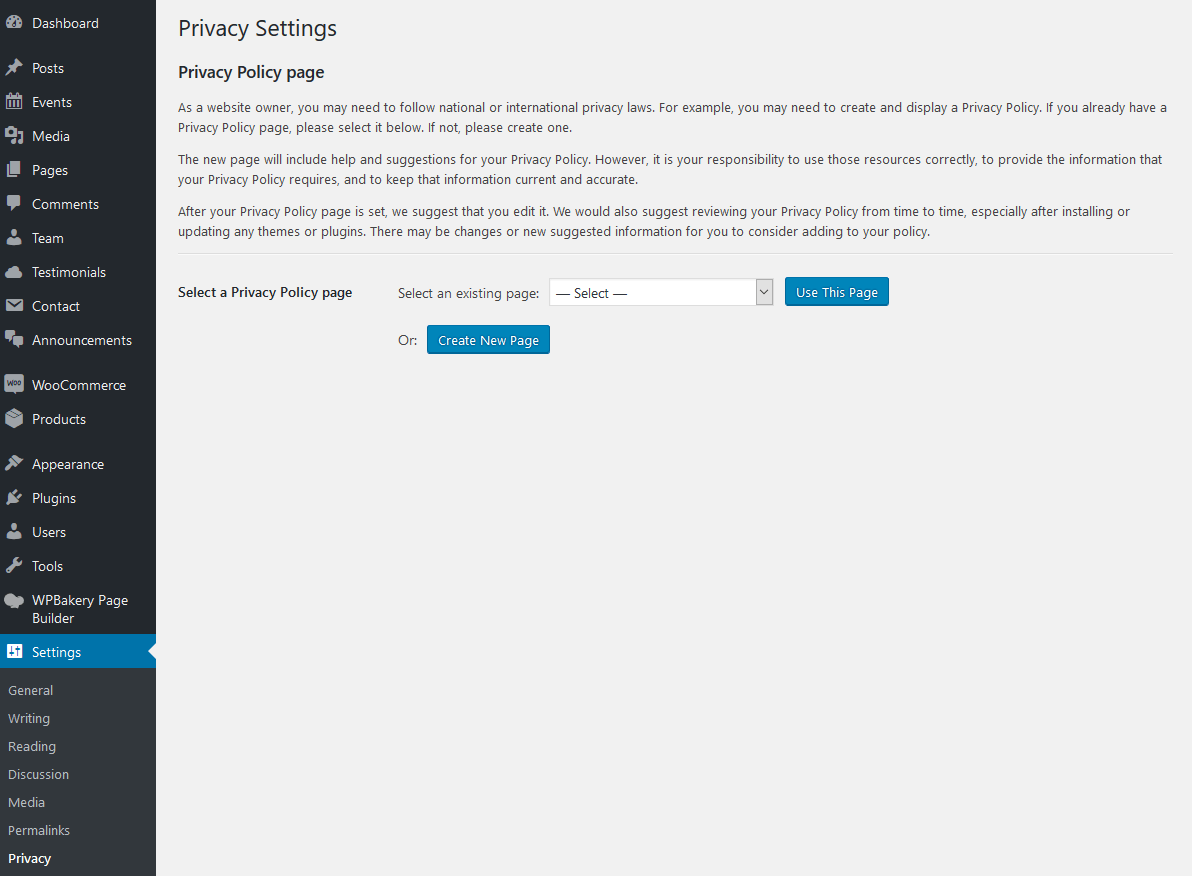
In order to add/custimoze the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.

NOTICE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty! - Your CSS code - Put in this field custom css code to correct main theme styles.
- Your HTML/JS code - Put in this field custom html/js code to insert it at the bottom of the page.
Body style

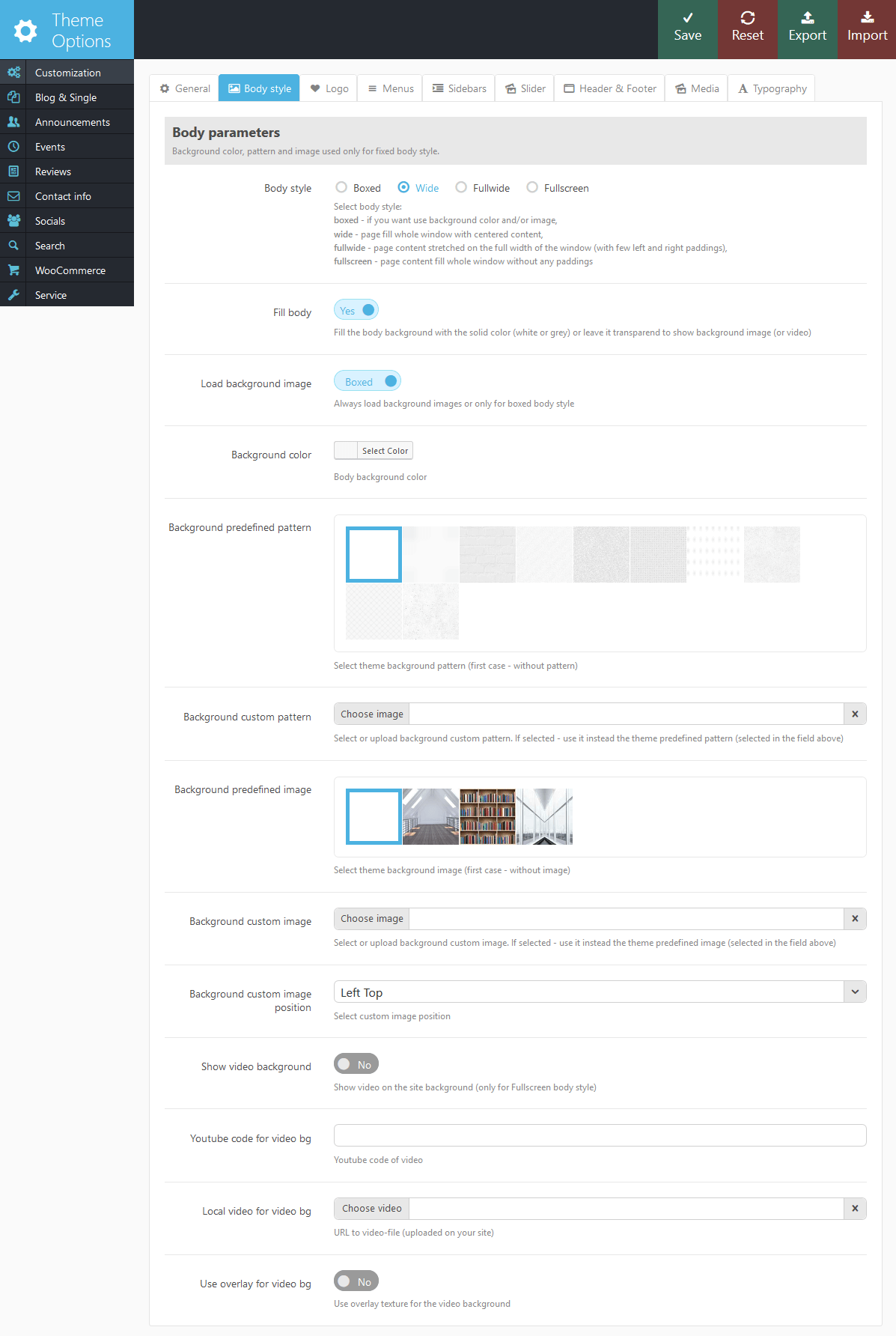
- Body style - The way of the page is displayed:
- boxed - page body is located in the zone of limited screen width, behind which the background image is seen (set in the fields below).
- wide - page body occupies entire screen width (background image is not seen behind it), and contents is placed in the area of limited width by screen center.
- fullwide - page body occupies entire screen width (background image is not seen behind it), contents is stretched to the entire screen with small indents off the window edges.
- fullscreen - page body and contents are stretched to the entire width, tight to the window edges (without indents). When you insert a parallax blocks on those pages, you no longer need to use content gap (parameter gap = "no"). On these pages, contents that should not fill the entire screen, but should be limited by the usual width, must be enclosed in a shortcode [trx_content].
- Fill body - this option allows you to fill the body with gray/white color(depending upon color scheme) or lrave it transparent.
- Load background image - Do you want to always load background images or only for boxed body style.
- Background color - The background color for all pages of the theme (only if Body style = boxed).
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background predefined image - One of the built-in theme image used as a background (not repeated). Only if Body style = boxed.
- Background custom image - Here you can upload your own image to be used as a background (not repeated). Only if Body style = boxed.
- Background custom image position - Here you can select the position of the uploaded image. Only if Body style = boxed.
- Show video background - Do you want to use the background with youtube-video on the page?
IMPORTANT: Smooth video playback requires good memory and processor power of visitors' computers. On slower computers delays and interruption of video display may occur. - Youtube code for video bg - Code of the videos from Youtube that will be used as a background.
- Local video for video bg - Select video from your site library that will be used as a background.
- Use overlay for video bg - Enable overlay texture for the video background.
Logo parameters

Settings of this group are responsible for display of the main menu of the website.
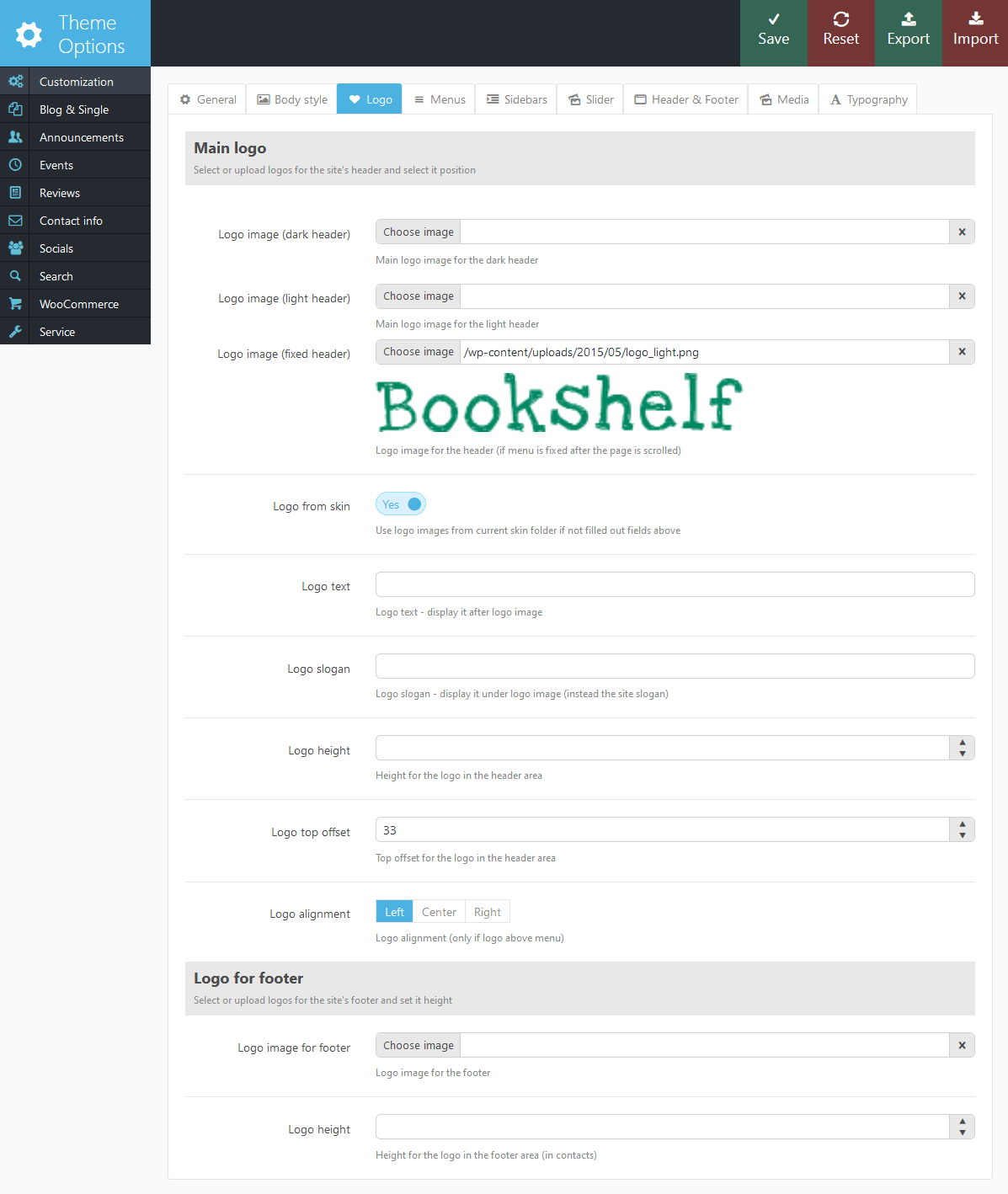
- Logo image (dark header) - Set logo for dark color scheme.
- Logo image (light header) - Set logo for light color scheme.
- Logo image (fixed) - Logo image for the header (if menu is fixed after the page is scrolled). If not selected, use main logo.
- Logo from skin - Whether to use logo images from current skin folder.
- Logo text - Logo text - display it after logo image.
- Logo slogan - Logo slogan - display it below logo image (instead the site slogan).
- Logo height - Main logo height (in pixels).
- Logo top offset - Top offset for the main logo (in pixels) in the header (main menu) area.
- Logo alignment - Logo's place - left, center or right. Used only if logo position is above the main menu (Main menu alignment is left or center - see below, in the Main menu parameters).
- Logo image for footer - In this field you can upload another logo to your website. This picture will be used for the bottom of the site.
- Logo height - Footer logo height (in pixels).
Main menu parameters

Settings of this group are responsible for display of the main menu of the website.
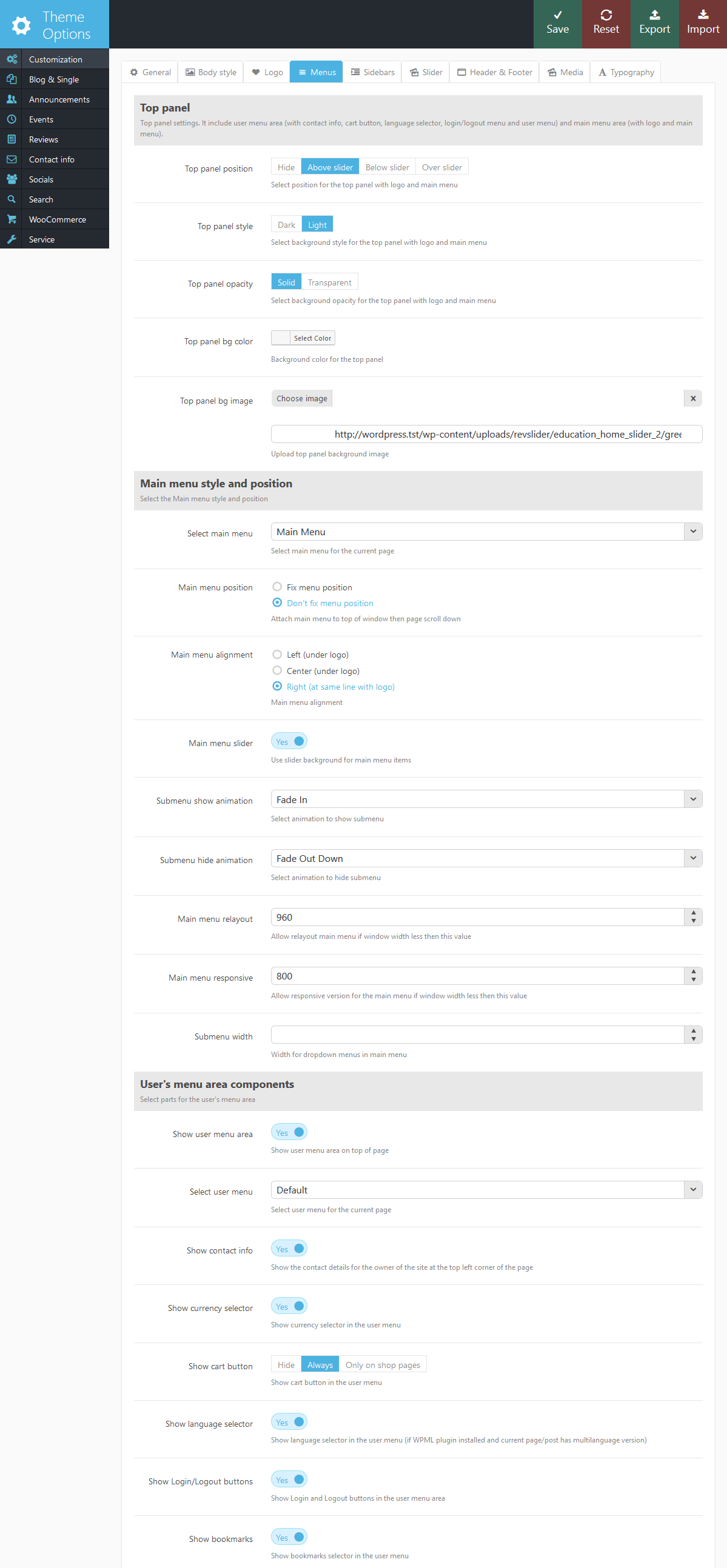
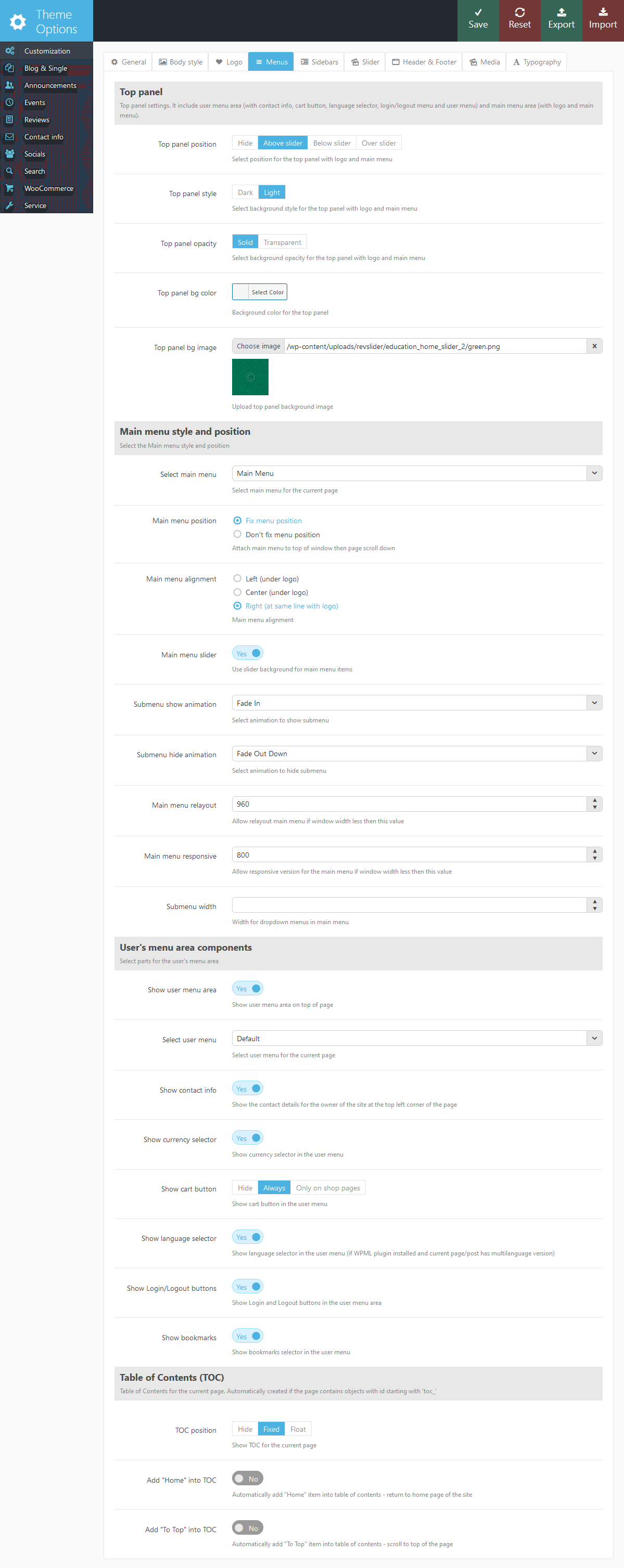
- Top panel position - define the position of top panel menu. You can select between the following options: Hide | Above slider | Below Slider | Over Slider
- Top panel style - select dark or light background style for the main top panel (includes logo and main menu)
- Top panel opacity - you can switch between solid color or transparent background.
- Top panel bg color - Select background color(you should enable solid color option above 1st)
- Top panel bg image - Upload or select from media library top panel background image
- Select main menu - you can choose one of existing menus to act as a main. You can override this option later at certain pages, so you can have different menus on different pages.
- Main menu position - You can fix main menu to stick on the top of your browser window or let it scroll up along with the content.
- Main menu alignment - Left | Right | Center alignments available.
- Main menu slider - If this option is enabled, you will get a special animation effect on main menu. A sliding active menu button will be added to the menu.
- Submenu show animation - select one of show animation effects available for the menu.
- Submenu hide animation - special hide animation for submenu items
- Main menu relayout - select value in pixels when main menu will go under logo to take less place of the screen. This option is a solution for non standard resolutions and screens smaller than notebook but larger than iPad
- Main menu responsive - select a value in pixels when main menu goes to mobile view mode
- Submenu width - select default width in pixels for standard submenu item
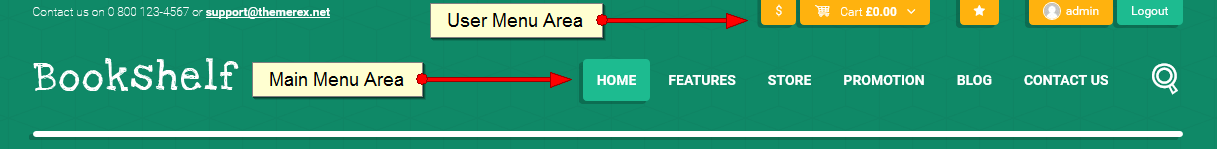
- Show user menu area - enables top panel over the main menu:

- Select user menu - select one of available menus for user top menu
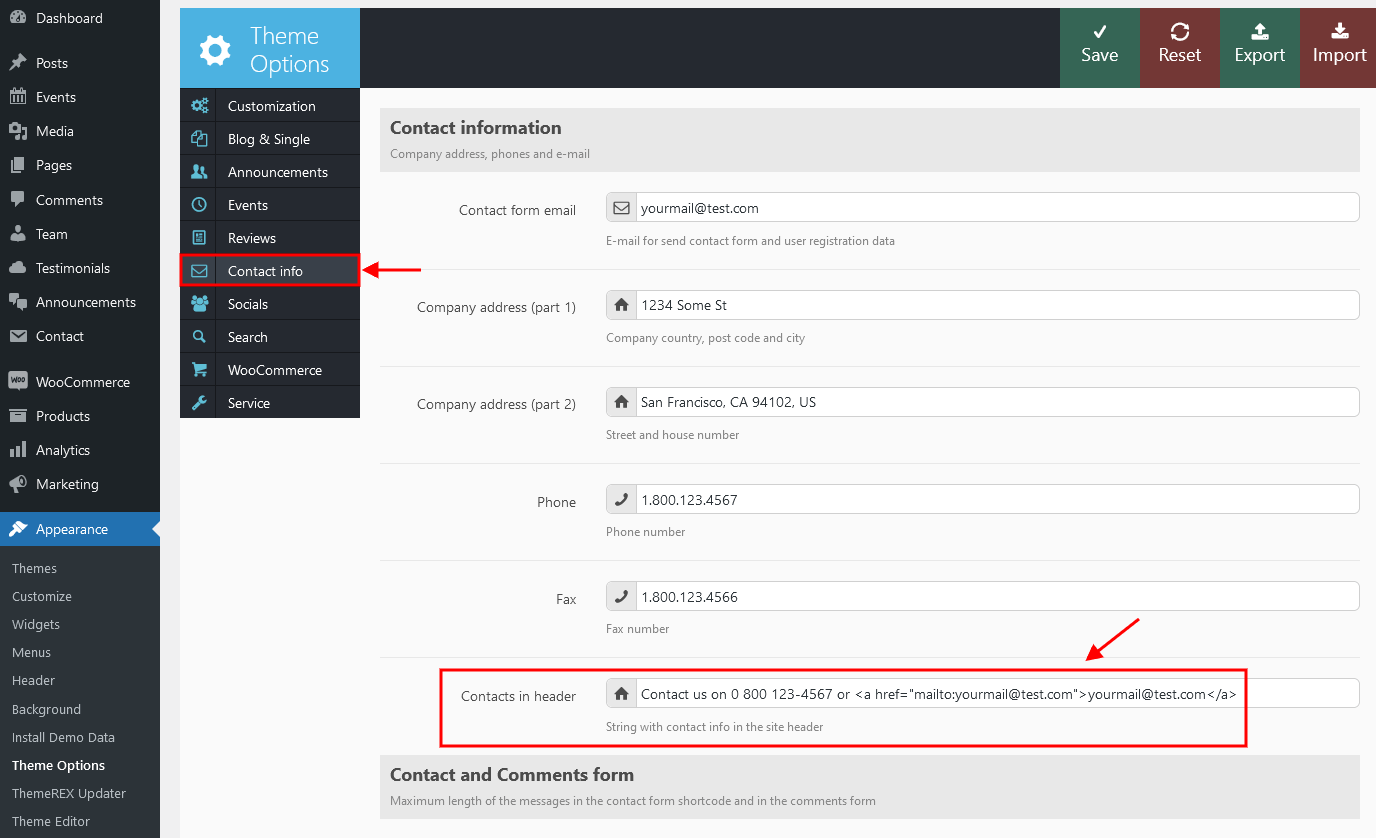
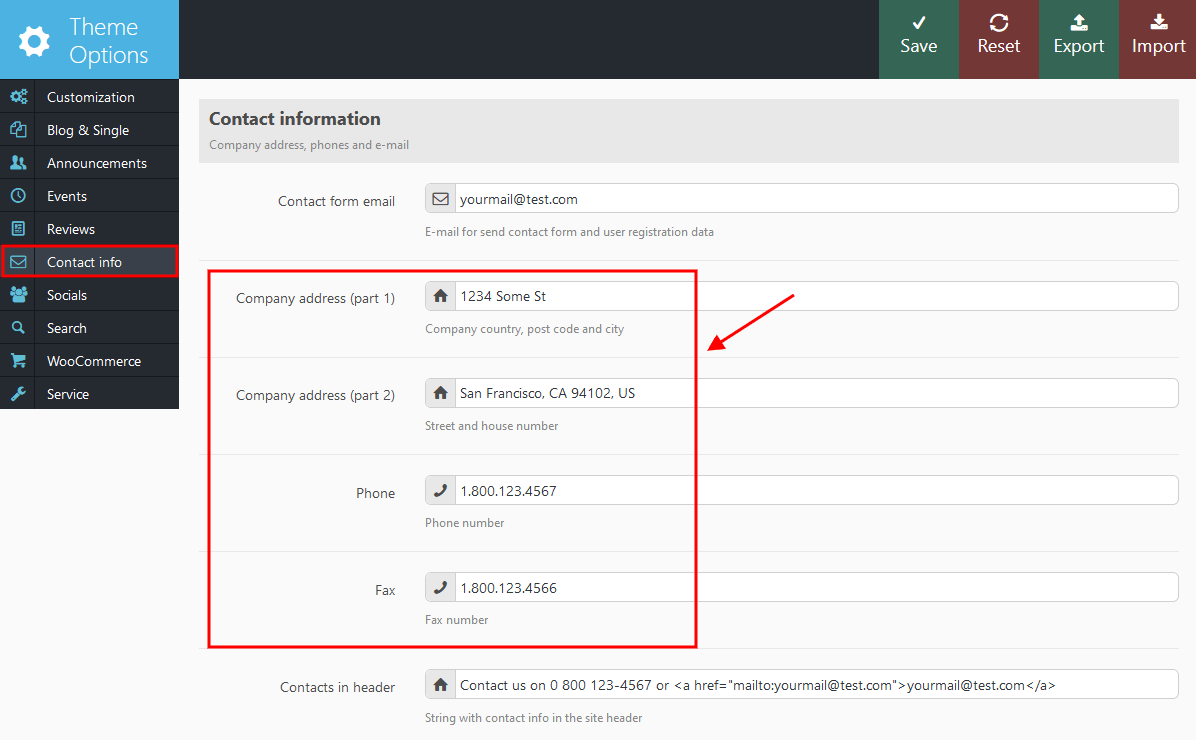
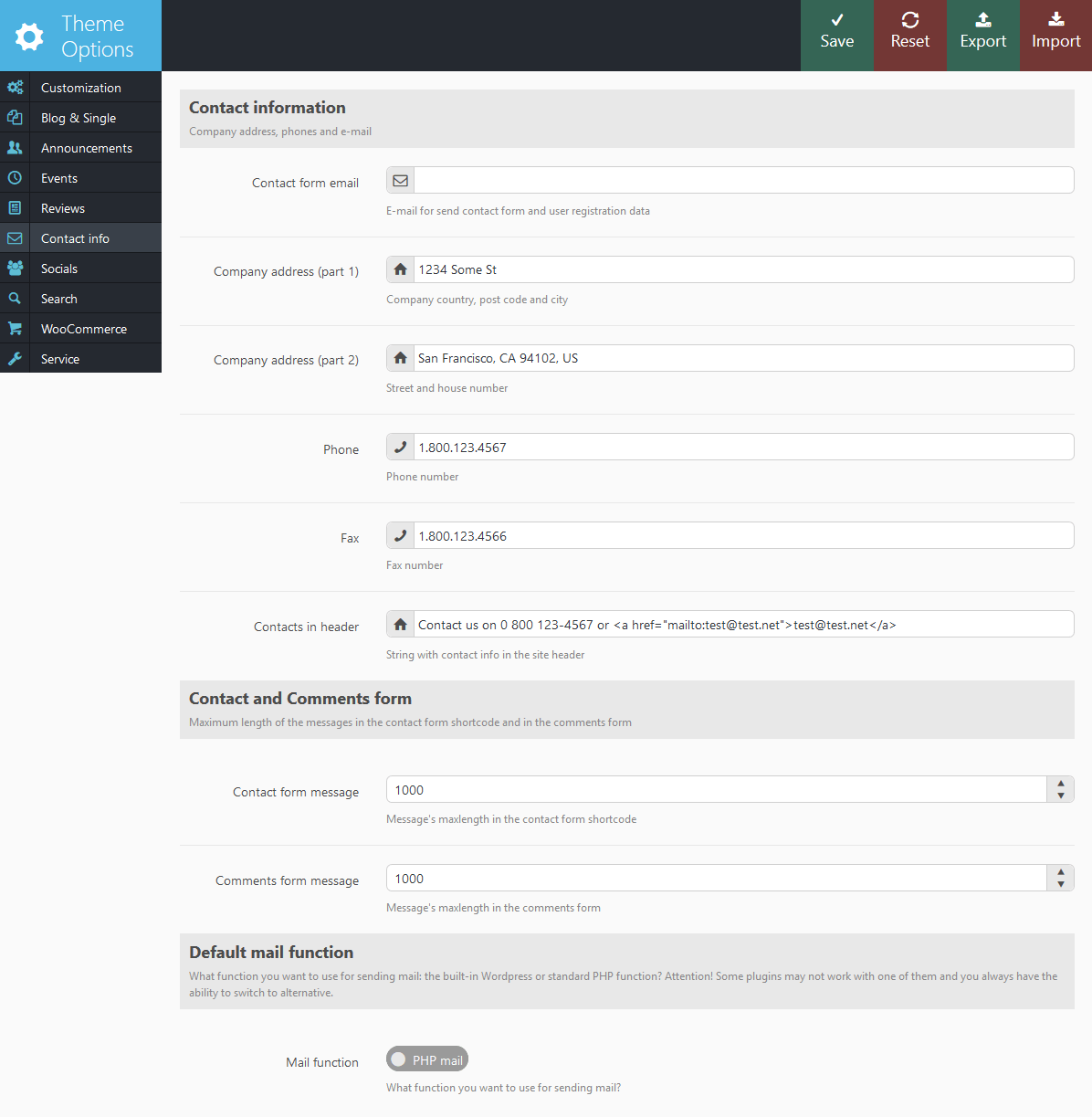
- Show contact info - Show the contact details for the owner of the site in the top left corner of the page.
The contact information can be customized in Appearance > Theme Options > Contact Info > Contacts in header.

- Show currency selector - shows currency selector in the top right of the page
- Show cart button - You can either hide the cart button through out the website, or show it on all pages, or show on shop pages only.
- Show language selector - Show/hide language selector.
- Show Login/Logout buttons - Shows the Login & Logout buttons.
The text for the checkbox "I agree..." (registration form) is set in Appearance > Theme Options > Customization > General > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use the registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Theme Options > Customization > General section! - Show bookmarks button - Adds a "star" bookmark button to the top user menu:
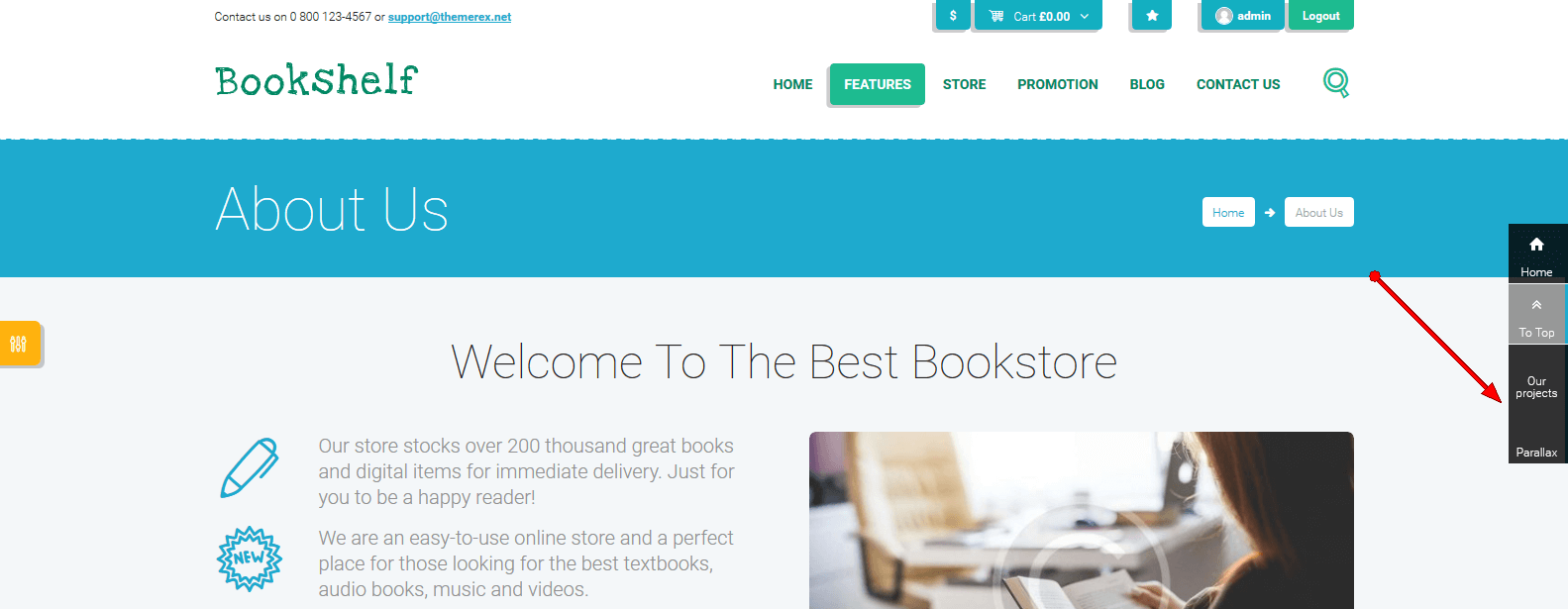
- TOC Position - Table of content position. Our theme allows you to create a table of content menu for single page websites. You can set TOC Fixed | Float | Hide
- Add "Home" into TOC - Automatically add "Home" item into table of contents - return to home page of the site. This is a recommended option for multipage websites that have single page looking landing pages.
- Add "To Top" into TOC - Automatically add "To Top" item into table of contents - scroll to the top of the page


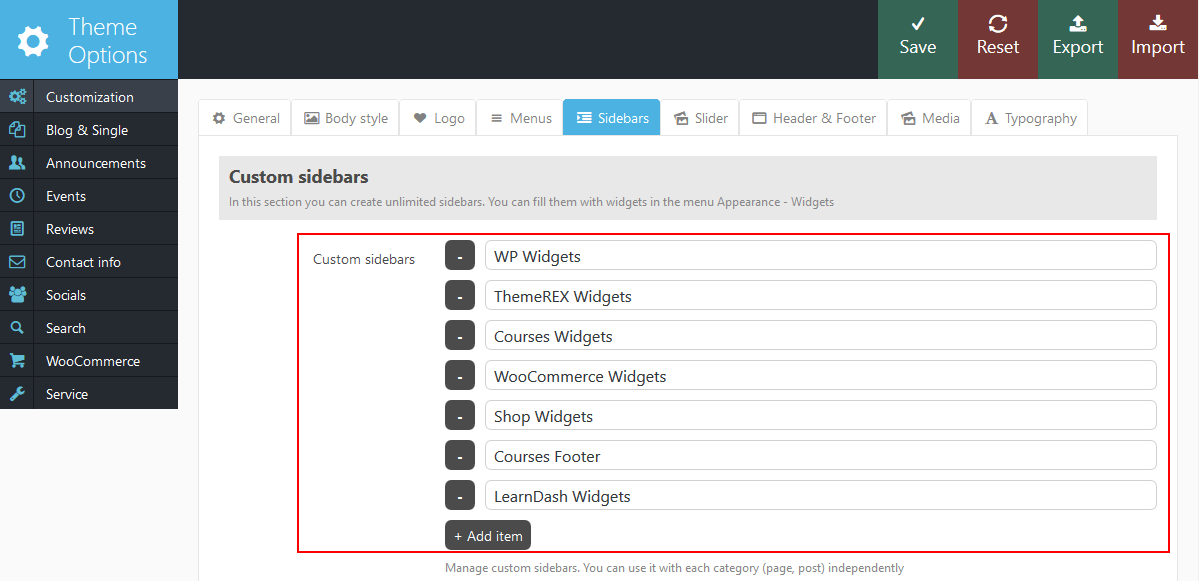
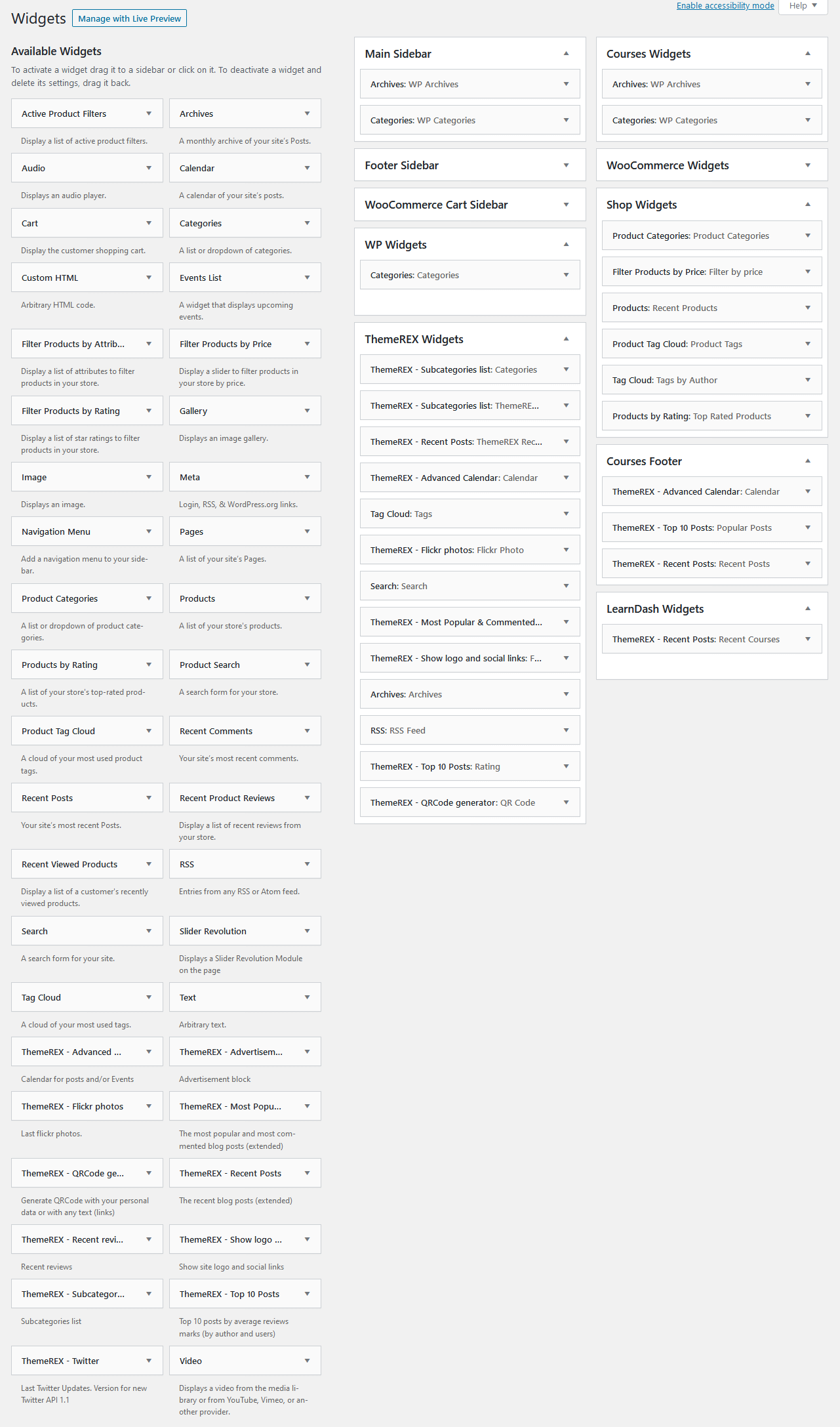
Sidebars
By default, the theme provides some standard positions for sidebars (widget sets):
- Main sidebar - displays widgets vertically on the left or right from the main contents
- Footer sidebar - displays widgets horizontally in footer of the page (under Contents)
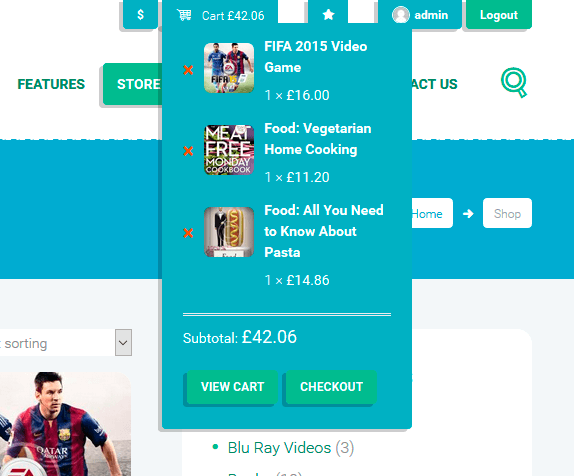
- WooCommerce Cart sidebar - Available only if the WooCommerce plugin is installed. Designed to display contents of the cart using the widget "WooCommerce Cart"
- WP Widgets/ThemeREX Widgets/Courses Widgets/WooCommerce Widgets/Shop Widgets/Courses Footer/LearnDash Widgets sidebars - Just additonal sidebars.
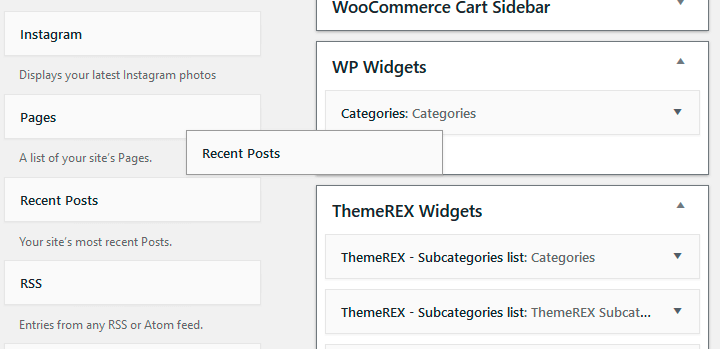
Here you can add and remove additional sidebars. You will be able to configure the widgets for the newly created sidebars in the menu Appearance - Widgets.
In the settings of each category, post or page, you can assign any of the created widget sets to any of the available sidebars!

- Custom sidebars - Here you can add any sidebar you want.
- Show main sidebar - Select if you want to show main sidebar and select color scheme White | Light | Dark
- Main sidebar position - you can select right or left position.
- Select main sidebar - Allows you to select a set of widgets to display in the Main sidebar on blog stream page.
- Show footer sidebar - Enable/Disable Footer sidebar and set color scheme.
- Select footer sidebar - Allows you to select a set of widgets to display in the Footer sidebar on blog stream page (bottom of the page).
- Footer sidebar columns - Set the number of columns in footer sidebar, up to 12 columns available.
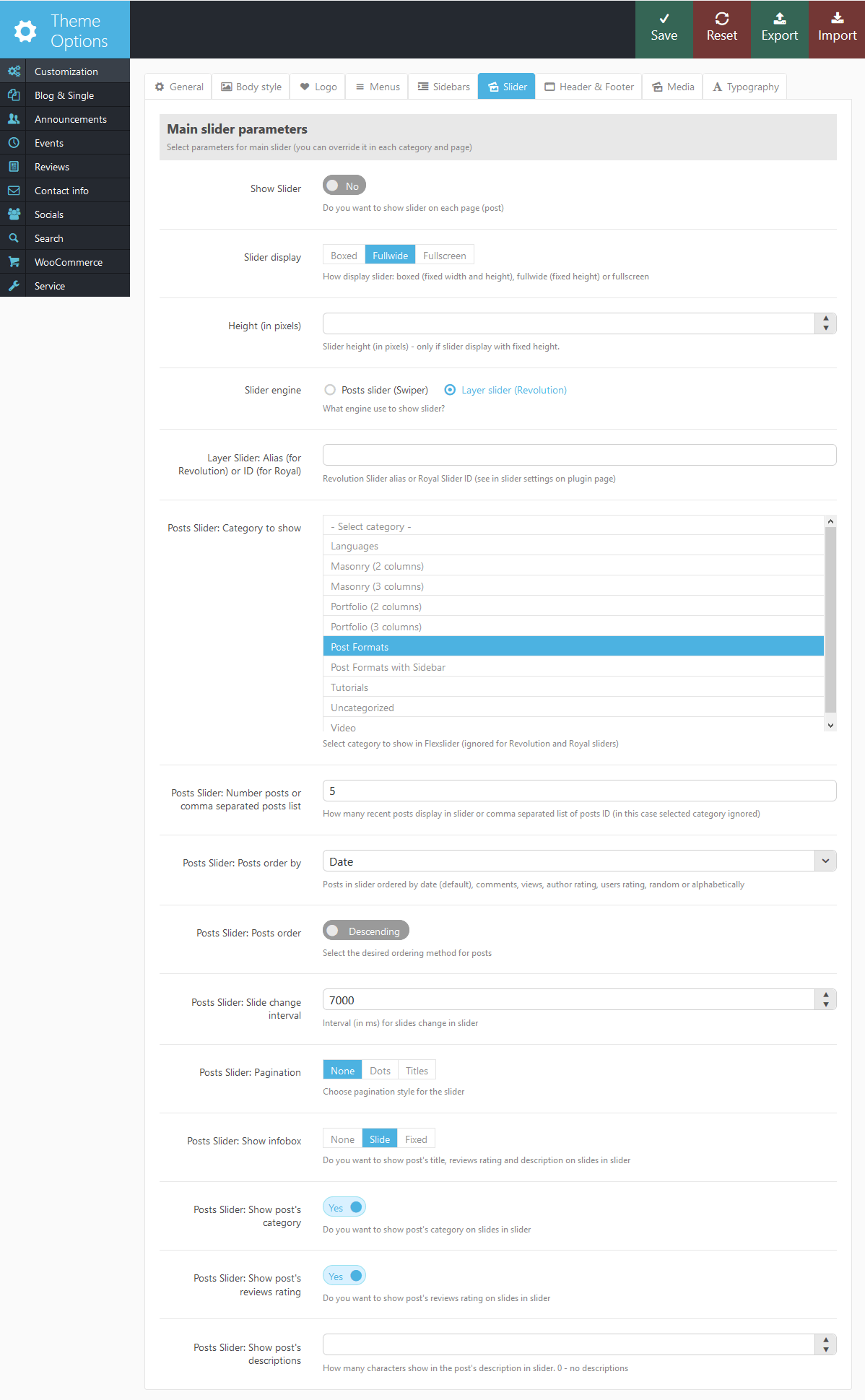
Slider
And here you are setting the type and behaviour of the slider.

- Show Slider - Do you want to display a slider at the top of all pages? IMPORTANT: If you want to display the slider only on selected pages (for example, only on Homepage) - set this field to "No", and in the settings of the page in which you want to display a slider, instead of the default "Inherit" select "Yes".
- Slider Display - How should slider be displayed: Fullscreen - slider with whole window size or Fixed height - the fixed slider height and fullwidth.
- Slider Height - Height of the slider.
- Slider Engine - The type of the slider engine:
- Post (Swiper) slider - get slides from posts. Support swipe gestures
- Revolution slider - create amazing background transitions. Support layers.
IMPORTANT: Revolution slider is available only if you have installed the plugin revslider.
- Layer Slider: Alias (for Revolution) - Alias (ID) of the slider, set up in the control panel of Revolution Slider.
- Posts Slider: Category to show - Here you can select the category of posts which will be used to design the slider (if engine = flex or swiper).
- Posts Slider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- Posts Slider: Posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Posts Slider: Posts order - (string). The order to sort posts: asc|desc.
- Posts Slider: Slide change interval - Set the necessary time frame for the slides to be changed (in ms).
- Posts Slider: Pagination - Select none, dots or titles pagination style.
- Posts Slider: Show infobox - Do you want to show post title, reviews rating and description on slides in swiper-slider.
- Posts Slider: Show post's category - Do you want to show post's category on slides in swiper-slider.
- Posts Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in swiper-slider.
- Posts Slider: Show post's description - The maximum length (number of characters) of description displayed on the information bar for each slide. If it's 0, the description is not shown.
Header and Footer components

- Show user's header - Select if you want to show or hide user header.
- User's header content - The contents of the user's header. It can be any text, images, html-code, shortcodes, or their combination.
- Show top of page section - Whether to show the section with title of a current page (category) and Breadcrumbs.
- Show Page title - Whether to display the name of the current page (category) in this section.
- Show Breadcrumbs - Whether to show the path to the current page (category).
- Breadcrumbs max nesting - Max number of the nested categories in the breadcrumbs (0 - unlimited).
- Show user's footer - Display style of the footer. It's set and looks similar to User's header.
- User's footer content - Content of the footer area. It can be any text, images, html-code, shortcodes and their combination.
- Show Contacts in footer - Choose if you want to show contact details in footer and choose color scheme Light | Dark.
 The social icons inherit the links (URLs) to your social profiles specified in the Appearance > Theme Options > Socials tab.
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > Theme Options > Socials tab.
The contact information can be customized in Appearance > Theme Options > Contact Info.

- Show Copyright area in footer - Whether to show the line with social icons and copyright under widget area (at the very bottom of the page).
- Footer copyright text - Copyright text that is displayed in the lower right corner of the page. In order to make the current year change automatically, just paste {Y} instead of the year.
- Show Testimonials in footer - Enable/Disable the section with testimonials. You can manage the single testimonials in the Testimonials (WP Dashboard) > All Testimonials post type section.

- Testimonials count - Number of testimonials for rotation in slider
- Testimonials bg image - Testimonials slider background image.
- Testimonials bg color - background color for testimonials slider
- Testimonials bg overlay - Color opacity for background overlay effect.
- Show Twitter in footer - this option enables twitter block in theme's footer, also you can set color scheme of the block
- Twitter Count - number of tweets to show in
- Twitter bg image - background image for twitter block
- Twitter bg color - twitter block background color
- Twitter bg overlay - set twitter background color overlay opacity
- Show Google map - Do you want to display a Google map at the top of all pages?
IMPORTANT: Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Service tab.
If you want to display the Google map only on selected pages (for example, only on the page "Contacts"), set this field to "No", and in the settings of the page in which you want to display a Google map, instead of the default "Inherit" select "Yes". - Google map height - Height of the map.
- Address to show on map - Describe address to show on center of the map. For example: 50, Golden Gate Ave, San Francisco, CA 94102, US
- Latitude and Longtitude to show on map - Describe coordinates to show on center of the map. If you use coordinates - address is ignored.
- Marker's title - Title to be displayed when hovering on the marker.
- Marker's description - Description to be displayed when clicking on the marker.
- Google map initial zoom - Initial zoom of the map. Can be from 1 to 20.
- Google map style - The map style
- Google map marker - Here you can upload the image for map-marker (png-format)
Media settings

Settings for additional processing of media content on the website: audio, video and galleries:
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Substitute standard WordPress gallery - Whether you need to replace the original WordPress gallery in the body of the post with our slider?
- Substitution slider engine - What slider to use to display the gallery after substitution?
- Show gallery instead featured image - Show slider with gallery instead featured image on blog streampage and in the related posts section for the gallery posts
- Max images number in the slider - Maximum images number from gallery into slider. For example: gallery contain 50 images, but on the streampage you can see only 5 images in the slider. This setting speed up the page loading (for the page with many sliders or many images in the each slider).
- Gallery popup engine - What popup manager to use for zoomed pictures in the galleries?
- Enable Gallery mode in the popup - Enable Gallery mode in the popup or show only single image
- Substitute audio tags - Whether you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds)
- Substitute video tags - Whether you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo)
- Use Media Element script for audio and video tags - Do you want to design tags <audio> and <video> with the popular script Media Elements?
Typography settings

Typography settings for heading and paragraph text.
- Use custom typography - Use custom font settings or leave theme-styled fonts
- Heading 1...6, Paragraph text - Font name for the each typography element.
- Size - Font size (in pixels).
- Line height - Inter line distance (in pixels).
- Weight - Font weight: 100 - light (use it for large font sizes only), 400 - normal, 700 - bold, 900 - extra bold. IMPORTANT: Note that selected font support desired weight settings.
- Style - Font style: "I" - italic, "U" - underline.
- Color - Text color.
All fonts in this list loaded from Google Fonts!
How to install custom @font-face fonts into the theme?
All @font-face fonts are located in "theme_name/css/font-face/" folder in the separate subfolders for the each font. Subfolder name is a font-family name! Place full set of the font files (for each font style and weight) and css-file named stylesheet.css in the each subfolder. Create your @font-face kit by using Fontsquirrel @font-face Generator (http://www.fontsquirrel.com/fontface/generator) and then extract the font kit (with folder in the kit) into the "theme_name/css/font-face" folder to install
Blog and Single
This section will let you to flexibly set up the appearance and behaviour of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub-categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parameters of separate pages and blog in Appearance - Theme Options - Blog and not to change the settings within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page:
- Blog Excerpt - show large image and only a brief summary of the post (Excerpt) or the part before tag "Read more"
- Classic (2,3,4 columns) - display posts located in columns as small pictures with description underneath. All pictures are cropped by the height till the same size.
- Masonry (2,3,4 columns) - display positions arranged in columns as small pictures with description underneath. All pictures are scaled proportionally.
- Portfolio (2,3,4 columns) - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Article style - you can select boxed or stretch article style.
- Hover style - Hover-effect when hovering over the image with the mouse. IMPORTANT: It's used when "Blog style" is equal to "Portfolio"
- Hover dir - Hover direction when hovering over the image with the mouse. IMPORTANT: It's used when "Blog style" is equal to "Portfolio" and "Hover style" is equal to "Circle ..." or "Square ..."
- Dedicated location - Position of "selected" content (created with the shortcode [trx_section dedicated="on"]) or featured image in respect to the page's text:
- As in the post defined - "dedicated" content or featured image is located the way it's specified in the post settings or in the parameter align of the shortcode [trx_section], that created this "dedicated" content.
- Above the text of the post - "dedicated" content or featured image is located above the text of the post, regardless of what is specified in the post settings.
- To the left the text of the post - "dedicated" content or featured image is located to the left of the text of the post, regardless of what is specified in the post settings.
- To the right the text of the post - "dedicated" content or featured image is located to the right of the text of the post, regardless of what is specified in the post settings.
- Alternates for each post -position of "dedicated" content or featured image is selected alternately for each next post - top, left, right, etc., regardless of what is specified in the settings of the post.
- Show filters - Whether to display buttons of posts filtering to select the group of posts belonging to one category or tag.
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Excerpt maxlength for streampage - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
- Excerpt maxlength for classic and masonry Custom number of characters for excerpts used at classic and masonry layouts.
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Single page style - page display style:
- Single team member - set single team member page style.
- Single course item - set single course page style.
- Single standard - Standard display of contents. Featured image or "dedicated" content is displayed above the content, to the left or right from it, depending on the corresponding setting in "Post Options".
- Portfolio item - Used to display posts "Portfilio". Top of the page displays Featured image of this post and the arrows indicating previous / next post in this category. Beneath the images there are the title and the post's text, as well as other additional information - author, tags, meters, related posts, etc.
- Frontend editor - this option allows authors registered on your site, edit and delete posts directly on the website's pages.
- Show featured image before post - Whether you need to show the image attached to the post (featured image) at the top of the post.
- Show post title - Whether to display the header area of a single post (page)
- Show post title on links, chat, quote, status - Whether to display the header area of a single post (page) on post formats "Quote", "Link", "Aside", "Chat"
- Show post info - Whether to display the info area (date, author, categories list) of a single post (page)
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more"
- Show post author details - Enable/Disable "Post author" section in single post
- Show post tags - Enable/Disable "Post tags" section in single post
- Show post counters - Enable/Disable "Counters" section (with buttons "Views", "Comments", "Likes", etc.) in single post
- Show related posts - Enable/Disable "Related posts" section in single post
- Related posts number - How many related posts will be shown on single post page
- Related posts columns - How many columns used to show related posts on single post page.
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Related posts order - (string). The order to sort posts: asc|desc.
- Show comments - Enable/Disable "Comments" section in single post
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination - Display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog pagination style - Block with page numbers style: as standard page buttons or scrollable block with page numbers.
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
Announcements

This section shows some custom parameters for announcements post type:
- Show announcements in the blog - If this parameter is set to Yes the announcements will be displayed in blog feed as well as other posts and archives. If the option is set to No the announcements will be displayed at announcements special page only(you can set the page to display announcements only, set "announcements" template as a default one in page settings)
- Show countdown - Hide course count down or select one of 2 available styles.
Events

This section is responsible for events posts behavior.
- Show events in the blog - By turning this setting on your events will be displayed on the stream pages.
Reviews

The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want to display a block with reviews rating and summary on single page and average reviews rating after post's title in stream pages
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Show rating as - You can select between text and stars rating system.
- Reviews criteria levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Hide second reviews - Do you want to hide second reviews tab in widgets and single posts?
- What visitors can vote - What type of visitors can vote: all or only registered.
- Reviews criterias - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
Contact info

In this section you can set the following settings:
- Contact form email - E-mail to send messages using contact form and form of registration of new users. If this field is empty, use admin e-mail from WordPress settings.
- Company address (part 1) - The first part of the address: house number and street
- Company address (part 2) - The second part of the address: city, postal code and country
- Phone - Comma separated phone numbers.
- Fax - Comma separated fax numbers.
- Contacts in header - Any text string to display it in the top left corner of the site.
- Contact form message - Message's maxlength in the contact form shortcode.
- Comments form message - Message's maxlength in the comment form.
- Mail function - What function you want to use for sending mail: the built-in WordPress wp_mail() or standard PHP mail() function? Attention! Some plugins may not work with one of them and you always have the ability to switch to alternative.
Search parameters

In this section you can configure the mechanism of incremental search. In the header of the website, the button  opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed:
opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed:

- Show search field - Show search field in top area and side-menus.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
- Min search string length - Minimum number of characters after entering which the AJAX search begins.
- Delay before search (in ms) - Pause after the last keystroke (in milliseconds, 1000ms = 1s) before starting the AJAX search.
- Search area - Check the types of posts, among which to search. It is allowed to mark multiple types at a time. This works only for AJAX search (displays search results as you type, before pressing Enter).
- Posts number in output - The number of posts displayed in AJAX search results.
- Show post's image - Show featured image in the AJAX search results.
- Show post's date - Show the date of publication of the post in the AJAX search results.
- Show post's author - Show the author of the post in the AJAX search results.
- Show post's counters - Show post counts (number of views, likes or comments) in AJAX search results.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
WooCommerce

The section "WooCommerce" provides the settings for the WooCommerce posts:
- Shop list style - Default list style for the shop products stream pages: "thumbs" (only thumbs with titles) or "list" (thumbs, titles and short description).
- Show style button - show sorting buttons allowing to switch between display styles.
- Crop product thumbnail - Whether you need to cut pictures of products in the store by the height when listing products as stream tape, or do I need to resize them, preserving their proportions.
- Show category background - Show background under thumbnails for the product's categories:
or use it without background.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop list style" (Appearance > Theme Options > WooCommerce) is set to "Thumbs".
Service

In this section you can set the following settings:
- Use AJAX post views counter - What type of counter should I use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled.
- Additional filters in admin panel - Whether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Show overridden options for taxonomies - Shows an extra column with already overridden options in categories list.
- Show overridden options for posts and pages - Shows an extra column with already overridden options in posts and pages lists.
- Enable demo data installer - If disabled you won't see "Import demo data" link in your admin panel. We recommend to disable it after site setup to avoid accidental data rewriting.
- Demo Data Installer Timeout - Time range for the files import procedure.
- Enable update notifier - Whether to use a new update alert in the dashboard. IMPORTANT: Since to detect the latest version of the theme a third party plugin is used - it may cause building of pages in Dashboard! If you observe such an effect - please switch "Update Notifier" off (select "No" in this parameter)
- Enable Emailer in admin panel (menu Tools) - Do you want to show "Emailer" item in the menu "Tools" in the admin panel. This program allows massive email distribution by the list of arbitrary addresses or groups of addresses accumulated by shortcode [trx_emailer].
- Remove line breaks around shortcodes - Whether to remove spaces and line breaks around shortcodes. This option thoroughly tested on our theme, but may affect third party plugins.
- Debug mode - In the debug mode we are using unpacked scripts and styles, else - using minified scripts and styles (if present).
- Use packed css and js files - Do you want to use one __packed.css and one __packed.js file with most theme scripts and styles instead of many separate files (to speed up page load).
- Google Tags Manager code or Google analitics code - Put here the GTM code from your account to easy manage analitics, remarketing and many other Google tags. Or only Google analitics code. It will be placed on top of the page (after open tag body).
- Google Remarketing code - Put here the Google Remarketing code. It will be placed at bottom of page (before close tag body).
- Google API Key - Paste the necessary Google API Key to generate a Google Map. More information on how to generate an API key properly can be found here.
Widgets
Theme comes with 5 default widget sidebars. Have a look in Appearance - Widgets.
- Main sidebar - displays widgets vertically on the left or right from the main contents
- Footer sidebar - displays widgets horizontally in footer of the page (under Contents)
- WooCommerce Cart sidebar - Available only if the WooCommerce plugin is installed. Designed to display contents of the cart using the widget "WooCommerce Cart"
- WP Widgets/ThemeREX Widgets/Courses Widgets/WooCommerce Widgets/Shop Widgets/Courses Footer/LearnDash Widgets sidebars - Just additonal sidebars.
And also, due to Appearance - Theme Options - Customization - Sidebars you can create an unlimited number of additional sidebars. For each category, page and post you will be able to assign the sidebars to be used.

Theme widgets can be set in the Appearance - Widgets section.

Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area as shown on the image below.

To add a sidebar to page simply go to Pages -> Edit page you want to modify, at the bottom of the page find Post Options > Customization > Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.
Custom widgets:
- ThemeREX - Advanced Calendar: Adds a calendar for posts and events.
- ThemeREX - Advertisement block: Used to insert advertising blocks - images with links or arbitrary HTML-blocks. IMPORTANT: Be careful to use extraneous HTML-code inorder not to disrupt the design of the page.
- ThemeREX - Subcategories List: Used to show subcategories list (children of selected category)
- ThemeREX - Flickr photos: Shows photos from Flickr account.
- ThemeREX - Most Popular & Commented Posts: Displays the most visited and most commented articles.
- ThemeREX - QR Code generator: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- ThemeREX - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- ThemeREX - Recent Reviews: Displays the most recent reviews. Unlike the "Recent posts" widget, it displays only posts with reviews marks.
- ThemeREX - Logo and Social Links: Displays icons of social networks, the parameters of which are filled on the page Appearance - Theme Options - Social. Also site logo and short description will be displayed.
- ThemeREX - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- ThemeREX - Twitter: This widget shows the last Tweets from your Twitter-feed using the API 1.1 (entered into force in June 2013)
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
Contact form: This widget is not supplied, but you can easily create it using the widget "Text": just add widget "Text" in the right sidebar and paste the shortcode [trx_contact_form] into this widget. That's all!
Shortcodes
Shortcodes are a cool feature in WordPress that essentially allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is a breeze, just insert one where you want the relevant content to show up.
The theme comes with a number of shortcodes allowing you to add the info in a simple way.
IMPORTANT: Please make sure to always start new shortcodes from new lines. Most of the time you won't encounter any errors, if you don't do that, but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
IMPORTANT: You can use next common classes to decorate any shortcode:- theme_accent - main (accent) theme color used for decorate inner text of the shortcode
- theme_accent_bg - main (accent) theme color used as background (instead bg image) of the shortcode
- theme_accent_bgc - main (accent) theme color used as background color of the shortcode
- theme_accent_border - main (accent) theme color used as border color of the shortcode (if border present)
- theme_accent2 - accent2 theme color used for decorate inner text of the shortcode
- theme_accent2_bg - accent2 theme color used as background (instead bg image) of the shortcode
- theme_accent2_bgc - accent2 theme color used as background color of the shortcode
- theme_accent2_border - accent2 theme color used as border color of the shortcode (if border present)
- texture_bg_1 ... texture_bg_10 - set texture image for the shortcode's background
- bg_pattern_0 ... bg_pattern_9 - set pattern image for the shortcode's background (repeat, fill background)
- bg_image_1 ... bg_image_6 - set image for the shortcode's background (no repeat, fit to background)
[trx_section class="theme_accent_bgc texture_1"]Section inner text[/trx_section] - top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode's description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use the "yes" or "no".
Here's a list of the shortcodes included into the theme.
trx_accordion
Creates blocks of the "accordion" type. Only one of the blocks can be open at a time.
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks). Attention: if you want to make all accordion items to be closed initially, just write parameter initial greater, than items count!
- style - (number). Accordion style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Number elements of headings: on|off
- shadow - (string). Display shadow under the block Accordion: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles
- animation - select one of available animation effects for this shortcode
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_accordion style="1" counter="off" initial="1"]
[trx_accordion_item title="Accordion Title 1"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
[/trx_accordion_item]
[trx_accordion_item title="Accordion Title 2"]
Proin dignissim commodo magna at luctus. Nam molestie justo augue, nec eleifend urna laoreet non. Proin ut nulla egestas, hendrerit urna scelerisque, finibus nulla. Integer et elementum sem. Donec nec scelerisque elit, id pulvinar est. Maecenas laoreet, diam vel venenatis molestie, nunc augue tempus felis, nec efficitur dui leo a tellus.
[/trx_accordion_item]
[trx_accordion_item title="Accordion Title 3 with custom icons" icon_closed="icon-check-2" icon_opened="icon-delete-2"]
Curabitur tristique tempus arcu a placerat. Integer venenatis, magna et lobortis aliquet, diam nibh dictum lorem, ac porttitor dolor nunc quis diam. Morbi malesuada hendrerit libero at fermentum. Praesent risus eros, consectetur eu metus nec, pellentesque dapibus sapien.
[/trx_accordion_item]
[/trx_accordion]

[trx_accordion style="2" counter="off" initial="1" top="3em"]
[trx_accordion_item title="Accordion Title 1"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
[/trx_accordion_item]
[trx_accordion_item title="Accordion Title 2"]
Proin dignissim commodo magna at luctus. Nam molestie justo augue, nec eleifend urna laoreet non. Proin ut nulla egestas, hendrerit urna scelerisque, finibus nulla. Integer et elementum sem. Donec nec scelerisque elit, id pulvinar est. Maecenas laoreet, diam vel venenatis molestie, nunc augue tempus felis, nec efficitur dui leo a tellus.
[/trx_accordion_item]
[trx_accordion_item title="Accordion Title 3"]
Curabitur tristique tempus arcu a placerat. Integer venenatis, magna et lobortis aliquet, diam nibh dictum lorem, ac porttitor dolor nunc quis diam. Morbi malesuada hendrerit libero at fermentum. Praesent risus eros, consectetur eu metus nec, pellentesque dapibus sapien.
[/trx_accordion_item]
[/trx_accordion]
trx_accordion_item
Creates one item for the "accordion" block. Used only within the shortcode [trx_accordion].
Parameters:
- title - (string). Applied only for the shortcode [trx_accordion_item]. Contains title for the current element.
- id - unique id for element. Allows you to address this element form javascript or CSS
- css - add custom css styles.
- class - class name for element. Allows set up additional decorations for element in CSS stylesheets.
trx_anchor
Creates anchor for the "one page" navigation. If the page contains one or more anchors, this automatically creates a table of contents (TOC), that may be displayed on the right edge of the window. The position of the TOC may be fixed or floating.
Parameters:
- title - (string). Contains short title displayed in the TOC (under the icon).
- description - (string). Contains description displayed in the TOC (at the left of the icon).
- icon - (string). Icon displayed in the TOC for addressing this section.
- URL - (string). add an URL linked to anchor item.
- separator - (boolean). Enable/disable separator, disabled by default.
- id - (string) Unique id for element. Allow to address this element from TOC.
Examples:

[trx_anchor id="toc_parallax" title="Parallax" description="Create unlimited parallax backgrounds" icon="icon-picture"]
trx_audio
Inserts an audio file.
Parameters:
- Title - audio file title
- author - audio file author
- image - add or upload image associated with the audio file
- align - Choose shortcode alignment
- frame - Enable/disable frame. Enabled by default
- url or src or mp3 or wav - (string). URL of an audio file
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allows autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- css - add custom css styles.
- animation - add one of available animation effects.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_audio url="/wp-content/uploads/2016/01/Dream-Music-Relax.mp3" image="/wp-content/uploads/2015/01/kaboompics.com_Great-architects-book-wooden-shelf.jpg" title="Insert Audio Title Here" author="Lily Hunter" controls="show" autoplay="off"]
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.
Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right|both" or means of CSS. The value can be "both" or "left" or "right".
trx_blogger
Well, we have arrived at the punch line of our collection - shortcode "Blogger". On one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it works! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. We think you had a chance to make sure of that by the example of creating of many different home pages.
Let's examine its parameters more carefully:
- style - (string). Block display style:
- regular
- date
- image_large or image_medium or image_small or image_tiny
- accordion_1 or accordion_2
- list
- excerpt
- related
- classic1 or classic2 or classic3 or classic4
- portfolio1 or portfolio2 or portfolio3 or portfolio4
- masonry2 or masonry3 or masonry4
- filters - this option enables categories or tag filters
- hover - (string). Hover effect (only if style=portfolio1|2|3|4):
- shift
- dir
- book
- cube
- circle effect1 ... circle effect20 (space separated!)
- square effect1 ... square effect15 (space separated!)
- hover_dir - (string). Hover effect direction (only if style=portfolio1|2|3|4 and hover=circle...|square...):
- left_to_right
- right_to_left
- top_to_bottom
- bottom_to_top
- from_left_and_right
- from_top_and_bottom
- scale_up
- scale_down
- scale_up_down
- post_type - Select a post type to work with. Posts are selected by default, you can also choose pages, products, events and announcements.
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts queried from the category.
- visible - (number). The number of posts displayed at once. The remaining posts will either scroll or be located in the following strings (depending on the style)
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (string). Show (on) or not (off) link "»" (read more) at the end of the post.
- rating - (string). Show (on) or not (off) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- scroll - (string). Whether to create a scrolling section to display all selected posts: on|off or yes|no.
IMPORTANT: Scrolling is created only if count > visible - controls - (string). The presence of a scroll controls: on|off or yes|no
- info - (string). Whether to display the section with tags and buttons "More", "Connents", "Likes", etc. The value can be on or off.
- date_format - (string). Format to display the posts date. For example, if we want display (on style="date") time at the top, and date below, it would be date_format="H:i+F d".
- location - (string). Position of "dedicated" content or featured image. Used only for style="excerpt". The value can be center, left, right, alter or default. See detailed description in section "Blog" (parameter "Dedicated location")
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
Style "Date" Direction "Vertical"

[trx_blogger style="date" filters="no" hover_dir="left_to_right" dir="vertical" count="4" columns="3" offset="0" orderby="date" order="desc" only="no" scroll="no" controls="no" location="default" rating="no" info="no" links="yes" descr="0"]
Style "Date" Direction "Horizontal"

[trx_blogger style="date" filters="no" hover_dir="left_to_right" dir="horizontal" count="4" columns="3" offset="0" orderby="date" order="desc" only="no" scroll="no" controls="no" location="default" rating="no" info="no" links="yes" descr="0"]
Style "News"

[trx_blogger style="news" filters="no" hover_dir="left_to_right" dir="horizontal" count="3" columns="3" offset="0" orderby="date" order="desc" only="no" scroll="no" controls="no" location="default" rating="no" info="no" links="yes" descr="0"]
trx_chat
Creates chat elements.
Parameters:
- title - (string). The title of the chat element.
- link - (string). URL for the current chat element.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_chat title="Mike" link="#"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temporincididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
[/trx_chat]
[trx_chat title="Lisa" link="#"]
Vivamus nec quam nec elit porta dictum. Praesent dignissim eget ligula vel posuere. Proin sed mauris faucibus, euismod erat a, placerat odio.
[/trx_chat]
trx_columns
Creates columns in the text.
Parameters:
- count - (number). The number of columns in the generated block. IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3"]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[/trx_columns]
trx_column_item
Creates one column item in the columns block.
Parameters:
- span - (number). Indicates the number of the merged columns.
- align - (string). Text's alignment inside column. Permitted values are: center | left | right
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the column.
- bg_image - (string). Background image of the column.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_contact_form
Display Contact form. Please note that by default the contact form has white fields with no background. You should either add custom background or make sure it's being used on contrasting background.
IMPORTANT: To activate the contact form, please paste your email address into the Appearance -> Theme Options -> Contact info -> Contact form email field.
To customize the form in available styles you should edit shortcodes-related file in any text editor like Notepad or TextEdit (.../wp-content/plugins/additional-tags/shortcodes/shortcodes.php file), starting from line 745 (just search for "[trx_contact_form]").
The text for the checkbox "I agree..." is set in Appearance > Theme Options > Customization > General > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in Appearance > Theme Options > Customization > General!
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_section dedicated="no" pan="no" scroll="no" scroll_controls="no" bg_tint="dark" bg_color="#024b5e" bg_image="/wp-content/uploads/2015/01/fvD9myEgRued3zLne2GS__DSC0033-1.jpg" bg_overlay="0.8" bg_texture="0"][trx_content top="3em" bottom="3.5em"][trx_contact_form][/trx_contact_form][/trx_content][/trx_section]
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. Allows you to address this element from javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
trx_countdown
Creates a block for the countdown - how much time is left until a date (time) in the future.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_countdown date="2014-12-31" time="23:59:59"]
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_dropcaps style="1" bottom="0.5em"]Mauris vitae quam ligula....[/trx_dropcaps]
[trx_dropcaps style="2" bottom="0.5em"]Mauris vitae quam ligula....[/trx_dropcaps]
...
[trx_dropcaps style="4" bottom="0.5em"]Mauris vitae quam ligula....[/trx_dropcaps]
trx_emailer
Inserts a field for e-mail address. The field "collects" the entered addresses and allows the owner (administrator) of the site to do e-mail - distribution according to this list. More details about the system of e-mail distribution see in the description of "Emailer Tool".
The text for the checkbox "I agree..." is set in Appearance > Theme Options > Customization > General > Text with Privacy Policy link.
In order to customize the link for the consent checkbox, navigate to Settings (WP Dashboard) > Privacy.
NOTICE! In case you are planning to use default subscription form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in Appearance > Theme Options > Customization > General!
Parameters:
- group - (string). Name of the group collecting addresses. Shortcodes [trx_emailer] with different group names can stand on different pages of the website and collect addresses for different email distributions. In the future, you can make individual distribution for each group.
- open - (string). Should this space be open when reloading the page, or initially only the button should be visible, and when pressing on it, the field opens. Permitted values are: yes | no
- align - (string). Field's alignment with respect to the following text. Permitted values are: center | left | right
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_emailer group="Under Construction" align="center" open="no"]

[trx_emailer group="Under Construction" align="center" open="yes"]
trx_gap
Creates a "gap" in contents of the page, allows the contents specified in this shortcode to stretch to the entire width of the window (the screen).
Examples:
[trx_gap]
<h2>Portfolio</h2>
[trx_blogger cat="portfolio-hover" count="-1" orderby="date" order="desc" style="portfolio4" filters="yes" info="yes" descr="200"]
[/trx_gap]
trx_googlemap
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Service tab.
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_googlemap address="San Francisco, CA 94102, US" width="400" height="300" style="greyscale2"]
IMPORTANT: Address for the Googlemap can be specified in the shortcode general settings:

or it can be inherited from the Appearance -> Theme Options -> Customization -> Header & Footer -> Google map parameters section.

trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
- hide - (string). "on" or "off" - do you want hide selector or show it
- delay - (number). Delay before hide/show element (in ms)
Examples:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

[trx_highlight type="1"]vitae quam[/trx_highlight]
[trx_highlight type="2"]tincidunt sapien[/trx_highlight]
[trx_highlight type="3"]scelerisque congue[/trx_highlight]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round|square.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_icon icon="icon-cog-2" color="#fff" bg_shape="round" bg_style="menu" bg_color="#eeee22" font_size="56" align="center"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src or url - (string). URL of the image
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values: left|right
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_image url="/wp-content/uploads/2015/01/Depositphotos_10324840_original.jpg" title="Aligned left" icon="icon-users-2" align="left" shape="square" width="280" height="158"]
trx_infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets "no".
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_infobox style="regular" closeable="yes"]
<b>GENERAL.</b> Lorem ipsum dolor sit amet, consectetur adipisicing elit.[/trx_infobox]
[trx_infobox style="success" closeable="yes"]
<b>SUCCESS.</b> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.[/trx_infobox]
[trx_infobox style="info" closeable="yes"]
<b>INFO.</b> Ut enim ad minim veniam, quis nostrud exercitation.[/trx_infobox]
[trx_infobox style="error" closeable="yes"]
<b>WARNING.</b> Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia.[/trx_infobox]
[trx_infobox icon="icon-thumbs-up" bg_color="#007c9c"]
<h5>With Header 5, custom icon and long text
<b>CONGRATULATIONS!</b> Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia.
[/trx_infobox]
trx_line
It creates the line of the set style.
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset|shadow
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- width - (number). The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_line style="solid" color="#dddddd" top="0.5em" bottom="0.5em"]
[trx_line style="dashed" color="#e05100" top="0.5em" bottom="0.5em"]
[trx_line style="dotted" color="#1dbb90" top="0.5em" bottom="1.5em"]
trx_list
Creates lists of different styles.
Parameters:
- style - (string). List display style. It can take one of the following values: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3"]
[trx_column_item]
[trx_list style="ol"]
[trx_list_item]Lorem ipsum dolor sit [/trx_list_item]
[trx_list_item]Amet, consectetur [/trx_list_item]
[trx_list_item]Eiusmod tempor dolore [/trx_list_item]
[trx_list_item]Ut enim ad minim veniam [/trx_list_item]
[trx_list_item]Quis nostrud exercitation [/trx_list_item]
[/trx_list]
[/trx_column_item]
[trx_column_item]
[trx_list style="iconed"]
[trx_list_item]Lorem ipsum dolor sit [/trx_list_item]
[trx_list_item]Amet, consectetur [/trx_list_item]
[trx_list_item]Eiusmod tempor dolore [/trx_list_item]
[trx_list_item]Ut enim ad minim veniam [/trx_list_item]
[trx_list_item]Quis nostrud exercitation [/trx_list_item]
[/trx_list]
[/trx_column_item]
[trx_column_item]
[trx_list style="iconed" icon="icon-check-2"]
[trx_list_item]Lorem ipsum dolor sit [/trx_list_item]
[trx_list_item]Amet, consectetur [/trx_list_item]
[trx_list_item icon="icon-delete-2" icon_color="#e05100" color="#1dbb90"]Eiusmod tempor dolore [/trx_list_item]
[trx_list_item]Ut enim ad minim veniam [/trx_list_item]
[trx_list_item]Quis nostrud exercitation [/trx_list_item]
[/trx_list]
[/trx_column_item]
[/trx_columns]
trx_list_item
Creates one list item in the list.
Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_parallax
Used to create a block with the image that is asynchronously shifting while scrolling through the page.
Parameters:
- style - (string). The style of parallax block. It may be 'light' or 'dark'.Depending on the style, light or dark font for the content block are used.
- color - (string). The background color for the newly created block.
- overlay - (number). Overlay color opacity (from 0.0 to 1.0).
- texture - (number). Texture style number (from 1 to 11). 0 - without texture.
- image - (string). URL of the image used in parallax as asynchronously shifting background.
- image_x - (number). Background position (in percent). For example: image_x="0%" - background image aligned left, image_x="50%" - centered horizontally, image_x="100%" - aligned right.
- video - (string). URL of the local video used in parallax as background.
- dir - (string). Type of picture shifting. Can be "up" or "down".
- gap - (string). Whether to create a "gap" for the content block so that it stretches to the entire width of the window (gap = "yes") or the width of the block will remain equal to the width of contents (gap = "no").
If parallax block is inserted into the page, whose parameters are already set for "fullwidth" style, you don't have to use gap = "yes". If you used the "gap", and inside the block you need to place contents that should not be stretched to the entire width of the window, simply enclose them (the contents) in the shortcode [trx_content] - width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_parallax bg_image="/wp-content/uploads/2014/12/photo-1423592707957-3b212afa6733-750x422.jpg"][trx_block height="300px"][vc_column_text] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_block][/trx_parallax]
In this example, using the shortcode [trx_parallax] we create a section, stretched to the entire screen with asynchronously scrollable background image. Inside it, using the shortcode [trx_content] we insert the text content that will be limited in width like the rest of the site's contents.
trx_popup
Creates a block that opens in a popup window. Surrounds the selected text to the block and gives it the properties of a given class from the style table.
Parameters:
- id - (string). ID of the block. Used in the shortcode [trx_button] parameter link="#popup_id" to show this block.
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_button type="square" style="light" size="huge" link="#popup_shortcode_1" popup="yes" icon="icon-code"]Get shortcode[/trx_button]
[trx_popup id="popup_shortcode_1"]
Shortcode "Dropcaps" (Style 1)
Shortcode text for example above:
...
[/trx_popup]
trx_price_table
Create a table with prices:

Parameters:
- align - (string). The table alignment: left|right|center.
- count - (number). Columns count
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_columns count="3"]
[trx_column_item align="center"]
[trx_price_block money="" period="" icon="icon-clock-2" title="Trial" link_text="I WANT THIS PLAN" width="100%"][trx_highlight type="0" font_size="2.4em"]Free! 30 Days[/trx_highlight][/trx_price_block]
[/trx_column_item]
[trx_column_item align="center"]
[trx_price_block style="2" money="89" period="" title="Monthly" link_text="I WANT THIS PLAN" width="100%"]Save $98 every year compared to the monthly
plan by paying yearly.[/trx_price_block]
[/trx_column_item]
[trx_column_item align="center"]
[trx_price_block style="3" money="129" period="" title="Yearly" link_text="I WANT THIS PLAN" width="100%"]Save $120 every year compared to the monthly
plan by paying biannually.[/trx_price_block]
[/trx_column_item]
[/trx_columns]
trx_quote
Used to emphasize the big and small quotes in the text.
Parameters:
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_quote cite="#" title="Mark Adams" bottom="0"]
Sed vestibulum velit vitae augue finibus, a ullamcorper dui ornare. Aenean tincidunt fermentum ligula, eget fringilla turpis aliquet sed. Morbi venenatis erat lacinia elit sollicitudin aliquam.[/trx_quote]
trx_section and trx_block
Surrounds the selected text to the block and gives it the properties of a given class from the style table. These two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due to which the same shortcodes can not be inserted into each other.
Parameters:
- style - (string). CSS-style for the generated block
- align - (string). Block alignment: none|right|left|center
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Whether you need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of "Featured image".
- scroll - (string). Whether you need to create a container with a scrollbar and an option to scroll content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the section.
- bg_image - (string). Background image of the section.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_section animation="fadeInUp"]
[trx_line style="solid"]
<h3>Image alignment</h3>
[trx_image url="/wp-content/uploads/2015/01/Depositphotos_10324840_original.jpg" title="Aligned left" icon="icon-users-2" align="left" shape="square" width="280" height="158"]Proin dignissim commodo magna at luctus.
[/trx_section]
trx_skills
Shows the levels of your abilities in many different styles.
Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc
- style - (number). Style of the skills blocks (only for type="counter"): from 1 to 4
- dir - (string). Direction: horizontal|vertical
- layout - (string). Skills block's layout: rows|columns
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center
- color - (string). Color for the skills elements. The main color of accented theme's elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_skills max_value="100" type="bar" dir="horizontal" layout="rows"]
[trx_skills_item title="Novels" value="98%" color="#e05100"]
[trx_skills_item title="Poems" value="66%" color="#ffb20e"]
[trx_skills_item title="Crime Fiction" value="87%" color="#1dbb90"]
[trx_skills_item title="Fantasy" value="82%" color="#1eaace"]
[/trx_skills]

[trx_skills max_value="100" type="pie" pie_compact="on" pie_cutout="70" width="70%"]
[trx_skills_item title="Novels" value="41%" color="#e05100"]
[trx_skills_item title="Poems" value="56%" color="#ffb20e"]
[trx_skills_item title="Crime Fiction" value="66%" color="#1eaace"]
[trx_skills_item title="Fantasy" value="90%" color="#1dbb90"]
[trx_skills_item title="Biography" value="80%" color="#018763"]
[/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.
Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1 to 4
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution Slider you have prepared beforehand, as a slider (if you have previously installed this plugins).
Let us examine its parameters:
- engine - (string). The engine of the slider: swiper|revo. "Revo" options are available if the plugin revslider.zip is installed. The default parameter is "swiper".
- alias - (string). Name of the slide show, prepared in Revolution Slider (if engine=revo)
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000 (if engine=swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=swiper). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=swiper)
- offset - (number). How many posts to skip before starting output (if engine=swiper)
- orderby - (string). Posts order by (if engine=swiper):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=swiper): none|fixed|slide. If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=swiper): yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows to address this element form javascript or CSS
- class - class name for element. Allows to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_slider engine="swiper" cat="portfolio-2-columns" count="3" offset="0" orderby="date" order="desc" controls="yes" height="400"][/trx_slider]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.
Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_table
Displays a table.
Parameters:
- style - (number). The table style from 1 to 4.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_table]
<table>
<tbody>
<tr>
<th width="10%">#</th>
<th>Name</th>
<th>Price</th>
</tr>
<tr align="center">
<td>1</td>
<td>Item #1</td>
<td>$10</td>
</tr>
.....
</tbody>
</table>
[/trx_table]
trx_tabs
Creates blocks with tabs.
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Creates a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element for javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_tabs style="1"]
[trx_tab title="Tab 1"]
Nulla suscipit ex augue, ac mattis leo mattis vel. Aliquam vulputate augue erat. Integer pharetra elit quam, vel feugiat nisl ullamcorper et. Integer pellentesque fringilla justo condimentum ullamcorper.
[/trx_tab]
[trx_tab title="Tab 2"]
Donec mollis risus mauris. Morbi pharetra arcu mi, ultricies tincidunt erat tempor a. Integer blandit velit turpis, a facilisis arcu varius vel. Sed faucibus vestibulum ante quis volutpat. Etiam aliquet eros augue, interdum tincidunt risus tristique quis. Curabitur et arcu et mi semper vehicula ut in massa
[/trx_tab]
[trx_tab title="Tab 3"]
Sed orci nibh, ullamcorper vitae scelerisque non, fermentum eu diam. Mauris vitae libero efficitur, lacinia nibh scelerisque, pellentesque leo. Vivamus quis nisi elit. Cras egestas rhoncus pulvinar. Curabitur vitae augue sollicitudin, tincidunt ex sed, dignissim quam.
[/trx_tab]
[/trx_tabs]

[trx_tabs style="2" initial="3" scroll="yes" top="3em"]
[trx_tab title="Tab 1"]
Nulla suscipit ex augue, ac mattis leo mattis vel. Aliquam vulputate augue erat. Integer pharetra elit quam, vel feugiat nisl ullamcorper et. Integer pellentesque fringilla justo condimentum ullamcorper.
[/trx_tab]
[trx_tab title="Tab 2"]
Donec mollis risus mauris. Morbi pharetra arcu mi, ultricies tincidunt erat tempor a. Integer blandit velit turpis, a facilisis arcu varius vel. Sed faucibus vestibulum ante quis volutpat. Etiam aliquet eros augue, interdum tincidunt risus tristique quis. Curabitur et arcu et mi semper vehicula ut in massa
[/trx_tab]
[trx_tab title="Tab 3"]
Sed orci nibh, ullamcorper vitae scelerisque non, fermentum eu diam. Mauris vitae libero efficitur, lacinia nibh scelerisque, pellentesque leo. Vivamus quis nisi elit. Cras egestas rhoncus pulvinar. Curabitur vitae augue sollicitudin, tincidunt ex sed, dignissim quam.
Sed orci nibh, ullamcorper vitae scelerisque non, fermentum eu diam. Mauris vitae libero efficitur, lacinia nibh scelerisque, pellentesque leo. Vivamus quis nisi elit. Cras egestas rhoncus pulvinar. Curabitur vitae augue sollicitudin, tincidunt ex sed, dignissim quam.
Sed orci nibh, ullamcorper vitae scelerisque non, fermentum eu diam. Mauris vitae libero efficitur, lacinia nibh scelerisque, pellentesque leo. Vivamus quis nisi elit. Cras egestas rhoncus pulvinar. Curabitur vitae augue sollicitudin, tincidunt ex sed, dignissim quam.
Sed orci nibh, ullamcorper vitae scelerisque non, fermentum eu diam. Mauris vitae libero efficitur, lacinia nibh scelerisque, pellentesque leo. Vivamus quis nisi elit. Cras egestas rhoncus pulvinar. Curabitur vitae augue sollicitudin, tincidunt ex sed, dignissim quam.
Sed orci nibh, ullamcorper vitae scelerisque non, fermentum eu diam. Mauris vitae libero efficitur, lacinia nibh scelerisque, pellentesque leo. Vivamus quis nisi elit. Cras egestas rhoncus pulvinar. Curabitur vitae augue sollicitudin, tincidunt ex sed, dignissim quam.
Sed orci nibh, ullamcorper vitae scelerisque non, fermentum eu diam. Mauris vitae libero efficitur, lacinia nibh scelerisque, pellentesque leo. Vivamus quis nisi elit. Cras egestas rhoncus pulvinar. Curabitur vitae augue sollicitudin, tincidunt ex sed, dignissim quam.
[/trx_tab]
[/trx_tabs]
trx_tab_item
Creates one tab item (with tab content) in the tabs block.
Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_team
Displays the members of your team (photo with description).
IMPORTANT: You can customize content for each Team post in WordPress dashboard > Team tab. Open a single team post and edit the Team Member Details section for the position and social links, the Featured Image section for the image, the Excerpt section for the summary or general content sections (if the "Excerpt" section is empty). The summary is available for style 1.
Parameters:
- count - (number). Number of items in the team block
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_team style="1"][/trx_team]

trx_team_item
Displays one member of your team.
Parameters:
- user - (string). Contains the user login to your blog. The user's data contains the description and links to the user profile in popular social networks. If team member is not registered in your blog - you can put name, photo, email and socials links directly in parameters below.
- name - (string). The team member's name.
- photo - (string). The team member's photo url.
- email - (string). The team member's email.
- socials - (string). The team member's socials links, separated with character '|'.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_testimonials
It generates a block with the statement of any person (you must also specify its parameters).
IMPORTANT: You can customize content for a single Testimonial post in WordPress dashboard > Testimonials tab. Just open a single testimonial post and edit the Testimonials Details section (for the author's name and position), the content section itself and the Featured Image section (for the image).
Parameters:
- title - (string). Title of the block
- controls - (string). The presence of the buttons with arrows in the block: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_testimonials align="left" autoheight="yes" custom="yes" bg_tint="dark" bg_overlay="0" bg_texture="0"]
[trx_testimonials_item author="Sarah" link="#" photo="1613"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo.
[/trx_testimonials_item]
[/trx_testimonials]
trx_testimonials_item
It generates one item for testimonials slider.
Parameters:
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified)
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_title
Generates a standard html title tag.
Parameters:
- type - (number). The title level from 1 to 6
- style - (string). The title style: regular|iconed.
- weight - Font weight - 100-900 or normal|bold
- align - Title alignment: left|center|right|justify.
- icon - Only used for style="iconed". Contains the icon name.
- image - Only used for style="iconed". Contains the small image name (from folder "/images/icons").
- picture - Only used for style="iconed". Contains the any image url.
- position - Only used for style="iconed". Position of the icon or image: left|right|top.
- size - Only used for style="iconed". Size of the icon or image: small|medium|large|huge.
- background - Type of background under the icon or image: none|circle|square.
- bg_color - Type of background under the icon or image.
- width - (number). The block's width (in pixels or percents).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_title type="4" style="iconed" align="left" image="/wp-content/themes/bookshelf/fw/images/icons/ebook.png" image_size="medium" position="left"]Header[/trx_title]
trx_toggles
Creates blocks of type "toggles". Comparing to the "accordion" you can close all the blocks or open more than one.
Parameters:
- style - (number). Toggles style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Enumerate headings of elements: on|off
- shadow - (string). Display shadow under the block: on|off
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_toggles style="1" counter="off"]
[trx_toggles_item title="Toggle One" open="no" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item]
[trx_toggles_item title="Toggle Two" open="yes" icon_closed="icon-chat-2" icon_opened="icon-chat-all-2"]Maecenas eget molestie justo. Curabitur dictum augue libero, in elementum metus malesuada sit amet. Donec ut sagittis justo, id porta orci. Praesent a tellus libero. [/trx_toggles_item]
[/trx_toggles]
trx_toggles_item
Creates one item of the toggles block.
Parameters:
- open - (string). Initially open this block: yes|no
- title - (string). Contains the title for the current element as favorite.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
Examples:

... [trx_tooltip title="Tooltip example"]Vivamus euismod[/trx_tooltip] ...
trx_twitter
Used to create slider with twitter feed.
Parameters:
- interval - (number). Interval before slides change (in milliseconds). Default value is 7000 (7000ms = 7s)
- count - (number). Interval before slides change. Default value is 3
- user, consumer_key, consumer_secret, token_key, token_secret - (string). Parameters from your twitter application. Default values pick up from Theme Options.
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_twitter count="5"]
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is retrieved automatically.
- title - (string). Shows title bar above the video frame
- autoplay - (string). Allows autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_video url="https://www.youtube.com/watch?v=Bee5m6SKCSs" image="/wp-content/uploads/2015/01/picjumbo.com_HNCK3576.jpg" autoplay="off"]

[trx_video url="https://vimeo.com/38681202" height="292"]

[trx_video url="/wp-content/uploads/2015/01/book-pages.mp4" autoplay="off" image="/wp-content/uploads/2015/01/kaboompics.com_Great-architects-book-wooden-shelf.jpg"]
trx_zoom
Inserts a picture with "zoom" or "lens" effect.
Parameters:
- url or src - (string). URL of a original image.
- image - (string). URL of the cover image. If cover image is larger than original image we'll get a "zoom" effect. If the cover image is of the same size, but differ only with сlearness or coloration - we'll get a "lens" effect.
- border - (string). Whether to display image fringing as a mobile gadget: none|dark|light
- align - (string). Alignment for the zoom block: left|right|center
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allows you to address this element form javascript or CSS
- class - class name for element. Allows you to set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_zoom effect="zoom" url="2160" over="2159" align="left" width="400"]
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
A few words should be also said about how to set a page set created with WooCommerce. After you created these pages using the plugin, please open the menu "Pages" and set the display parameters for each of the pages. Setting of the the pages for WooCommerce is similar to the settings of Home pages and is described in this section.
Please remember that amongst all pages of the WooCommerce set the page "Shop" has a priority status. It is a sort of a 'blog stream page' for the list of your products and categories. That is why you can set your store's display by changing parameters of the page "Shop" in menu "Pages" (main theme color, availability and position of sidebars etc.).
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop list style" (Appearance > Theme Options > WooCommerce) is set to "Thumbs".

Products list:

Product page:

Cart widget:

The Events Calendar
We have included this awesome plugin to our theme to help you create and manage events with ease. Here are some of it's features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plugin can be found here.
Here is an additional video tutorial that might help you to have a better understanding of how this plugin functions.
Below you can find some of the backend settings (WordPress option's menu bar > Events > Settings tab) and the front pages with events displayed as well.


Events Calendar

Events Page

Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. More information on how to use this plugin can be found here.
More guides are available here (video tutorial) and here.
Please set the page/block contrasting background color/image before using prebuilt contact form.
Find a default shortcode below:
[contact-form-7 id="2196" title="Contact form 1"]

Attention! According to General Data Protection Regulation, you need to make your forms compliant. All prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use [acceptance acceptance-524]...[/acceptance] tag. Treat the code and the screenshot below just as an example:

-
Use the WP GDPR Compliance plugin. Navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes. You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.

WP GDPR Compliance
The WP GDPR Compliance plugin allows you to make your website GDPR-compliant. It currently supports Contact Form 7 (>= 4.6), Gravity Forms (>= 1.9), WooCommerce (>= 2.5.0) and WordPress Comments.
Using the WP GDPR Compliance plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT: According to General Data Protection Regulation, you need to make your forms compliant. All prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes. You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.

Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
Emailer - mass e-mail distribution and collection of subscription lists
Our themes come with another great tool helping you keep in touch with your customers and site visitors. It's a small addon helping collect emails and send newsletters. If you are running small project it's a great alternative to professional email services like MailChimp or Sendgrid.
WARNING: Before using mass email tool please check if your web hosting provider allows you to send mass email. Most of shared web servers strictly prohibit sending mass emails and can block your account.
WARNING: If you have more than 1000 subscribers, we highly recommend using professional mass email services to ensure high deliverability, high open/click rate. Always make sure you are using double opt-in email list, getting too many abuse reports may affect your site SEO. Remember, SPAM is no-no!
ADVICE: To keep your list healthy and up to date we recommend using Email validation service, this is a great tool to filter junk emails if you purchased emails list elsewhere !
Emailer Features:
- Emailer will help you automatically create and update mailing lists.
- You can easily create a mailing list for an arbitrary list of clients, or you can use one of the lists as the basis, completing it with arbitrary set of addresses from a text file.
- Sent letters can be decorated using a standard WordPress editor.
- It's possible to add an attachment-file (a document or an archive) to the e-mail.
To enable "Emailer" go to Appearance -> Theme Options -> Service and select "Yes" in the field
"Enable Emailer in admin panel".

You will get a new menu item "Tools" - "Emailer".

The text for the checkbox "I agree..." is set in Appearance > Theme Options > Customization > General > Text with Privacy Policy link.
In order to customize the link for the consent checkbox, navigate to Settings (WP Dashboard) > Privacy.
NOTICE! In case you are planning to use default subscription form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in Appearance > Theme Options > Customization > General!
How it works
Distribution lists - shortcode [trx_emailer]
If you want your site visitors to be able to subscribe to any kind of newsletters, simply create a page (post) newsletter description, and add a shortcode [trx_emailer group = "mail_delivery_name"] to it, where mail_delivery_name is a name of the list of subscribers. That's it!
As a result, a subscription form will appear on the page you've created above:

where your visitors can leave their e-mail address (with option dbl-in checking):

and after confirmation their email appear in the subscribers list:

Using menu Appearance - Emailer you will do a distribution for this list:

Emailer consists of 2 basic panels:
- on the left hand - email composer that includes visual text editor, attachment form and subject line.
NOTICE! We do recommend reading general newsletter guide lines before sending emails, this helps to improve deliverability and not look spammy. - on the right - field to select one of the previously created mailing groups. If you want to create a
newsletter for an arbitrary list of addresses, in this field you don't have to choose anything, but simply
insert the e-mail address list into the next field - "List of recipients". Each address
in this field ("List of recipients") must begin from a new line or you must put signs
";" or "" between the addresses.
If you chose a group form the list, the field List of recipients will display the list of e-mail addresses from that group. IMPORTANT: In this list, you will see only confirmed addresses! Under the list of recipients, you can specify name and e-mail address of the newsletter sender . If these fields are not filled out, the data are collected from WordPress settings: menu Settings - General.
To the right from the field of group selection, there is a set of switchers that allow to manage current group:- Update - update the list of e-mail addresses when sending an e-mail (if you edited it in the field below)
- Clear - delete unconfirmed addresses from the list of e-mail addresses when sending an e-mail
- Deleter - delete the entire group after sending an e-mail
NOTICE! A good practice of email marketing is adding extra paragraph to your privacy policy page covering terms of emails usage.
May the work with your mailings be pleasant, and most importantly, profitable!
Skins
INFORMATION ONLY FOR DEVELOPERS !
Skins help changing the theme's general look and feel leaving both layout and functionality intact. Thus, if you are not going to change theme logic and / or the layout, but just want to change the background and color of any elements, replace fonts, round (or, on the contrary, straighten) the angles, add or remove shadows, animation etc ., it would be more logical to create a new skin with all the necessary changes.
On the other hand skins allow you to roll back to original theme look in just one click.
To find available theme skins simply navigate to Theme Options -> Customization -> General tab and click Select theme skin dropdown menu.

Out of the box the theme comes with one skin which is actually used as a current design. Luckily creating your custom skin is very easy:
- Go to theme root directory and find /skins folder, open it
- Create a new folder and name it according to your new skin name, in example from a screenshot above we created /Custom folder
- Copy the content from existing skin to your new folder, rename files accordingly
- Make changes to CSS(read css files structure overview below)

Now let's take a closer look at skin structure.
In the theme folder you see the folder named skins, that contains finished skins in the relevant sub-folders. Folder name is the name of a skin.
Each skin consists of two main files:
- skin_name.css
- skin_name.php
Also sub-folder 'images' may include three files with logos:
- logo.png - main logo (displayed in the upper part of the website, close to menu), logo-footer.png -logo displayed
in the at the bottom of the website (in footer, near contacts), logo-icon.png - image for the button of side menu
opening.
Subfolder 'images' can also contain folder 'socials' with social networks icons. If there is no such folder in it, basic icons from the folder /images/socials in the root of the theme folder will be used.
Structure of the skin_name.css file
This file contains basic styles for the current skin and consists of three major parts:
- The first (required) part should include a description of colors, backgrounds and borders of basic elements of
the theme. It is located at the beginning of the file from the lines:
/* Theme Accent Color ------------------------------------------------------------------------- */
to the section beginning with the lines:/* Other skin settings ------------------------------------------------------------------------- */
You should not remove the selectors from this part. If you want to add some selectors to the description - after basic selectors please add a comment like / * Added in the skin_name * / and after it, specify the list of required selectors. For example, the skin "Car" require a few extra objects using main color of the theme:... .user-popUp .formItems.loginFormBody .remember .forgotPwd, .user-popUp .formItems.loginFormBody .loginProblem, .user-popUp .formItems.registerFormBody .i-agree a, .sc_slider_pagination_area .flex-control-nav.manual .slide_info .slide_title, /* Added in car */ label.required:before, .topWrap .usermenu_area a:hover, .topWrap .usermenu_area ul.usermenu_list > li.sfHover > a, .squareButton > a:hover, ... .twitBlock .sc_slider .flex-direction-nav li:hover a:before { color:#eda509; } - Next is a section with additional settings - here you can add any css-rules required for the new skin. This
section begins with the comment:
/* Other skin settings ------------------------------------------------------------------------- */
- At the end of the file slider settings can be located, if this skin is supposed to use a separate slider, and
the slider selected does not support embedded style tables
/* Slider ------------------------------------------------------------------------- */
Structure of the skin_name.php file
This file contains a set of actions and filters, required for a skin design. Let's examine it in a more detailed way:
-
// Add skin fonts in the used fonts list add_filter('theme_skin_use_fonts', 'theme_skin_use_fonts_Bookshelf'); function theme_skin_use_fonts_Bookshelf($theme_fonts) { $theme_fonts['Signika'] = 1; $theme_fonts['Source Sans Pro'] = 1; $theme_fonts['Fenix'] = 1; $theme_fonts['Inder'] = 1; return $theme_fonts; } // Add skin fonts in the main fonts list add_filter('theme_skin_list_fonts', 'theme_skin_list_fonts_Bookshelf'); function theme_skin_list_fonts_Bookshelf($list) { //$list['Advent Pro'] = array('family'=>'sans-serif', 'link'=>'Advent+Pro:100,100italic,300,300italic,400,400italic,500,500italic,700,700italic,900,900italic'); if (!isset($list['Signika'])) $list['Signika'] = array('family'=>'sans-serif', 'link'=>'Signika:400,700'); if (!isset($list['Source Sans Pro'])) $list['Source Sans Pro'] = array('family'=>'sans-serif'); if (!isset($list['Fenix'])) $list['Fenix'] = array('family'=>'serif', 'link'=>'Fenix:400,400italic'); if (!isset($list['Inder'])) $list['Inder'] = array('family'=>'sans-serif', 'link'=>'Inder:400'); return $list; }These two filters specify which fonts are used in the skin. The first filter adds font names into the download list, the second one - into the list of fonts to choose in the theme options, as well as the second filter specifies family for each font (required) and a set of patterns used (optional). -
// Add skin stylesheets add_action('theme_skin_add_stylesheets', 'theme_skin_add_stylesheets_Bookshelf'); function theme_skin_add_stylesheets_Bookshelf() { themerex_enqueue_style( 'theme-skin', themerex_get_file_url('/skins/Bookshelf/Bookshelf.css'), array('main-style'), null ); } // Add skin responsive styles add_action('theme_skin_add_responsive', 'theme_skin_add_responsive_Bookshelf'); function theme_skin_add_responsive_Bookshelf() { if (file_exists(themerex_get_file_dir('/skins/Bookshelf/Bookshelf-responsive.css'))) themerex_enqueue_style( 'theme-skin-responsive', themerex_get_file_url('/skins/Bookshelf/Bookshelf-responsive.css'), array('theme-skin'), null ); } // Add skin responsive inline styles add_filter('theme_skin_add_responsive_inline', 'theme_skin_add_responsive_inline_Bookshelf'); function theme_skin_add_responsive_inline_Bookshelf($custom_style) { $custom_style .= ' @media (min-width: 1024px) and (max-width: 1167px) { .sliderHomeBullets.slider_alias_10, .sliderHomeBullets.slider_alias_10 .royalSlider, .sliderHomeBullets.slider_alias_10 .slideContent{ height: 495px !important;} .sliderHomeBulletsGap { height: 396px !important;} } @media (min-width: 800px) and (max-width: 1023px) { .sliderHomeBullets.slider_alias_10, .sliderHomeBullets.slider_alias_10 .royalSlider, .sliderHomeBullets.slider_alias_10 .slideContent{ height: 437px !important;} } ... '; return $custom_style; }The next three functions are used to add styles of the current skin to the main theme. The first function enables main style file "skin_name.css" (must be included into the skin folder skin), the second functions - style file for rules for responsive (optional, enabled only if it's included into the skin folder). The third filter allows to specify rules that are enabled after main file 'responsive.css' right in the page body (inline). It can be used in case if there are little changes required for responsive and it doesn't make sense to create a separate file for them. -
// Add skin scripts add_action('theme_skin_add_scripts', 'theme_skin_add_scripts_Bookshelf'); function theme_skin_add_scripts_Bookshelf() { if (file_exists(themerex_get_file_dir('/skins/Bookshelf/Bookshelf.js'))) themerex_enqueue_script( 'theme-skin-script', themerex_get_file_url('/skins/Bookshelf/Bookshelf.js'), array('main-style'), null ); } // Add skin scripts inline add_action('theme_skin_add_scripts_inline', 'theme_skin_add_scripts_inline_Bookshelf'); function theme_skin_add_scripts_inline_Bookshelf() { ?> if (THEMEREX_theme_font=='') THEMEREX_theme_font = 'Roboto'; // Add skin custom colors in custom styles function theme_skin_set_theme_color(custom_style, clr) { custom_style += '.theme_accent2' +'{ color:'+clr+'; }' +'.theme_accent2_bgc,.sc_title_divider.theme_accent2 .sc_title_divider_before,.sc_title_divider.theme_accent2 .sc_title_divider_after,.sc_team .sc_team_item .sc_team_item_avatar:after' +'{ background-color:'+clr+'; }' +'.theme_accent2_bg' +'{ background:'+clr+'; }' +'.theme_accent2_border' +'{ border-color:'+clr+'; }'; return custom_style; } // Add skin's main menu (top panel) back color in the custom styles function theme_skin_set_menu_bgcolor(custom_style, clr) { return custom_style; } // Add skin's main menu (top panel) fore colors in the custom styles function theme_skin_set_menu_color(custom_style, clr) { return custom_style; } // Add skin's user menu (user panel) back color in the custom styles function theme_skin_set_user_menu_bgcolor(custom_style, clr) { return custom_style; } // Add skin's user menu (user panel) fore colors in the custom styles function theme_skin_set_user_menu_color(custom_style, clr) { return custom_style; } <?php }Now you can see two functions to enable javascript (if needed in the current skin). First function enables (if included in the skin folder) file 'skin_name.js'. If there is small number of such actions required, you can enable their inline in the second function. By default, second function contains set of callback functions to change theme colors extremely fast - by using customizer. -
// Return main theme color (if not set in the theme options) add_filter('theme_skin_get_theme_color', 'theme_skin_get_theme_color_Bookshelf', 10, 1); function theme_skin_get_theme_color_Bookshelf($clr) { return empty($clr) ? '#80ba0e' : $clr; } // Return main theme bg color add_filter('theme_skin_get_theme_bgcolor', 'theme_skin_get_theme_bgcolor_Bookshelf', 10, 1); function theme_skin_get_theme_bgcolor_Bookshelf($clr) { return '#ffffff'; } // Add skin's specific theme colors in the custom styles add_filter('theme_skin_set_theme_color', 'theme_skin_set_theme_color_Bookshelf', 10, 2); function theme_skin_set_theme_color_Bookshelf($custom_style, $clr) { $custom_style .= ' .theme_accent2 { color:'.$clr.'; } .theme_accent2_bgc, .sc_title_divider.theme_accent2 .sc_title_divider_before, .sc_title_divider.theme_accent2 .sc_title_divider_after, .sc_team .sc_team_item .sc_team_item_avatar:after { background-color:'.$clr.'; } .theme_accent2_bg { background:'.$clr.'; } .theme_accent2_border { border-color:'.$clr.'; } '; return $custom_style; }Next set of functions is responsible for the main theme color change. First two functions return main skin color(if it wasn't changed in Theme Options) and skin background color. The third function is automatically called when assigning a new color as main color of the theme. Here you have to add those additional settings that you added into the main style file in the first section(see above, description of the skin_name.css structure) -
// Return skin's main menu (top panel) background color (if not set in the theme options) add_filter('theme_skin_get_menu_bgcolor', 'theme_skin_get_menu_bgcolor_Bookshelf', 10, 1); function theme_skin_get_menu_bgcolor_Bookshelf($clr) { return empty($clr) ? '#80ba0e' : $clr; } // Add skin's main menu (top panel) background color in the custom styles add_filter('theme_skin_set_menu_bgcolor', 'theme_skin_set_menu_bgcolor_Bookshelf', 10, 2); function theme_skin_set_menu_bgcolor_Bookshelf($custom_style, $clr) { return $custom_style; } // Add skin's main menu (top panel) fore colors in custom styles add_filter('theme_skin_set_menu_color', 'theme_skin_set_menu_color_Bookshelf', 10, 2); function theme_skin_set_menu_color_Bookshelf($custom_style, $clr) { return $custom_style; }Next is the group of functions that are automatically called when changing main menu's background color. Here you can add your own rules to correct basic actions(if needed). -
// Return skin's user menu color (if not set in the theme options) add_filter('theme_skin_get_user_menu_bgcolor', 'theme_skin_get_user_menu_bgcolor_Bookshelf', 10, 1); function theme_skin_get_user_menu_bgcolor_Bookshelf($clr) { return empty($clr) ? '#292929' : $clr; } // Add skin's user menu (user panel) background color in the custom styles add_filter('theme_skin_set_user_menu_bgcolor', 'theme_skin_set_user_menu_bgcolor_Bookshelf', 10, 2); function theme_skin_set_user_menu_bgcolor_Bookshelf($custom_style, $clr) { return $custom_style; } // Add skin's user menu (user panel) fore colors in custom styles add_filter('theme_skin_set_user_menu_color', 'theme_skin_set_user_menu_color_Bookshelf', 10, 2); function theme_skin_set_user_menu_color_Bookshelf($custom_style, $clr) { return $custom_style; }And finally, the filters that are called when changing additional theme color(the same used as custom menu's background). Here you may add some extra css-rules to change any of the theme elements that should accept the selected color in the current skin.
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .po file. Copy it to your desktop for editing.

- Open the .po file. Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.po and default.mo files.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define ('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Google fonts
- Fontello (non standard, icons set)
All non standard fonts are from Google Web Fonts and Fontello icons set
We have used the pictures from:
http://www.bigstockphoto.com/
IMPORTANT! Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
We can provide you with the list of image ids used in the theme, just contact our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.